Android 中的 ViewPager2 示例
在去Viewpager2之前让我们了解Viewpager 。大多数人都使用过 WhatsApp,当您打开 WhatsApp 时,您可以在顶部看到,有四个部分 Camera、Chats、Status、Calls 这些是 Viewpager。因此 Viewpager 是一个 android 小部件,用于通过使用相同的活动向左或向右滑动来从一个页面导航到另一个页面。所以当我们使用 Viewpager 时,我们可以在一个活动中添加不同的布局,这可以通过使用片段来完成。 WhatsApp、Snapchat 等著名应用程序都使用 Viewpager。
Viewpager2是 Google 于 2009 年 2 月 7 日发布的 Viewpager 的更新或增强版本。它带有各种新功能。 Viewpager 中不存在的 viewpager2 最重要的功能是 Recyclerview,它使 Viewpager2 比 Viewpager 更高效。通过使用 Recyclerview,我们可以动态添加项目。如果您知道如何实现 RecyclerView,那么您可以轻松实现 ViewPager2。
ViewPager2 的特点
- 它隐式地使用了 Recyclerview 并且是最重要的特性。
- 支持从右到左的布局。
- 支持垂直方向。
- 引入 CompositePageTransformer 来组合多个页面转换器
- notifyDataSetChanged()功能齐全。
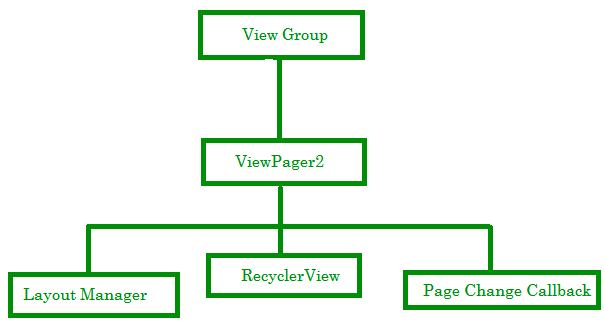
更多关于 ViewPager2

- View Group :就像 ViewPager 一样,ViewPager2 从 ViewGroup 扩展而来。 ViewGroup 是一个可以包含其他视图的视图。它是 View 类的子类。它是布局的基类,如 LinearLayout、RelativeLayout 等。
- LayoutManager: LayoutManager 与你在 RecyclerView 中使用的相同。 LayoutManager 由 Viewpager 管理,它管理视图并用于设置 ViewPager2 的方向。
- RecyclerView: Recyclerview 用于处理提供给它的组件。它将向分配给它的用户显示数据,并使 ViewPager2 更有效率。
页面变更回调方法
- onPageScrolled() :当当前页面有任何滚动活动时触发此方法。
- onPageSelected() :选择新页面时触发。
- onPageScrollStateChanged() :当有滚动状态会改变时触发。
设置方向
默认情况下,viewpager2 的方向是水平的。我们可以通过调用setOrientation()方法并将 ORIENTATION_VERTICAL 传递给它,将 viewpager2 的方向设置为 Vertical。用于水平方向使用
YourViewPager2Object.orientation = ViewPager2.ORIENTATION_VERTICAL 现在让我们看看如何在我们的项目中使用 ViewPager2
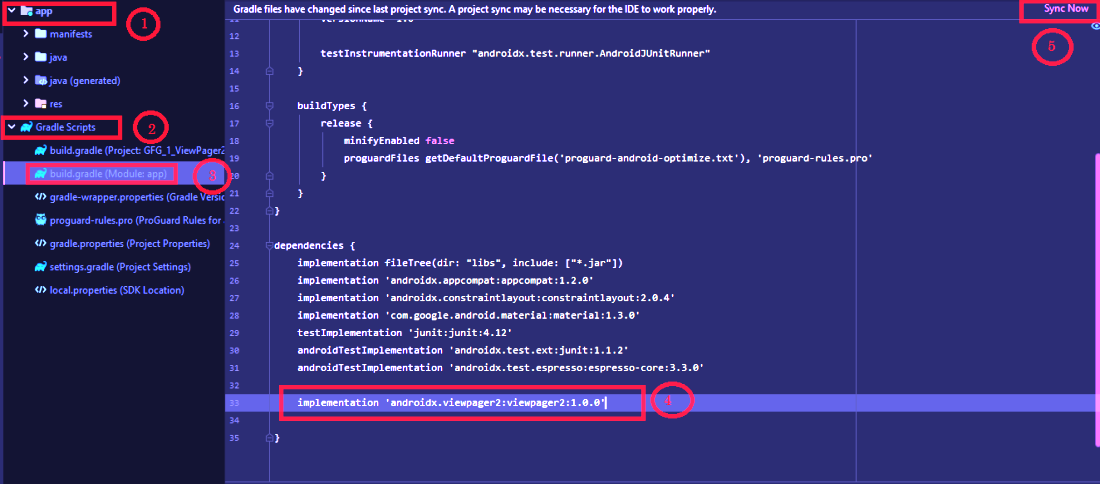
要使用 ViewPager2,您必须首先在 Build.gradle 文件中添加依赖项:
去做这个。转到app > Gradle Scripts > build.gradle (Module: app) ,然后将以下依赖项“ implementation 'androidx.viewpager2:viewpager2:1.0.0' ”写入依赖项部分,如下所示,然后单击 Sync now。

dependencies {
implementation 'androidx.viewpager2:viewpager2:1.0.0'
}完成所有这些步骤后,让我们现在构建一个应用程序。因此,我们将构建以下应用程序。

第 1 步:创建一个新项目
在 Android Studio 的欢迎屏幕上,单击Create New Project。如果您已经打开了一个项目,请转到文件 > 新建 > 新建项目。选择一个项目模板窗口,选择空活动,然后单击下一步。在名称字段中输入您的应用程序名称。从语言下拉菜单中选择Java 。
第 2 步:添加矢量资源以显示在屏幕上
转到应用程序 > res > drawable > 右键单击 > 新建 > 矢量资源并选择您选择的任何矢量资源
第 3 步:转到 activity_main.xml 并将 ViewPager2 小部件添加到其中
导航到app > res > layout > activity_main.xml并将以下代码添加到该文件中。下面是activity_main.xml文件的代码。
XML
XML
Java
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import androidx.annotation.NonNull;
import androidx.recyclerview.widget.RecyclerView;
class ViewPager2Adapter extends RecyclerView.Adapter {
// Array of images
// Adding images from drawable folder
private int[] images = {R.drawable.ic_baseline_looks_one_24, R.drawable.ic_baseline_looks_two_24, R.drawable.ic_baseline_looks_3_24,
R.drawable.ic_baseline_looks_4_24, R.drawable.ic_baseline_looks_5_24};
private Context ctx;
// Constructor of our ViewPager2Adapter class
ViewPager2Adapter(Context ctx) {
this.ctx = ctx;
}
// This method returns our layout
@NonNull
@Override
public ViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
View view = LayoutInflater.from(ctx).inflate(R.layout.images_holder, parent, false);
return new ViewHolder(view);
}
// This method binds the screen with the view
@Override
public void onBindViewHolder(@NonNull ViewHolder holder, int position) {
// This will set the images in imageview
holder.images.setImageResource(images[position]);
}
// This Method returns the size of the Array
@Override
public int getItemCount() {
return images.length;
}
// The ViewHolder class holds the view
public static class ViewHolder extends RecyclerView.ViewHolder {
ImageView images;
public ViewHolder(@NonNull View itemView) {
super(itemView);
images = itemView.findViewById(R.id.images);
}
}
} Java
import android.os.Bundle;
import androidx.appcompat.app.AppCompatActivity;
import androidx.viewpager2.widget.ViewPager2;
public class MainActivity extends AppCompatActivity {
// Create object of ViewPager2
private ViewPager2 viewPager2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// Initializing the viewpager2 object
// It will find the view by its id which
// you have provided into XML file
viewPager2 = findViewById(R.id.viewpager);
// Object of ViewPager2Adapter
// this will passes the
// context to the constructor
// of ViewPager2Adapter
ViewPager2Adapter viewPager2Adapter = new ViewPager2Adapter(this);
// adding the adapter to viewPager2
// to show the views in recyclerview
viewPager2.setAdapter(viewPager2Adapter);
// To get swipe event of viewpager2
viewPager2.registerOnPageChangeCallback(new ViewPager2.OnPageChangeCallback() {
@Override
// This method is triggered when there is any scrolling activity for the current page
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
super.onPageScrolled(position, positionOffset, positionOffsetPixels);
}
// triggered when you select a new page
@Override
public void onPageSelected(int position) {
super.onPageSelected(position);
}
// triggered when there is
// scroll state will be changed
@Override
public void onPageScrollStateChanged(int state) {
super.onPageScrollStateChanged(state);
}
});
}
}第 4 步:创建一个新的布局资源文件
转到 app > res > layout > 右键单击 > New > Layout Resource File并将该文件命名为“images_holder.xml”。在该文件中插入一个 ImageView 小部件并为其提供一个id 。这个布局文件将保存我们的图像。下面是images_holder.xml文件的代码。
XML
第五步:创建一个Adapter类
转到应用程序 > Java > 右键单击第一个包名称 > 新建 > Java类名称,该类为ViewPager2Adapter。适配器是与 Recyclerview 一起使用的重要类。因为它包含了所有处理 RecyclerView 的重要方法。下面是 Adapter 类的实现。为了更好地理解,在代码中添加了注释。下面是ViewPager2Adapter的代码。 Java文件。代码中添加了注释以更详细地理解代码。
Java
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import androidx.annotation.NonNull;
import androidx.recyclerview.widget.RecyclerView;
class ViewPager2Adapter extends RecyclerView.Adapter {
// Array of images
// Adding images from drawable folder
private int[] images = {R.drawable.ic_baseline_looks_one_24, R.drawable.ic_baseline_looks_two_24, R.drawable.ic_baseline_looks_3_24,
R.drawable.ic_baseline_looks_4_24, R.drawable.ic_baseline_looks_5_24};
private Context ctx;
// Constructor of our ViewPager2Adapter class
ViewPager2Adapter(Context ctx) {
this.ctx = ctx;
}
// This method returns our layout
@NonNull
@Override
public ViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
View view = LayoutInflater.from(ctx).inflate(R.layout.images_holder, parent, false);
return new ViewHolder(view);
}
// This method binds the screen with the view
@Override
public void onBindViewHolder(@NonNull ViewHolder holder, int position) {
// This will set the images in imageview
holder.images.setImageResource(images[position]);
}
// This Method returns the size of the Array
@Override
public int getItemCount() {
return images.length;
}
// The ViewHolder class holds the view
public static class ViewHolder extends RecyclerView.ViewHolder {
ImageView images;
public ViewHolder(@NonNull View itemView) {
super(itemView);
images = itemView.findViewById(R.id.images);
}
}
}
第 6 步:使用MainActivity。 Java文件
转到主活动。 Java文件,参考如下代码。下面是MainActivity的代码。 Java文件。代码中添加了注释以更详细地理解代码。
Java
import android.os.Bundle;
import androidx.appcompat.app.AppCompatActivity;
import androidx.viewpager2.widget.ViewPager2;
public class MainActivity extends AppCompatActivity {
// Create object of ViewPager2
private ViewPager2 viewPager2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// Initializing the viewpager2 object
// It will find the view by its id which
// you have provided into XML file
viewPager2 = findViewById(R.id.viewpager);
// Object of ViewPager2Adapter
// this will passes the
// context to the constructor
// of ViewPager2Adapter
ViewPager2Adapter viewPager2Adapter = new ViewPager2Adapter(this);
// adding the adapter to viewPager2
// to show the views in recyclerview
viewPager2.setAdapter(viewPager2Adapter);
// To get swipe event of viewpager2
viewPager2.registerOnPageChangeCallback(new ViewPager2.OnPageChangeCallback() {
@Override
// This method is triggered when there is any scrolling activity for the current page
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
super.onPageScrolled(position, positionOffset, positionOffsetPixels);
}
// triggered when you select a new page
@Override
public void onPageSelected(int position) {
super.onPageSelected(position);
}
// triggered when there is
// scroll state will be changed
@Override
public void onPageScrollStateChanged(int state) {
super.onPageScrollStateChanged(state);
}
});
}
}
输出: