与网页交互 – Selenium Python
Selenium 的Python模块是为使用Python执行自动化测试而构建的。 Selenium Python绑定提供了一个简单的 API 来使用Selenium WebDriver 编写功能/验收测试。要使用Selenium Python打开网页,请查看 - 使用 get 方法导航链接 - Selenium Python。仅仅能够去一些地方并不是很有用。我们真正想做的是与页面交互,或者更具体地说,与页面中的 HTML 元素交互。首先,我们需要找到一个。 WebDriver 提供了多种查找元素的方法。例如,给定一个定义为:
html
Python3
# import webdriver
from selenium import webdriver
# create webdriver object
driver = webdriver.Firefox()
# get geeksforgeeks.org
driver.get("https://www.geeksforgeeks.org/")
# get element
element = driver.find_element_by_id("gsc-i-id1")
# send keys
element.send_keys("Arrays")要找到一个元素,需要使用其中一种定位策略,例如,
element = driver.find_element_by_id("passwd-id")
element = driver.find_element_by_name("passwd")
element = driver.find_element_by_xpath("//input[@id='passwd-id']")
此外,要查找多个元素,我们可以使用 -
elements = driver.find_elements_by_name("passwd")
也可以通过其文本查找链接,但要小心!文本必须完全匹配!在 WebDriver 中使用 XPATH 时也应该小心。如果有多个元素与查询匹配,则仅返回第一个元素。如果找不到任何东西,将引发 NoSuchElementException。
WebDriver 有一个“基于对象”的 API ,我们使用相同的接口表示所有类型的元素。这意味着虽然人们可能会看到许多可能的方法,当您点击 IDE 的自动完成组合键时可以调用,但并非所有方法都有意义或有效。要检查所有方法,请查看 Locator Strategies – Selenium Python
那么在得到一个元素之后接下来呢?可能想在字段中输入文本,例如,
element.send_keys("some text")
可以使用“Keys”类模拟按下箭头键:
element.send_keys(" and some", Keys.ARROW_DOWN)
另请注意,可以在任何元素上调用 send_keys,这样就可以测试键盘快捷键,例如在 Gmail 上使用的快捷键。
使用 clear 方法可以轻松清除文本字段或文本区域的内容:
element.clear()
项目示例——
让我们尝试在 geeksforgeeks 上自动搜索一些东西
程序 -
Python3
# import webdriver
from selenium import webdriver
# create webdriver object
driver = webdriver.Firefox()
# get geeksforgeeks.org
driver.get("https://www.geeksforgeeks.org/")
# get element
element = driver.find_element_by_id("gsc-i-id1")
# send keys
element.send_keys("Arrays")
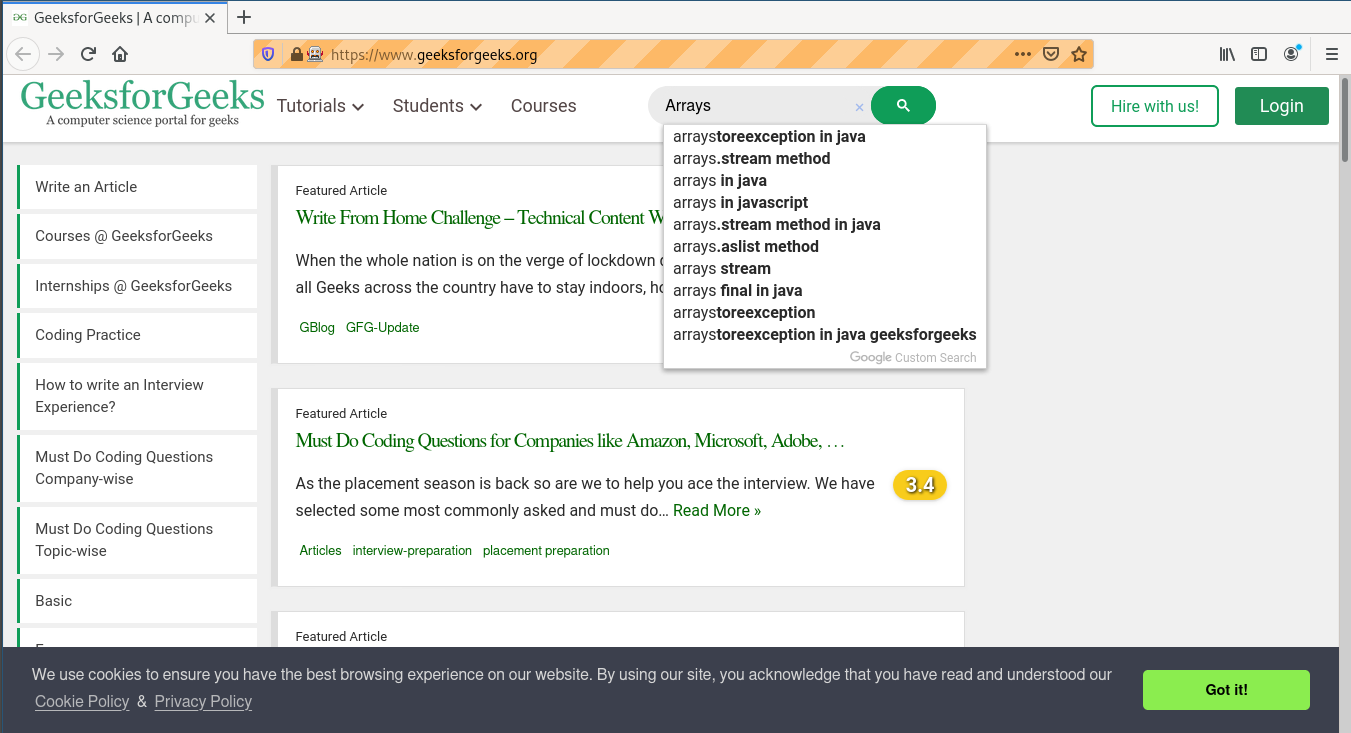
输出-