纯 CSS 自定义按钮
纯 CSS是一个 CSS 框架。它是一套免费的开源工具,用于构建响应式网站和 Web 应用程序。雅虎开发了这个,用于使网站更快、更优雅、响应更快。它可以用作 Bootstrap 的替代品。
自定义按钮有助于自定义按钮样式,例如颜色、形状、大小和图标,通过将自定义 CSS 分组到一个类中,这有助于将其实现到包含类名的元素。
纯 CSS 自定义按钮类:
- pure-button :pure-button 类用于创建具有普通和常规大小按钮的纯按钮。
- button-xsmall :此类用于创建额外的小按钮。
- button-small :此类用于创建小按钮。
- button-large :此类用于创建大按钮。
- button-xlarge :此类用于创建超大按钮。
句法:
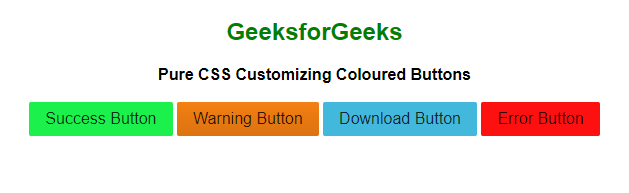
Example1 :在这个例子中,我们将演示纯 CSS 自定义彩色按钮。
HTML
GeeksforGeeks
Pure CSS Customizing Coloured Buttons
HTML
Pure CSS Customizing Buttons
GeeksforGeeks
Pure CSS Customizing Coloured Buttons with rounded corner
HTML
Pure CSS Customizing Buttons
GeeksforGeeks
Pure CSS Customizing Buttons with different sizes
HTML
Pure CSS Customizing Buttons
GeeksforGeeks
Pure CSS Customizing Buttons with icons
输出:

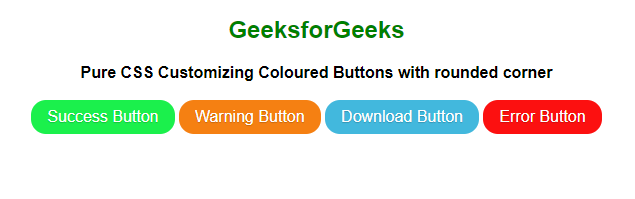
示例 2 :在此示例中,我们将演示纯 CSS 自定义带圆角的彩色按钮。
HTML
Pure CSS Customizing Buttons
GeeksforGeeks
Pure CSS Customizing Coloured Buttons with rounded corner
输出:

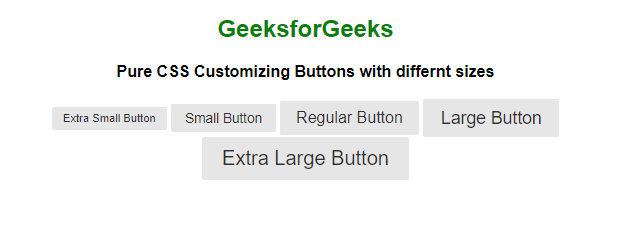
示例 3 :在此示例中,我们将演示具有不同按钮大小的纯 CSS 自定义按钮。
HTML
Pure CSS Customizing Buttons
GeeksforGeeks
Pure CSS Customizing Buttons with different sizes
输出:

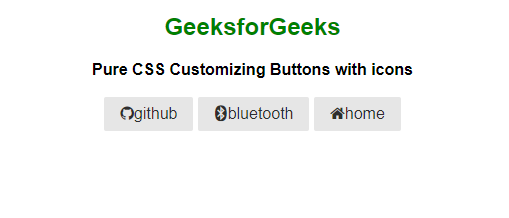
示例 4 :在此示例中,我们将演示纯自定义 CSS 按钮与按钮图标。
HTML
Pure CSS Customizing Buttons
GeeksforGeeks
Pure CSS Customizing Buttons with icons
输出:

参考:https://purecss.io/buttons/#customizing-buttons