📌 相关文章
- Watir-使用浏览器
- Watir-使用浏览器(1)
- Watir-下载
- Watir-下载(1)
- Watir教程(1)
- Watir教程
- Watir-简介
- Watir-简介(1)
- 讨论Watir
- 讨论Watir(1)
- Watir-概述
- Watir-概述(1)
- Watir-警报(1)
- Watir-警报
- iframe - C# (1)
- Watir-Web元素(1)
- Watir-Web元素
- Watir-代理(1)
- Watir-代理
- Watir-页面对象(1)
- Watir-页面对象
- Watir-环境设置(1)
- Watir-环境设置
- watir 中的元素列表 - TypeScript (1)
- Watir-移动测试(1)
- Watir-移动测试
- watir 中的元素列表 - TypeScript 代码示例
- iframe - C# 代码示例
- Watir-浏览器Windows
📜 Watir-使用iframe
📅 最后修改于: 2020-12-03 05:21:47 🧑 作者: Mango
Watir提供易于使用的语法以与iframe一起使用。
句法
browser.iframe(id: 'myiframe')
// will get the reference of the iframe where we want to input details.
为了理解如何处理iframe并在iframe中定位元素,在本章中,我们将以一个示例为例。
例
main.html
Testing using Watir
test1.html
Testing UI using Watir
Enter First Name :
输出

在上面的示例中,输入表单是在iframe中定义的。 Watir代码将帮助我们找到它并测试表单,如下所示-
瓦特码
require 'watir'
b = Watir::Browser.new :chrome
b.goto('http://localhost/uitesting/main.html')
t = b.iframe(id: 'myiframe').text_field
t.set 'Riya Kapoor'
b.screenshot.save 'iframetestbefore.png'
t.fire_event('onchange')
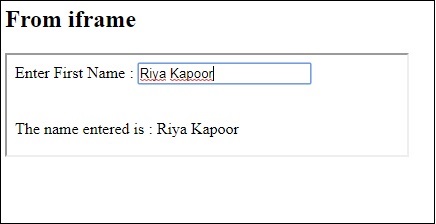
b.screenshot.save 'iframetestafter.png'
Watir代码在此处给定的URL中定位iframe-
t = b.iframe(id: 'myiframe').text_field
我们使用了标记名称iframe和iframe的ID,如上所示。
上面的代码的屏幕截图如下所示-
iframetestbefore.png

iframetestafter.png
