React Rebass Flexbox 网格组件
React Rebass 是一个前端框架,其设计时考虑到了反应。在本文中,我们将了解如何在 React rebass 中使用 Flexbox Grid 组件。 Flexbox Grid 是每个开发中都需要的一个重要组件。因此,要创建一个 Flexbox Grid 组件,我们可以导入 Rebass Flexbox Grid 组件。
Flexbox Grid 组件用于使用 Flex Component 制作网格。
句法:
Text
Text
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序。
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹。
cd foldername第 3 步:在给定目录中安装 React Rebass。
npm i rebass项目结构:它将如下所示。

示例:这是展示如何使用 Flexbox Grid 组件的基本示例。
App.js
import React from "react";
import { Flex } from "rebass";
import { Text } from "rebass";
import { Box } from "rebass";
const gfg = () => {
return (
GeeksforGeeks
React Rebass Flexbox Grid Component
1st
2nd
3rd
);
};
export default gfg;运行应用程序的步骤:使用以下命令从项目的根目录运行应用程序。
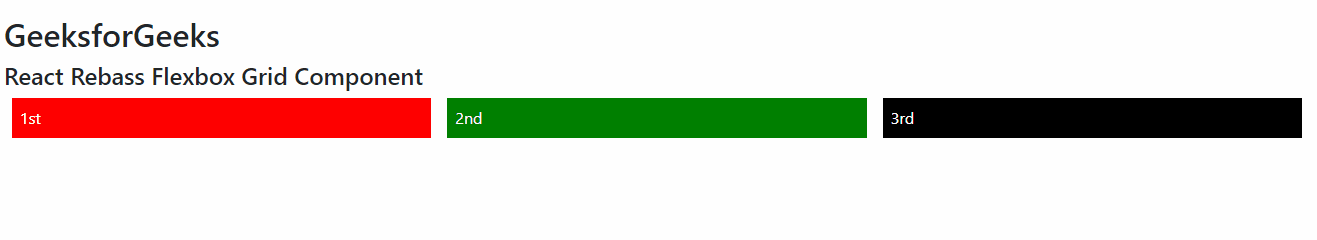
npm start输出:

Rebass Flexbox 网格组件
参考: https ://rebassjs.org/recipes/flexbox-grid