- Watir-查找Web元素
- Watir-查找Web元素(1)
- watir 中的元素列表 - TypeScript (1)
- watir 中的元素列表 - TypeScript 代码示例
- Watir-下载(1)
- Watir-下载
- Watir教程
- Watir教程(1)
- Watir-简介(1)
- Watir-简介
- 讨论Watir
- 讨论Watir(1)
- Watir-概述
- Watir-概述(1)
- Watir-警报
- Watir-警报(1)
- Watir-代理(1)
- Watir-代理
- Watir-页面对象(1)
- Watir-页面对象
- Watir-使用浏览器
- Watir-使用浏览器(1)
- Watir-环境设置(1)
- Watir-环境设置
- Watir-移动测试
- Watir-移动测试(1)
- Watir-使用iframe
- Watir-使用iframe(1)
- Watir-浏览器Windows
📅 最后修改于: 2020-12-03 05:20:56 🧑 作者: Mango
在本章中,我们将讨论如何在Watir中使用以下方法-
- 使用文本框
- 使用组合
- 使用单选按钮
- 使用复选框
- 使用按钮
- 使用链接
- 与Div’s合作
使用文本框
句法
browser.text_field id: 'firstname' // will get the reference of the textbox
这里将尝试了解如何在UI上使用文本框。
考虑如下所示的页面Textbox.html-
Testing UI using Watir
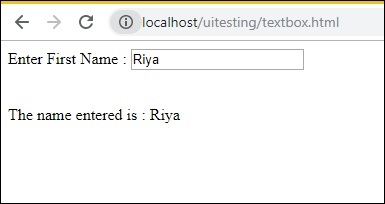
Enter First Name :
相应的输出如下所示-

我们有一个文本框,当您输入名称时,将触发onchange事件,并在下方显示名称。
现在让我们编写代码,在其中找到文本框并输入名称并触发onchange事件。
瓦特码
require 'watir'
b = Watir::Browser.new :chrome
b.goto('http://localhost/uitesting/textbox.html')
t = b.text_field id: 'firstname'
t.exists?
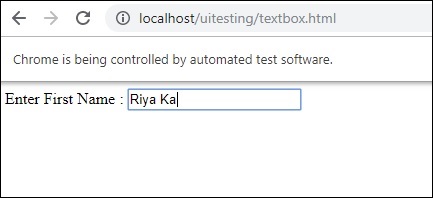
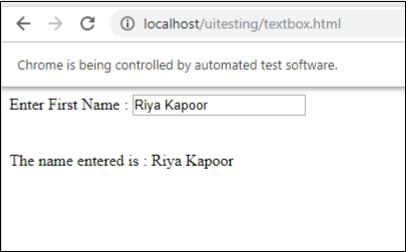
t.set 'Riya Kapoor'
t.value
t.fire_event('onchange')
我们正在使用chrome浏览器,并将pageurl设置为http://localhost/uitesting/textbox.html 。
使用goto api浏览器将打开pageurl,我们将找到具有id:firstname的text_field。如果存在,我们将值设置为Riya Kapoor并将使用fire_event api触发onchange事件。
现在,让我们运行代码以显示输出,如下所示:


使用组合
句法
browser.select_list id: 'months' // will get the reference of the dropdown
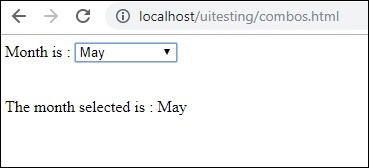
我们现在要测试的测试页面显示在这里-
Dropdown
输出

当您从下拉列表中选择月份时,下面将显示相同的内容。
现在让我们使用Watir进行相同的测试。
组合选择的Watir代码
require 'watir'
b = Watir::Browser.new :chrome
b.goto('http://localhost/uitesting/combos.html')
t = b.select_list id: 'months'
t.exists?
t.select 'September'
t.selected_options
t.fire_event('onchange')
要使用组合,您需要使用b.select_list api以及下拉列表的ID来定位select元素。要从下拉列表中选择值,您需要使用t.select和所需的值。
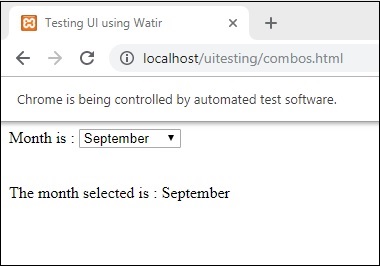
执行时的输出如下-

