Meteor模板
Meteor是一个全栈 JavaScript 平台,用于开发现代 Web 和移动应用程序。 Meteor具有一组功能,有助于使用 JavaScript 或框架中可用的不同包创建响应式和反应式 Web 或移动应用程序。它用于构建连接客户端的反应式应用程序。
Meteor模板中使用了三个顶级标签。头部和身体是前两个。这些标记具有与传统 HTML 标记相同的功能。模板是我们将 HTML 和 JavaScript 链接在一起的第三个标签。
通过使用 {{> templatename }},同一个模板可以多次出现在网站上,这些出现称为模板实例。模板实例有一个生命周期,在该生命周期中它们被生成、放置在文档中,然后被移除和删除。 Meteor会为您处理这些步骤,包括确定模板实例在被删除或更改后何时需要清理。当模板实例在文档中时,您可以将数据与其关联并访问其 DOM 节点。
句法:
...
创建Meteor应用和导入模块:
第 1 步:使用以下命令创建Meteor应用程序。
meteor create foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹。
cd foldername第 3 步:从“流星/模板”导入模板模块
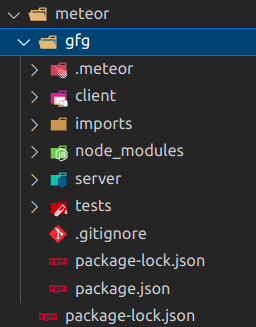
import { Template } from 'meteor/templating'项目结构:它将如下所示。

运行应用程序的步骤:使用以下命令从项目的根目录运行应用程序。
meteor示例:这是展示如何使用模板组件的基本示例。
Main.html
gfg
GeeksforGeeks
{{> frameList}}
JavaScript Frameworks
{{#each frameworks}}
{{> framework}}
{{/each}}
{{list}}
Main.js
import { Template } from 'meteor/templating';
import './main.html';
Template.frameList.helpers({
frameworks: function () {
return [
{ list: "Meteor" },
{ list: "Vue" },
{ list: "Next" },
{ list: "Angular" },
]
}
});主.js
import { Template } from 'meteor/templating';
import './main.html';
Template.frameList.helpers({
frameworks: function () {
return [
{ list: "Meteor" },
{ list: "Vue" },
{ list: "Next" },
{ list: "Angular" },
]
}
});
输出:

参考: https://docs.meteor.com/api/templates.html