📌 相关文章
- Watir-页面对象
- Watir-页面对象(1)
- Watir-下载(1)
- Watir-下载
- Watir教程
- Watir教程(1)
- Watir-简介
- Watir-简介(1)
- 讨论Watir
- 讨论Watir(1)
- Watir-概述
- Watir-概述(1)
- Watir-警报
- Watir-警报(1)
- Watir-Web元素
- Watir-Web元素(1)
- Watir-代理
- Watir-代理(1)
- Watir-使用浏览器
- Watir-使用浏览器(1)
- 性能 javascript (1)
- Watir-环境设置
- Watir-环境设置(1)
- watir 中的元素列表 - TypeScript (1)
- Watir-移动测试(1)
- Watir-移动测试
- Watir-使用iframe
- Watir-使用iframe(1)
- watir 中的元素列表 - TypeScript 代码示例
📜 Watir-页面性能
📅 最后修改于: 2020-12-03 05:23:38 🧑 作者: Mango
Watir Page性能功能可让您跟踪响应时间指标,并且在Chrome,Firefox,IE9及更高版本中运行良好。 Safari浏览器目前不支持。
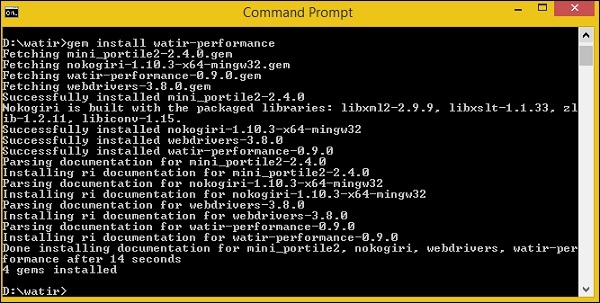
让我们仔细看看如何使用此功能。要使用它,我们需要使用gem安装watir-performance,如下所示-
命令
gem install watir-performance

我们已经完成了watir-performance的安装。支持的指标是-
- 概要
- 导航
- 记忆
- 定时
这里讨论了一个使用watir性能的工作示例。在这里,我们将检查网站的响应时间-www.tutorialspoint.com ,如下所示-
require 'watir'
require 'watir-performance'
10.times do
b = Watir::Browser.new :chrome
b.goto 'https://www.tutorialspoint.com'
load_secs = b.performance.summary[:response_time] / 1000
puts "Load Time: #{load_secs} seconds."
b.close
end
输出
Load Time: 7 seconds.
Load Time: 7 seconds.
Load Time: 5 seconds.
Load Time: 5 seconds.
Load Time: 6 seconds.
Load Time: 5 seconds.
Load Time: 5 seconds.
Load Time: 13 seconds.
Load Time: 12 seconds.
Load Time: 5 seconds.
使用Performance.timing
require 'watir'
require 'watir-performance'
b = Watir::Browser.new :chrome
b.goto 'https://www.tutorialspoint.com'
load_secs = b.performance.timing[:response_end] - b.performance.timing[:response_start]
puts "Time taken to respond is #{load_secs} seconds."
b.close
输出
Time taken to respond is 41 seconds.
使用性能导航
require 'watir'
require 'watir-performance'
b = Watir::Browser.new :chrome
b.goto 'https://www.tutorialspoint.com'
perf_nav = b.performance.navigation
puts "#{perf_nav}"
b.close
输出
{:type_back_forward=>2, :type_navigate=>0, :type_reload=>1,
:type_reserved=>255, :redirect_count=>0, :to_json=>{}, :type=>0}
使用Performance.memory
require 'watir'
require 'watir-performance'
b = Watir::Browser.new :chrome
b.goto 'https://www.tutorialspoint.com'
memory_used = b.performance.memory
puts "#{memory_used}"
b.close
输出
{:js_heap_size_limit=>2, :type_navigate=>0, :type_reload=>1, :ty2136997888,
:total_js_heap_size=>2, :type_navigate=>0, :type_reload=>1, :ty12990756,
:used_js_heap_size=>2, :type_navigate=>0, :type_reload=>1, :ty7127092}