Python|在 Django 中上传图片
先决条件 - Django 简介
在大多数网站中,我们经常处理图像、文件等媒体数据。在 django 中,我们可以借助模型字段ImageField来处理图像。
在本文中,我们在名为image_app的示例项目中创建了应用程序image_app 。
第一步是在settings.py文件中添加以下代码。
MEDIA_ROOT = os.path.join(BASE_DIR, 'media')
MEDIA_URL = '/media/'
MEDIA_ROOT用于在计算机中存储文件的服务器路径。
MEDIA_URL是浏览器通过 Http 访问文件的参考 URL。
在urls.py我们应该像这样编辑配置
from django.conf import settings
from django.conf.urls.static import static
if settings.DEBUG:
urlpatterns += static(settings.MEDIA_URL,
document_root=settings.MEDIA_ROOT)
示例models.py应该是这样的,因为我们创建了一个酒店模型,其中包含酒店名称及其图像。
在这个项目中,我们从酒店预订网站的用户那里获取酒店名称及其图像。
# models.py
class Hotel(models.Model):
name = models.CharField(max_length=50)
hotel_Main_Img = models.ImageField(upload_to='images/')
这里upload_to将指定图片应该驻留在哪个目录,默认情况下django 在media目录下创建目录,该目录将在我们上传图片时自动创建。无需显式创建媒体目录。
我们必须在image_app下创建一个forms.py文件,这里我们处理模型表单以使内容更易于理解。
# forms.py
from django import forms
from .models import *
class HotelForm(forms.ModelForm):
class Meta:
model = Hotel
fields = ['name', 'hotel_Main_Img']
Django 将隐式处理表单验证,而无需在脚本中显式声明,它会根据我们在models.py文件中指定的模型字段在页面中创建类似的表单字段。
这就是模型形式的优势。
现在在image_app下创建一个模板目录,我们必须创建一个用于上传图像的 html 文件。 HTML 文件应如下所示。
Hotel_image
在发出 POST 请求时,我们必须以某种方式对构成请求主体的数据进行编码。所以,我们必须在表单标签中指定编码格式。 multipart/form-data要复杂得多,但它允许将整个文件包含在数据中。
csrf_token用于防止跨站点请求伪造。
form.as_p只是将所有元素包装在 HTML 段落标签中。优点是不必在模板中编写循环来显式添加 HTML 来包围每个标题和字段。
在image_app下的views.py中,我们必须编写一个视图来接收用户的请求并返回一些 html 页面。
from django.http import HttpResponse
from django.shortcuts import render, redirect
from .forms import *
# Create your views here.
def hotel_image_view(request):
if request.method == 'POST':
form = HotelForm(request.POST, request.FILES)
if form.is_valid():
form.save()
return redirect('success')
else:
form = HotelForm()
return render(request, 'hotel_image_form.html', {'form' : form})
def success(request):
return HttpResponse('successfully uploaded')
每当hotel_image_view命中并且该请求是POST时,我们正在创建一个模型表单实例form = HotelForm(request.POST, request.FILES)图像将存储在request.FILES之一下。如果有效,则保存到数据库中并重定向到成功 url,表示图像上传成功。如果方法不是 POST,我们将使用创建的 html 模板进行渲染。
urls.py看起来像这样——
from django.contrib import admin
from django.urls import path
from django.conf import settings
from django.conf.urls.static import static
from .views import *
urlpatterns = [
path('image_upload', hotel_image_view, name = 'image_upload'),
path('success', success, name = 'success'),
]
if settings.DEBUG:
urlpatterns += static(settings.MEDIA_URL,
document_root=settings.MEDIA_ROOT)
现在进行迁移并运行服务器。 
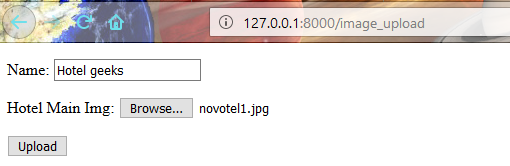
当我们在浏览器中点击 URL 时,它看起来是这样的。 
上传图片后会显示成功。 
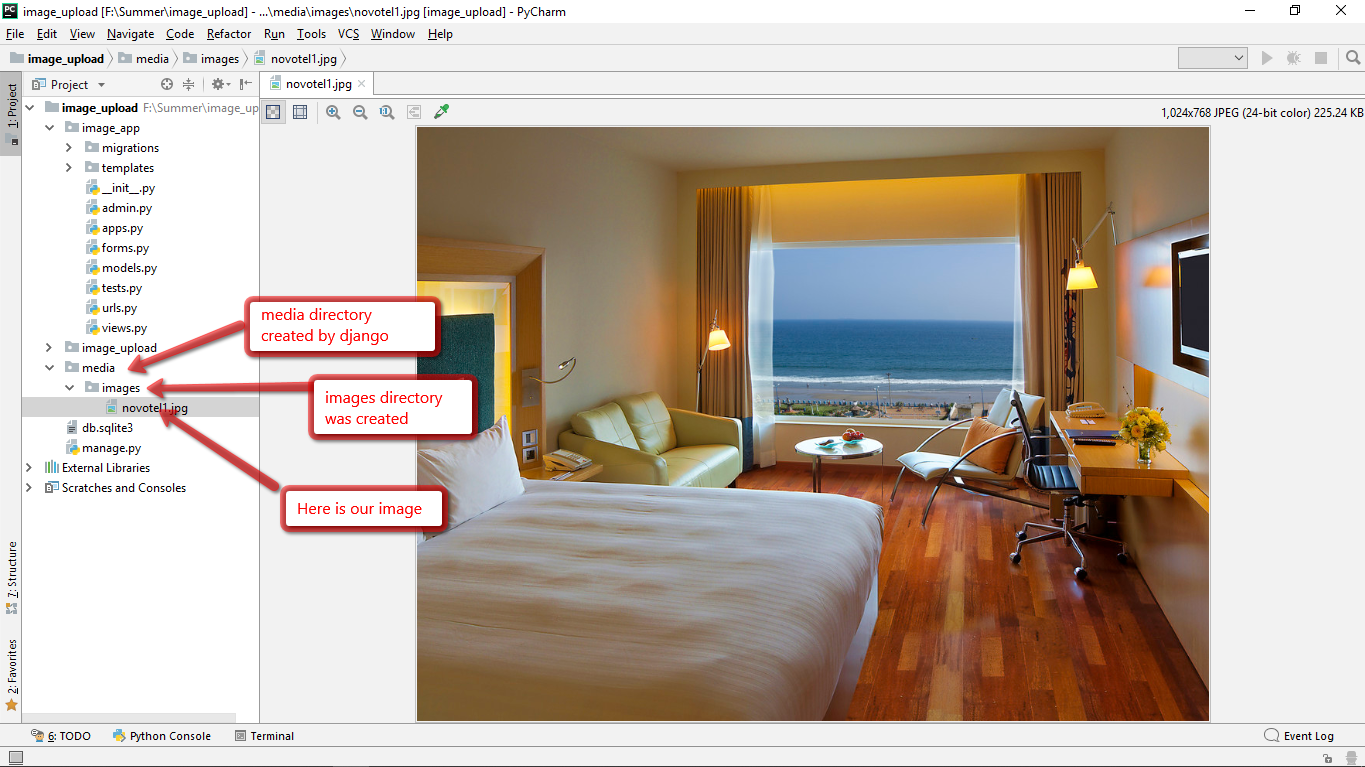
现在将在项目目录中创建media目录,在该目录中创建图像目录并将图像存储在其下。这是最终结果。

最终输出存储在数据库中
现在我们可以编写一个视图来访问这些图像,为简单起见,让我们以一个图像为例,它也适用于许多图像。
# Python program to view
# for displaying images
def display_hotel_images(request):
if request.method == 'GET':
# getting all the objects of hotel.
Hotels = Hotel.objects.all()
return render((request, 'display_hotel_images.html',
{'hotel_images' : Hotels}))
用于显示图像的示例 html 文件模板。
Hotel Images
{% for hotel in hotel_images %}
{{ hotel.name }}
 {% endfor %}
{% endfor %}
在 urls.py 文件中插入 url 路径
# urls.py
path('hotel_images', display_hotel_images, name = 'hotel_images'),
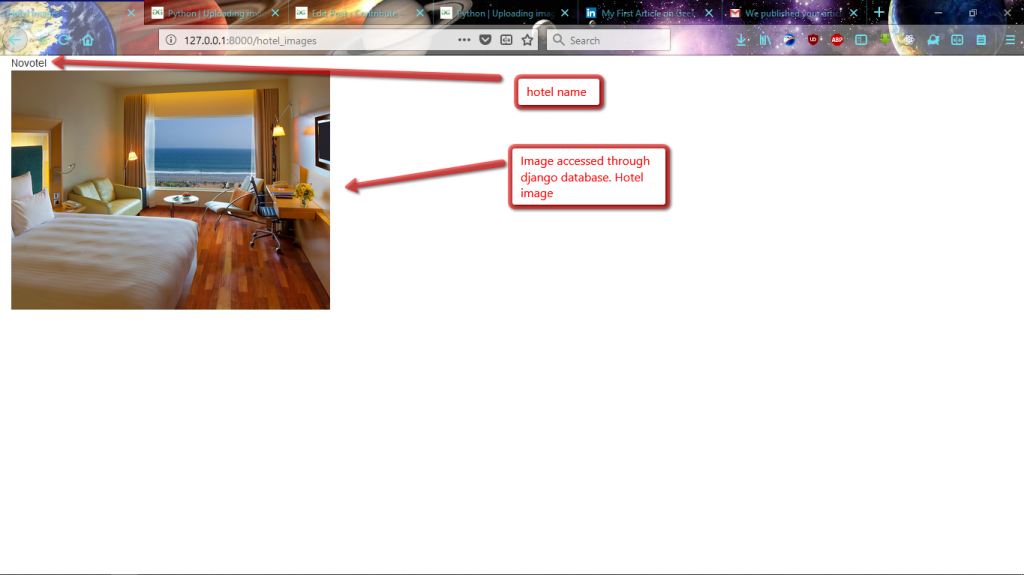
这是我们尝试访问图像时浏览器上的最终视图。

酒店形象