jQWidgets jqxGauge LinearGauge ticksMinor 属性
jQWidgets是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、经过优化、独立于平台且得到广泛支持的框架。 jqxGauge代表一个 jQuery 仪表小部件,它是一个值范围内的指标。我们可以使用 Gauges 在数据区域的值范围内显示一个值,有 2 种类型的仪表:RadialGauge 和LinearGauge。LinearGauge是一个仪表小部件,可以水平或垂直表示,其值在一些值的垂直方式。
ticksMinor属性用于设置或返回 ticksMinor 属性。即,该属性用于设置或返回jqxLinearGauge 的次要刻度的属性。它接受 Object 类型值,默认值为 { size: '10%', interval: 5, style: { stroke: '#A1A1A1', 'stroke-width': 1 }, visible: true。
句法:
- 它用于设置 ticksMinor 属性。
$('Selector').jqxLinearGauge({ ticksMinor : Object});- 它用于返回 ticksMinor 属性。
var ticksMinor = $('Selector').jqxLinearGauge('ticksMinor');可能的值:
- size :它指定刻度的长度。此属性接受以像素或百分比为单位的大小。
- 间隔:它指定刻度的频率。间隔等于 5 时,仪表的每第五个值都会有一个小刻度。
- visible :指示次要刻度是否可见。
- style :用于设置刻度的样式,即颜色和粗细。
链接文件:从链接下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
示例:下面的示例说明了 jQWidgets 中的 jqxLinearGauge ticksMinor属性。
HTML
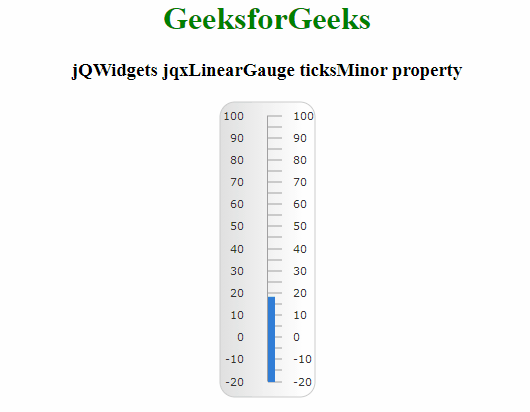
GeeksforGeeks
jQWidgets jqxLinearGauge ticksMinor property
输出:

参考: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxgauge/jquery-gauge-api.htm?search=