📌 相关文章
- Meteor-包
- Meteor-包(1)
- Meteor|Meteor简介
- Meteor|Meteor简介(1)
- Meteor-方法
- Meteor-方法(1)
- Meteor-检查(1)
- Meteor-检查
- Meteor-排序(1)
- Meteor-排序
- Meteor教程
- Meteor教程(1)
- Meteor-表格
- Meteor-表格(1)
- Meteor模板
- Meteor-模板
- Meteor模板(1)
- Meteor-模板(1)
- Meteor-电子邮件(1)
- Meteor-电子邮件
- 讨论Meteor
- Meteor-概述(1)
- Meteor-概述
- Meteor-结构(1)
- Meteor-结构
- Meteor-安全(1)
- Meteor-安全
- Meteor 客户端 (1)
- Meteor-会话
📜 Meteor-事件
📅 最后修改于: 2020-12-08 05:21:05 🧑 作者: Mango
在本章中,我们将学习如何将标签,类和ID用作事件选择器。处理事件非常简单。
让我们在HTML模板中创建三个元素。第一个是p ,第二个是myClass类,最后一个是myId id。
meteorApp.html
meteorApp
{{> myTemplate}}
PARAGRAPH...
在我们的JavaScript文件中,我们为上面创建的三个元素设置了三个事件。您可以看到我们在click事件之后添加了p,.myClass和#myId 。这些是我们上面提到的选择器。
meteorApp.js
if (Meteor.isClient) {
Template.myTemplate.events({
'click p': function() {
console.log("The PARAGRAPH is clicked...");
},
'click .myClass': function() {
console.log("The CLASS is clicked...");
},
'click #myId': function() {
console.log("The ID is clicked...");
},
});
}
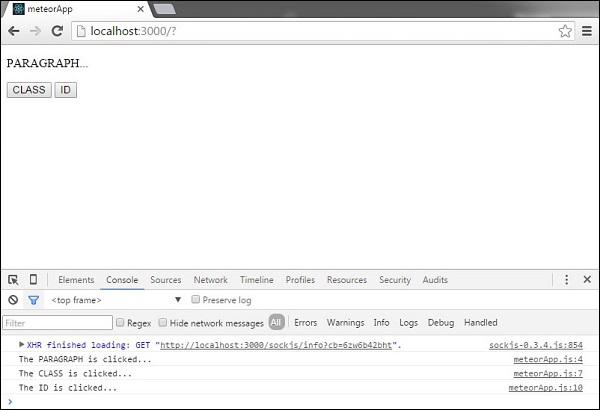
要进行测试,我们可以先单击PARAGRAPH ,然后单击CLASS按钮,最后单击ID按钮。我们将获得以下控制台日志。

按照上面的示例,我们可以使用所有其他JavaScript事件-click,dbclick,contextmenu,mousedown,mouseup,mouseover,mouseout,mousemove。