jQuery hc-offcanvas-nav 插件
在本文中,我们将了解 jQuery hc-offcanvas-nav插件,该插件可帮助 Web 开发人员创建具有灵活多级菜单和子菜单项的切换式画布导航。这个插件提供了一些控制画布的方法,并且是免费的。
下载 jQuery hc-offcanvas-nav插件并将所需的预编译文件保存在您的工作文件夹中,并通过在您的 HTML 代码的 head 部分添加来使用它们,如下面的示例所示。
实例化插件:
var Nav = $('#navID').hcOffcanvasNav();示例 1:在以下示例中,在 HTML 容器中创建了一个简单的网页。 HTML“ul”和“li”标签用于列出带有参考链接的不同网页。开发人员可以根据应用程序要求更改代码并使其更加嵌套。在代码的 JavaScript 部分, hc-offcanvas-nav插件的初始化是通过一些基本设置完成的。可以添加和进一步探索更多设置。
例子:
jQuery hc-offcanvas-nav Plugin
GFG HC canvas Nav API
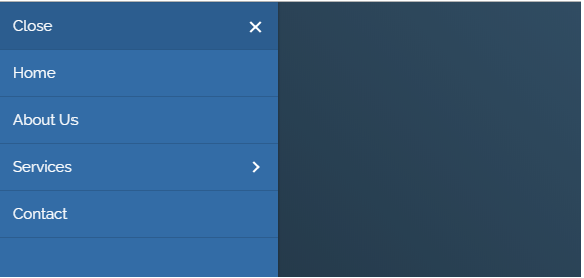
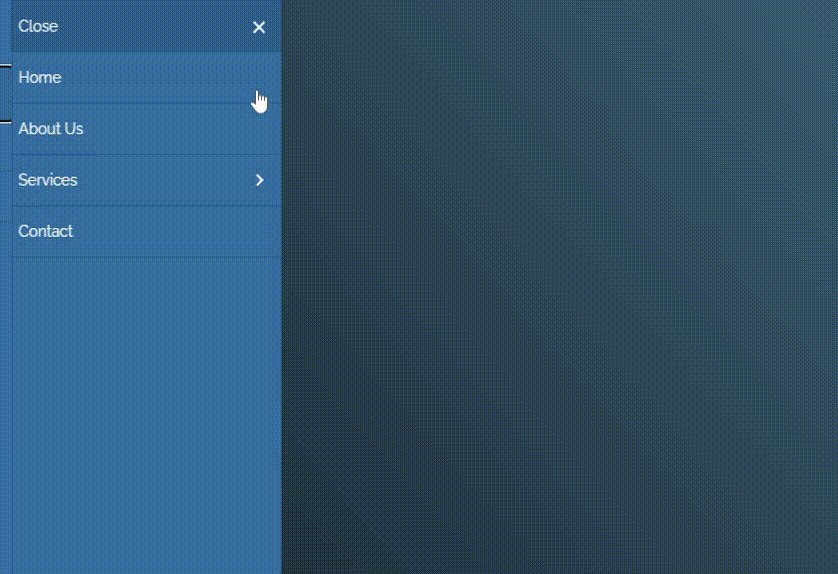
显示菜单的输出: 
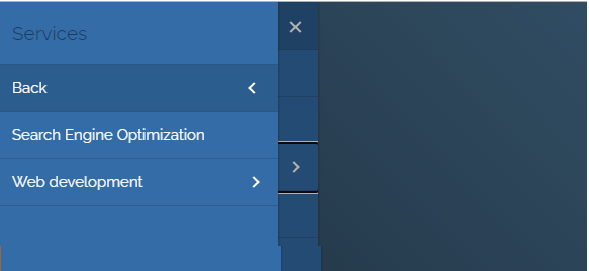
显示子菜单的输出: 
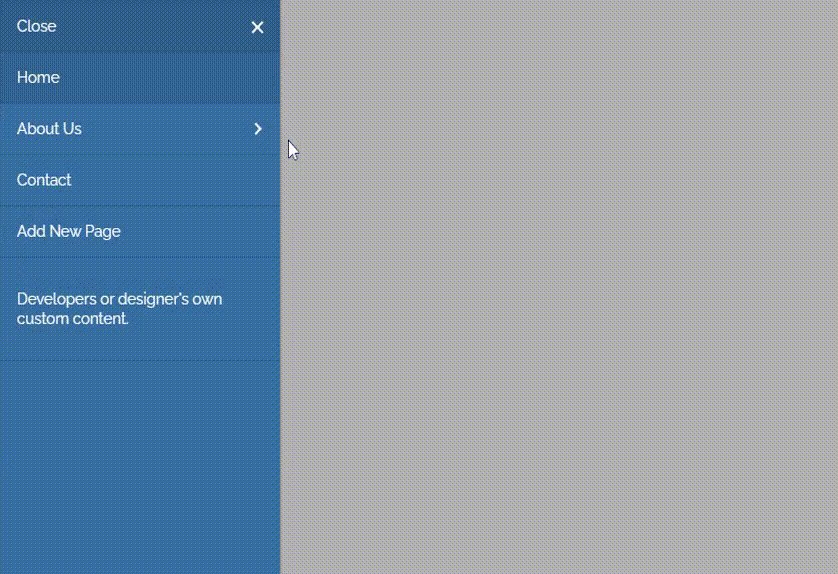
显示导航的输出: 
示例 2:以下示例演示了附加到 HTML 元素的各种数据属性的使用。根据数据属性的使用情况,“关于我们”页面好像是活跃的等等。请参考下面给出的输出图像以更好地理解。
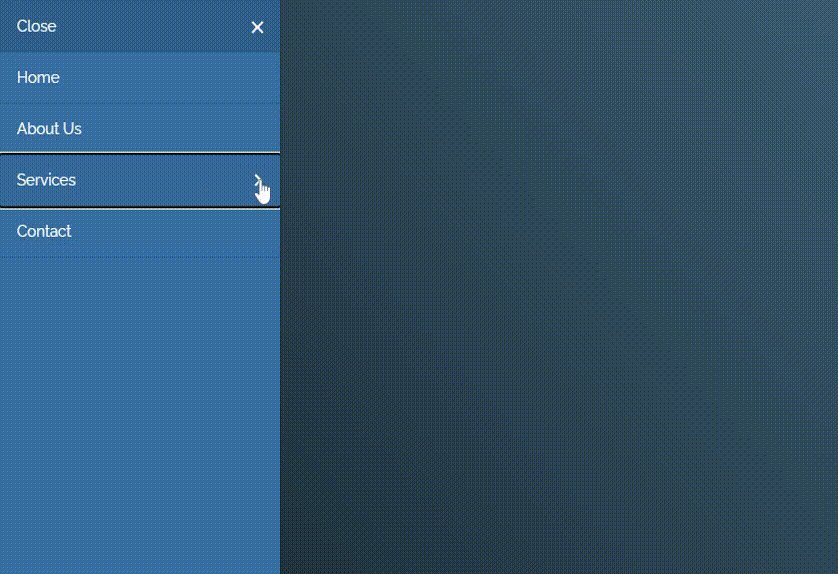
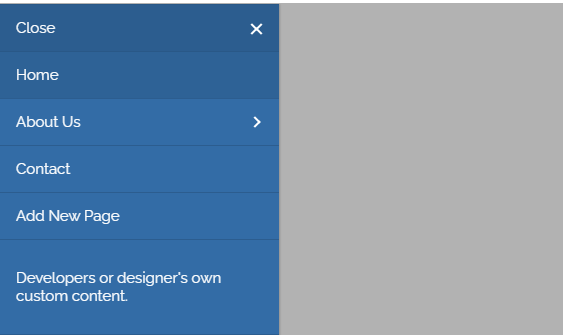
显示主菜单的输出: 
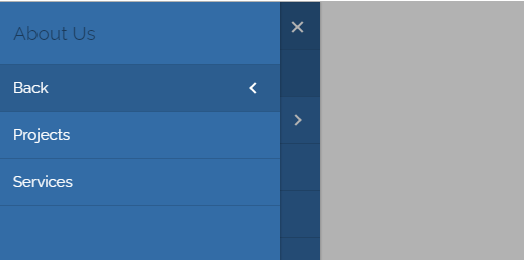
显示活动子菜单的输出: 
显示导航的输出: