- ASP.NET Core-项目布局(1)
- ASP.NET Core-项目布局
- ASP.NET Core教程
- ASP.NET Core教程(1)
- ASP.NET Core-视图(1)
- ASP.NET Core-视图
- ASP.NET Core-配置(1)
- ASP.NET Core-配置
- ASP.NET Core-异常
- ASP.NET Core-异常(1)
- 讨论ASP.NET Core(1)
- 讨论ASP.NET Core
- ASP.NET Core-概述(1)
- ASP.NET Core-概述
- ASP.NET Core-路由
- ASP.NET Core-路由(1)
- ajax asp.net core - C# (1)
- ASP.NET Core-创建用户
- ASP.NET Core-创建用户(1)
- asp.net core 3.1 路由 - C# 代码示例
- ajax asp.net core - C# 代码示例
- ASP.NET Core-环境设置
- ASP.NET Core-环境设置(1)
- ASP.NET Core-属性路由
- ASP.NET Core-属性路由(1)
- asp.net core url 参数 - C# (1)
- asp.net core .gitignore - C# (1)
- ASP.NET Core-静态文件
- ASP.NET Core-静态文件(1)
📅 最后修改于: 2020-11-21 04:51:01 🧑 作者: Mango
在本章中,我们将讨论如何在Visual Studio中创建一个新项目。
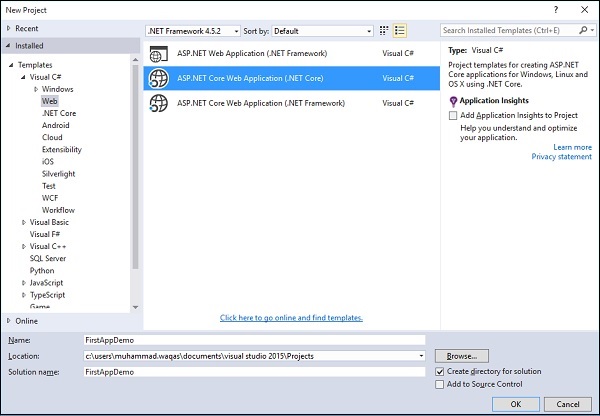
安装Visual Studio 2015工具后,可以从文件→新建项目菜单选项开始构建新的ASP.NET Core应用程序。

在“新建项目”对话框上,您将看到以下用于Web项目的三个不同模板-
-
ASP.NET Web应用程序-简单的ASP.NET应用程序模板。
-
ASP.NET Core Web应用程序(.NET Core) -这将使您从在.NET Core框架上运行的跨平台兼容项目开始。
-
ASP.NET Core Web应用程序(.NET Framework) -这将启动一个新项目,该项目在Windows上的标准.NET Framework上运行。
在左窗格中,选择模板→Visual C#→Web,然后在中间窗格中选择ASP.NET Core Web应用程序(.NET Core)模板。让我们将此应用程序称为FirstAppDemo,并为您的ASP.NET Core项目指定位置,然后单击“确定”。

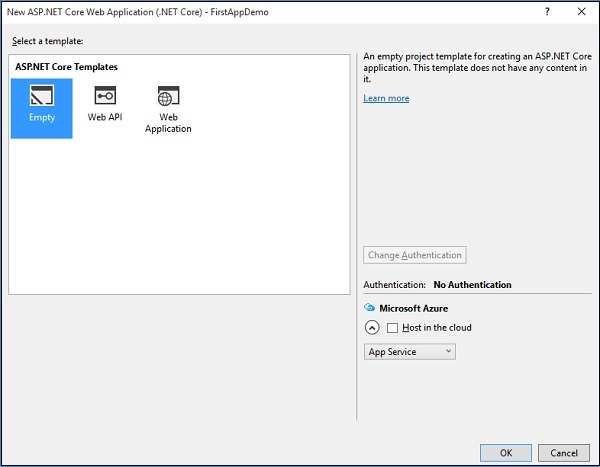
在上面的对话框中,您可以从可用的ASP.NET Core模板中选择ASP.NET应用程序的特定模板。
ASP.NET Core模板当前包含三个不同的模板。其中, Web应用程序模板将帮助您在文件系统上布置很多文件。这也使您可以立即使用ASP.NET MVC。
在这里,我们将从一个空模板开始。这将帮助我们从头开始构建它。让我们选择清空模板,关闭云中的主机,然后单击确定。

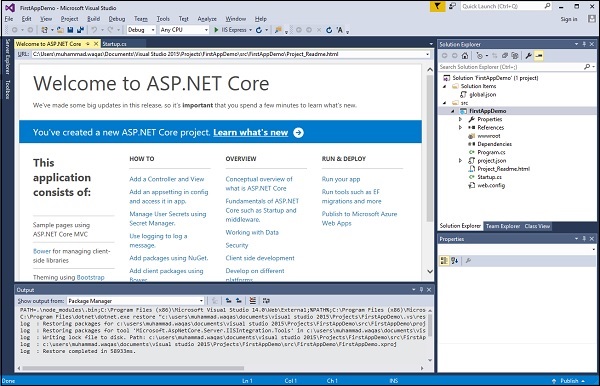
Visual Studio现在将在一段时间内启动该项目。在“解决方案资源管理器”窗口中,您将看到该项目中的所有文件。
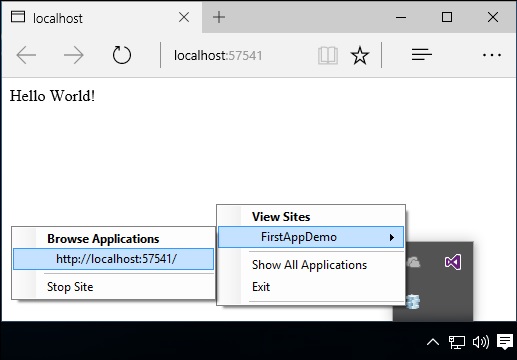
让我们运行此应用程序,您可以通过按Ctrl + F5或转到“调试”菜单来执行此操作。进入Debug菜单后,选择Start Without Debugging 。

此应用程序只能显示Hello World!它在localhost:57741上运行。在窗口系统托盘中,您还可以看到IIS Express正在运行。

该站点的名称为FirstAppDemo 。如果您一直在使用ASP.NET和该框架的早期版本进行编程,与Visual Studio交互的方式以及Visual Studio使用IIS Express托管应用程序的方式,那么所有这些方面都是很熟悉的。