React Rebass Flexbox 包装组件
React Rebass 是一个前端框架,其设计时考虑到了反应。在本文中,我们将了解如何在 React rebass 中使用 Button 组件。 Flexbox Wrap 是每个开发中都需要用到的重要组件。因此,要创建一个 Flexbox Wrap 组件,我们可以导入 Rebass Flexbox Wrap 组件。
Flexbox Wrap 组件用于使用 Flex 组件进行包装。
句法:
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序。
第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹。
第 3 步:在给定目录中安装 React Rebass。
项目结构:它将如下所示。

示例:这是展示如何使用 Flexbox Wrap 组件的基本示例。
App.js
运行应用程序的步骤:使用以下命令从项目的根目录运行应用程序。
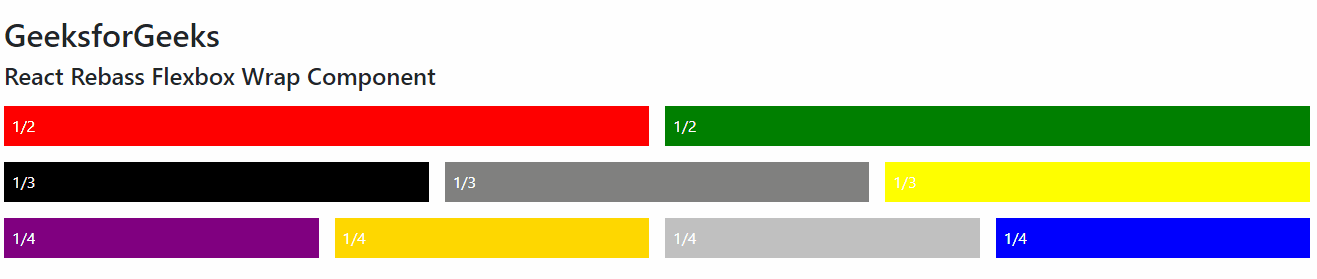
输出:

参考: https ://rebassjs.org/recipes/flexbox-wrap