📌 相关文章
- Watir-下载(1)
- Watir-下载
- Watir教程
- Watir教程(1)
- Watir-简介(1)
- Watir-简介
- 讨论Watir
- 讨论Watir(1)
- Watir-概述
- Watir-概述(1)
- Watir-警报(1)
- Watir-警报
- Watir-Web元素(1)
- Watir-Web元素
- Watir-代理(1)
- Watir-代理
- Watir-页面对象
- Watir-页面对象(1)
- Watir-使用浏览器(1)
- Watir-使用浏览器
- Watir-环境设置(1)
- Watir-环境设置
- watir 中的元素列表 - TypeScript (1)
- c 等待 2 秒 (1)
- 等待 C# (1)
- Watir-移动测试(1)
- Watir-移动测试
- Watir-使用iframe(1)
- Watir-使用iframe
📜 Watir-自动等待
📅 最后修改于: 2020-12-03 05:22:07 🧑 作者: Mango
在本章中,让我们详细了解等待。为了了解自动等待,我们创建了一个简单的测试页面。当用户在文本框中输入文本时,将触发onchange事件,并在3秒钟后启用该按钮。
Watir有一个wait_unit api调用,它会等待特定的事件或属性。我们将对测试页进行相同的测试,如下所示-
句法
browser.button(id: 'btnsubmit').wait_until(&:enabled?)
//here the wait is on the button with id : btnsubmit to be enabled.
testwait.html
Testing UI using Watir
Enter First Name :
输出

在文本框中输入文本时,您将需要等待3秒钟才能启用该按钮。

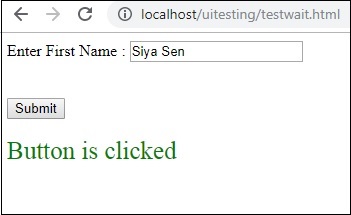
单击提交按钮时,将显示以下文本:

现在,由于我们增加了启用按钮的延迟,因此自动化很难处理这种情况。每当我们有一些延迟或必须等待要定位的元素的某些事件或属性时,我们都可以使用wait_until,如下所示-
使用wait_until的Watir代码
require 'watir'
b = Watir::Browser.new :chrome
b.goto('http://localhost/uitesting/testwait.html')
t = b.text_field(name: 'firstname')
t.exists?
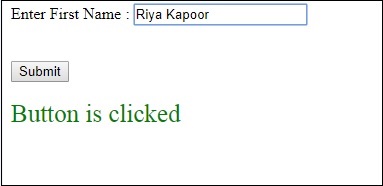
t.set 'Riya Kapoor'
b.screenshot.save 'waittestbefore.png'
t.value
t.fire_event('onchange')
btn = b.button(id: 'btnsubmit').wait_until(&:enabled?)
btn.fire_event('onclick');
b.screenshot.save 'waittestafter.png'
接下来,使用以下命令
btn = b.button(id: 'btnsubmit').wait_until(&:enabled?)
Watir将等待按钮启用,然后再等待触发点击事件。捕获的屏幕截图如下所示-
Waittestbefore.png

waittestafter.png