在 VueJS 中使用过滤器将字符串大写
Vue.js 是一个用于构建用户界面的渐进式框架。核心库仅专注于视图层,易于获取并与其他库集成。 Vue 还可以完美地结合现代工具和支持库来支持复杂的单页应用程序。
过滤器是 Vue 组件提供的一项功能,可用于将格式设置和转换应用于模板动态数据的任何部分。组件的过滤器属性是一个对象。单个过滤器是一个接受一个值并返回另一个值的函数。返回值是实际打印在 Vue.js 模板中的值。要使用大写字符串,我们必须在过滤器中编写字符串大写逻辑并将过滤器应用于所需的字符串。
例子:
index.html
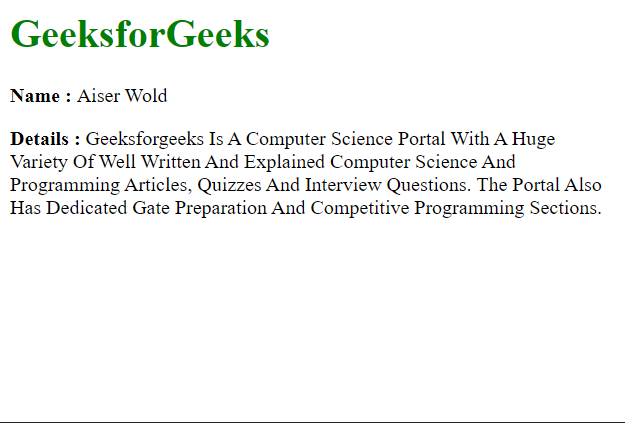
GeeksforGeeks
Name :
{{ name | capitalising }}
Details :
{{ details | capitalising }}
app.js
const parent = new Vue({
el: '#parent',
data: {
name: "aISer wOLD",
details: "GeeksforGeeks is a computer science portal\
with a huge variety of well written and\
explained computer science and programming\
articles, quizzes and interview questions.\
The portal also has dedicated GATE\
preparation and competitive programming\
sections."
},
filters: {
capitalising: function (data) {
var capitalized = []
data.split(' ').forEach(word => {
capitalized.push(
word.charAt(0).toUpperCase() +
word.slice(1).toLowerCase()
)
})
return capitalized.join(' ')
}
}
})应用程序.js
const parent = new Vue({
el: '#parent',
data: {
name: "aISer wOLD",
details: "GeeksforGeeks is a computer science portal\
with a huge variety of well written and\
explained computer science and programming\
articles, quizzes and interview questions.\
The portal also has dedicated GATE\
preparation and competitive programming\
sections."
},
filters: {
capitalising: function (data) {
var capitalized = []
data.split(' ').forEach(word => {
capitalized.push(
word.charAt(0).toUpperCase() +
word.slice(1).toLowerCase()
)
})
return capitalized.join(' ')
}
}
})
输出: