jQuery Mobile Column-Toggle Table columnBtnTheme 选项
jQuery Mobile是一个基于 HTML5 的用户界面系统,旨在制作可在所有智能手机、平板电脑和桌面设备上访问的响应式网站和应用程序。
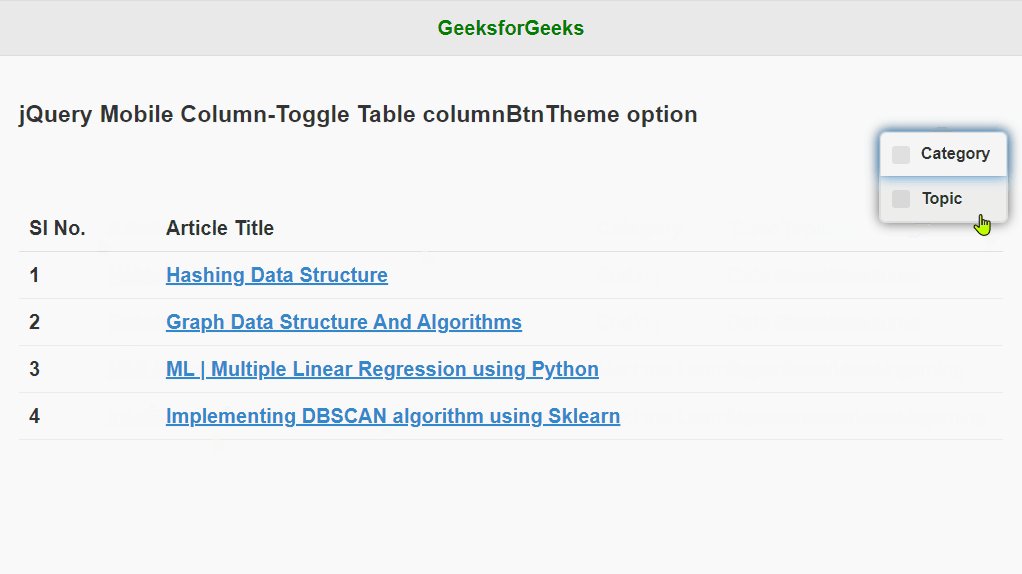
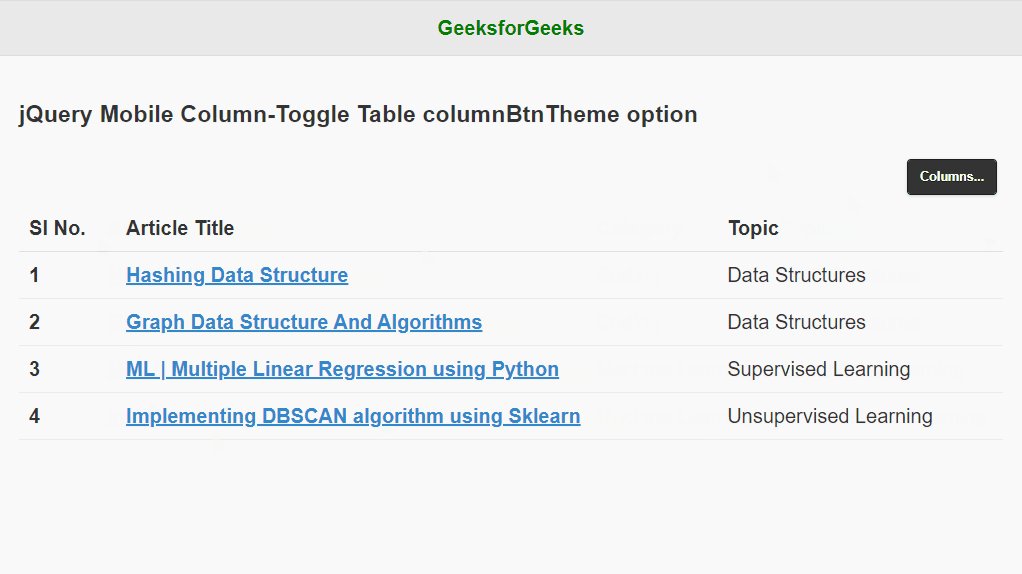
Column-Toggle 表格小部件允许在带有复选框的 Column 按钮的帮助下隐藏/显示不太重要的列。
在本文中,我们将学习jQuery Mobile Column-Toggle Table columnBtnTheme选项。 columnBtnTheme选项设置列按钮的颜色方案。
语法:我们需要将单个字符传递给columnBtnTheme 来自az的选项,其中每个字符代表一种特定的颜色。
$("#gfg-table-column-toggle").table-columntoggle({
columnBtnTheme: "b"
});获取columnBtnTheme选项:
var columnBtnTheme = $( “#gfg-table-column-toggle” ).table-columntoggle( “option”, “columnBtnTheme” );
设置columnBtnTheme选项:
$( “#gfg-table-column-toggle” ).table-columntoggle( “option”, “columnBtnTheme”, “b” );
CDN 链接:为您的 jQuery Mobile 项目使用以下 CDN 链接。
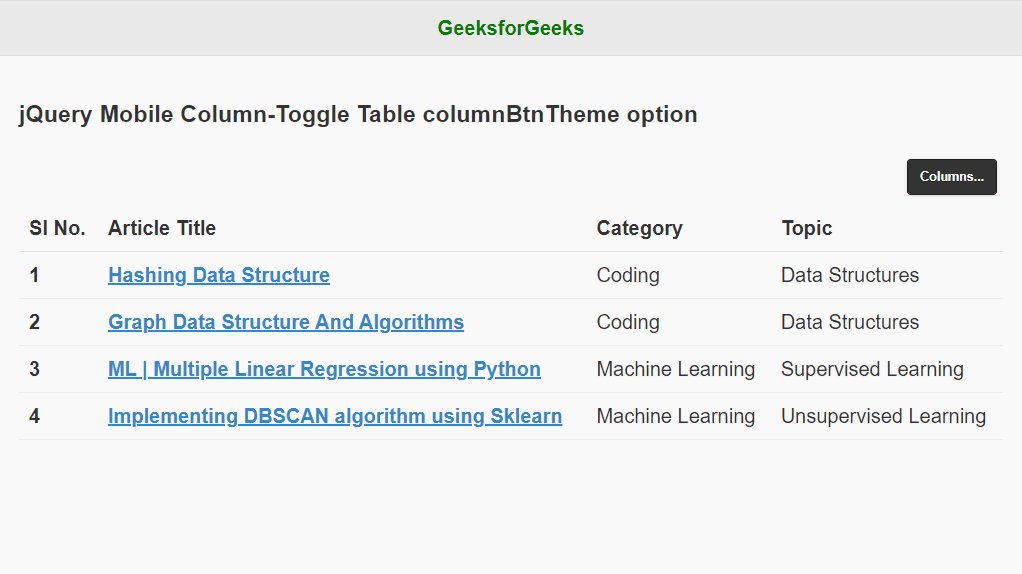
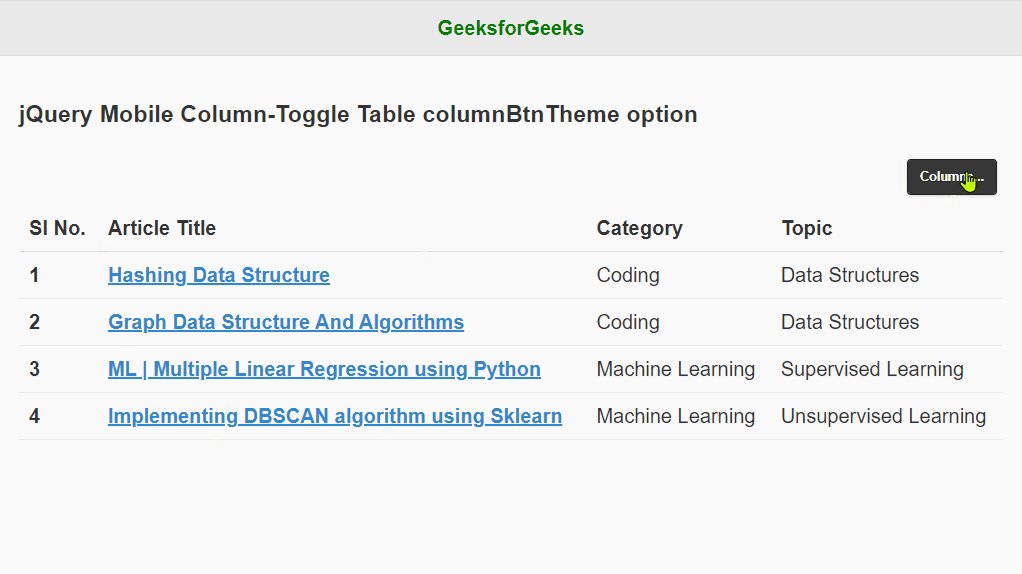
示例:在下面的示例中,我们通过使用字符“b”作为columnBtnTheme来为列按钮使用深色主题 选项。
HTML
GeeksforGeeks
jQuery Mobile Column-Toggle Table
columnBtnTheme option
Sl No.
Article Title
Category
Topic
1
Hashing Data Structure
Coding
Data Structures
2
Graph Data Structure And Algorithms
Coding
Data Structures
3
ML | Multiple Linear Regression using Python
Machine Learning
Supervised Learning
4
Implementing DBSCAN algorithm using Sklearn
Machine Learning
Unsupervised Learning
输出:

jQuery Mobile Column-Toggle Table columnBtnTheme 选项
参考: https://api.jquerymobile.com/table-columntoggle/#option-columnBtnTheme