- asp.net core 在视图中获取根 url - C# (1)
- asp.net core 在视图中获取根 url - C# 代码示例
- ASP.NET-多视图
- ASP.NET-多视图(1)
- ASP.NET Core-新项目(1)
- ASP.NET Core-新项目
- ASP.NET Core教程(1)
- ASP.NET Core教程
- ASP.NET Core-配置
- ASP.NET Core-配置(1)
- ASP.NET Core-异常
- ASP.NET Core-异常(1)
- 讨论ASP.NET Core
- 讨论ASP.NET Core(1)
- asp.net core 3.1 ajax局部视图-C#(1)
- ASP.NET Core-概述(1)
- ASP.NET Core-概述
- ASP.NET Core-路由
- ASP.NET Core-路由(1)
- ASP.NET Core-Razor布局视图(1)
- ASP.NET Core-Razor布局视图
- asp.net core 3.1 ajax局部视图-C#代码示例
- ajax asp.net core - C# (1)
- asp.net core 3.1 ajax 局部视图 - Javascript (1)
- asp.net core 3.1 ajax局部视图-Html(1)
- ASP.NET Core-创建用户(1)
- ASP.NET Core-创建用户
- asp.net core 3.1 ajax 局部视图 - Javascript 代码示例
- asp.net core 3.1 路由 - C# 代码示例
📅 最后修改于: 2020-11-21 04:57:32 🧑 作者: Mango
在ASP.NET Core MVC应用程序中,没有什么比页面更重要了,当您在URL中指定路径时,它也不包含与页面直接对应的任何内容。与ASP.NET Core MVC应用程序中的页面最接近的内容称为视图。
-
如您所知,在ASP.NET MVC应用程序中,所有传入的浏览器请求均由控制器处理,并将这些请求映射到控制器操作。
-
控制器动作可能会返回视图,也可能执行其他某种类型的动作,例如重定向到另一个控制器动作。
-
使用MVC框架,创建HTML的最流行方法是使用ASP.NET MVC的Razor视图引擎。
-
要使用此视图引擎,控制器动作将生成一个ViewResult对象,并且ViewResult可以带有我们要使用的Razor视图的名称。

-
该视图将是文件系统上的一个文件,并且ViewResult也可以将模型对象带到该视图,并且视图在创建HTML时可以使用该模型对象。
-
当MVC框架看到您的控制器动作产生ViewResult时,该框架将在文件系统上找到该视图,执行该视图,该视图将产生HTML,而正是该HTML将框架发送回客户端。
例
现在让我们举一个简单的例子,通过更改HomeController Index方法的实现来理解它如何在我们的应用程序中工作,如以下程序所示。
using FirstAppDemo.Models;
using Microsoft.AspNet.Mvc;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
namespace FirstAppdemo.Controllers {
public class HomeController : Controller {
public ViewResult Index() {
var employee = new Employee { ID = 1, Name = "Mark Upston"};
return View();
}
}
}
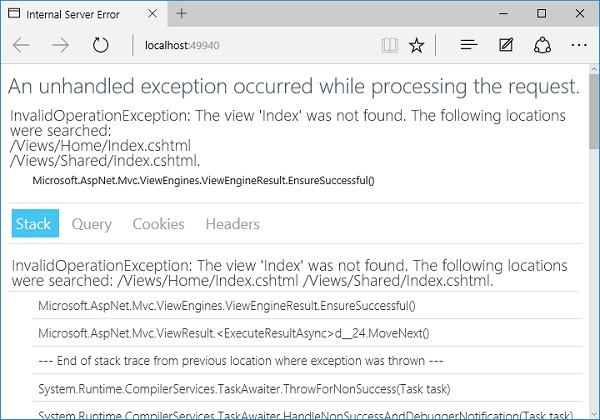
在HomeController内部,而不是产生ObjectResult ,让我们仅返回View()方法返回的内容。 View方法不返回ObjectResult。它创建了一个新的ViewResult,因此我们还将Index方法的返回类型更改为ViewResult。 View方法在此处确实接受一些参数。我们将在不使用任何其他参数的情况下调用此方法。让我们保存您的文件并刷新您的浏览器。

这是因为MVC框架必须走出去才能找到该视图,但是现在没有视图。
-
默认情况下,C#ASP.NET项目中的视图是带有* .cshtml扩展名的文件,并且这些视图遵循特定的约定。默认情况下,所有视图都位于项目的“视图”文件夹中。
-
如果您不提供任何其他信息,则视图位置和视图文件名将由ASP.NET MVC派生。
-
如果我们需要通过HomeController的Index操作呈现一个视图,则MVC框架将在该视图中查找的第一位置是Views文件夹内。
-
它将进入Home文件夹,然后查找名为Index.cshtml的文件-文件名以Index开头,因为我们处于Index动作中。
-
MVC框架还将在“共享”文件夹中查找并放置在“共享”文件夹中的视图,您可以在应用程序中的任何位置使用它们。
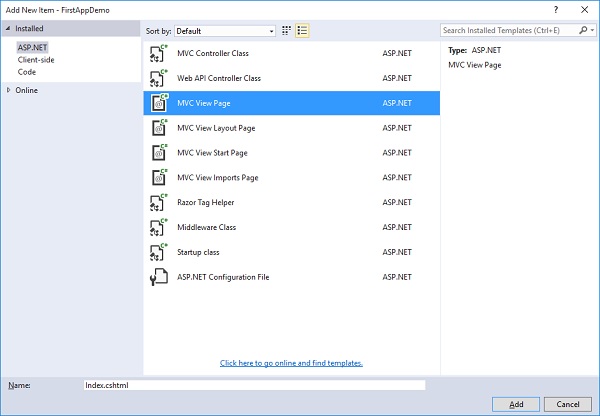
为了使我们的查看结果正常工作,让我们在正确的位置创建此Index.cshtml文件。因此,在我们的项目中,我们首先需要添加一个包含所有视图的文件夹,并将其命名为Views。在Views文件夹内,我们将为与HomeController关联的视图添加另一个文件夹,并将该文件夹称为Home。右键单击主文件夹,然后选择添加→新建项目。

在左窗格中,选择“ MVC视图页”,然后在名称字段中输入index.cshtml ,然后单击“添加”按钮。
让我们在index.cshtml文件中添加以下代码。
Home
Welcome!
This message is from the View...
现在,您可以看到一个* .cshtml文件。它可以包含HTML标记,并且我们在此文件中拥有的任何标记都将直接发送到客户端。保存此文件并刷新浏览器。

现在,Home控制器通过ViewResult将此视图呈现给客户端以及该index.cshtml文件中的所有标记,即发送给客户端的所有标记。
让我们回到HomeController和View方法。此View方法有几个不同的重载,并将employee模型作为参数传递。
using FirstAppDemo.Models;
using Microsoft.AspNet.Mvc;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
namespace FirstAppdemo.Controllers {
public class HomeController : Controller {
public ViewResult Index() {
var employee = new Employee { ID = 1, Name = "Mark Upston"};
return View(employee);
}
}
}
仅使用模型对象的View方法将使用默认视图,即Index。在这里,我们只想传递该模型信息,并在Index.cshtml中使用该模型,如以下程序所示。
Home
Welcome!
@Model.Name
当我们在Razor视图中使用@符号时,Razor视图引擎将把您键入的任何内容都视为C#表达式。剃刀视图包含一些内置成员,我们可以在C#表达式中访问它们。模型是最重要的成员之一。当您说@Model时,您将获得从控制器传递到视图中的模型对象。因此,这里@ Model.Name将在视图内显示员工名称。
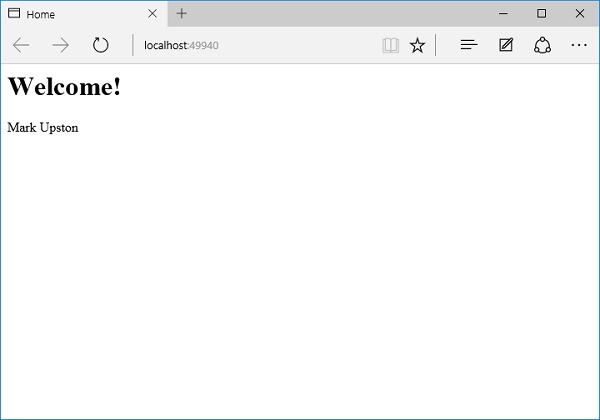
现在让我们保存所有文件。之后,刷新浏览器以查看以下输出。

现在,您可以在上面的屏幕截图中看到员工姓名。