使用单选按钮
句法
browser.radio value: 'female'
// will get the reference of the radio button with value “female”
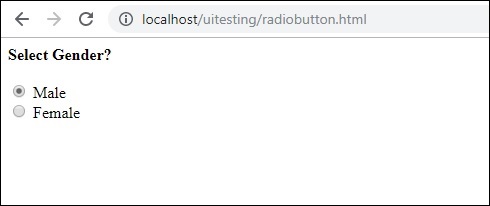
这是一个测试页面,我们将使用它来处理单选按钮-
Testing UI using Watir

我们将选择值女性的单选按钮,如Watir代码所示-
require 'watir'
b = Watir::Browser.new
b.goto('http://localhost/uitesting/radiobutton.html')
t = b.radio value: 'female'
t.exists?
t.set
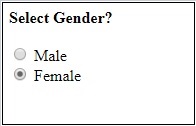
b.screenshot.save 'radiobutton.png'
要使用单选按钮,我们需要告诉浏览器我们选择的值,即b.radio值:“ female”
我们也正在截取屏幕截图,并将其另存为radiobutton.png,下面显示了相同的内容-

使用复选框
句法
browser. checkbox value: 'Train'
// will get the reference of the checkbox with value “Train”
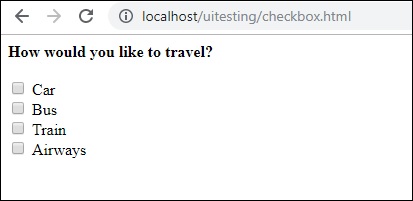
这是复选框的测试页-
Testing UI using Watir

现在,让我们使用Watir在浏览器中找到复选框,如下所示-
require 'watir'
b = Watir::Browser.new
b.goto('http://localhost/uitesting/checkbox.html')
t = b.checkbox value: 'Train'
t.exists?
t.set
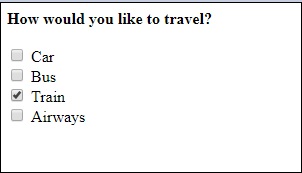
b.screenshot.save 'checkbox.png'
要在浏览器中找到复选框,请将b.checkbox与要选择的值一起使用。

使用按钮
句法
browser.button(:name => "btnsubmit").click
// will get the reference to the button element with has name “btnsubmit”
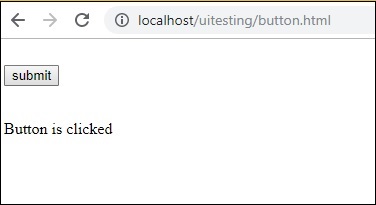
这是按钮的测试页面-
Testing UI using Watir

这是在指定页面上找到按钮的watir代码-
require 'watir'
b = Watir::Browser.new
b.goto('http://localhost/uitesting/button.html')
b.button(:name => "btnsubmit").click
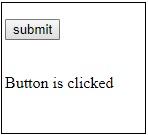
b.screenshot.save 'button.png'
这是屏幕截图button.png

使用链接
句法
browser.link text: 'Click Here'
// will get the reference to the a tag with text ‘Click Here’
我们将使用以下测试页面来测试链接-
Testing UI using Watir
Click Here

测试链接所需的Watir详细信息如下-
require 'watir'
b = Watir::Browser.new
b.goto('http://localhost/uitesting/links.html')
l = b.link text: 'Click Here'
l.click
b.screenshot.save 'links.png'
输出


与Div’s合作
句法
browser.div class: 'divtag'
// will get the reference to div with class “divtag”
测试页,我们可以在其中测试div。
Testing UI using Watir
UI Testing using Watir
输出

这里显示了测试div的Watir代码-
require 'watir'
b = Watir::Browser.new
b.goto('http://localhost/uitesting/div.html')
l = b.div class: 'divtag'
l.exists?
l.text
b.screenshot.save 'divtag.png'
输出