使用 Vue.js 中的过滤器将小数点数字转换为百分比
Vue 是一个用于构建用户界面的渐进式框架。核心库仅专注于视图层,易于获取并与其他库集成。 Vue 还可以完美地结合现代工具和支持库来支持复杂的单页应用程序。
过滤器是 Vue 组件提供的一项功能,可让您将格式设置和转换应用于模板动态数据的任何部分。组件的过滤器属性是一个对象。单个过滤器是一个接受一个值并返回另一个值的函数。返回的值是实际打印在 Vue.js 模板中的值。
可以使用过滤器完成从十进制数到百分比值的转换。过滤器的逻辑会首先检查数字是否小于或等于 1。当用户提供大于 1 的数字时,会显示一条消息,要求用户输入有效数字,否则,我们将乘以数字乘以 100 并通过附加百分号 (%) 将其返回。
index.html
Decimal1:
{{dec1}}
Percentage :
{{ dec1 | percent }}
Decimal2:
{{dec2}}
Percentage :
{{ dec2 | percent }}
Decimal3:
{{dec3}}
Percentage :
{{ dec3 | percent }}
Decimal4:
{{dec4}}
Percentage :
{{ dec4 | percent }}
app.js
const parent = new Vue({
el: '#parent',
data: {
dec1: 0.1,
dec2: 0.023,
dec3: 0.47,
dec4: 13
},
filters: {
percent: function(dec) {
if (dec <= 1) {
return dec * 100 + "%";
}
return 'Please enter number less than or equal to 1'
}
}
})应用程序.js
const parent = new Vue({
el: '#parent',
data: {
dec1: 0.1,
dec2: 0.023,
dec3: 0.47,
dec4: 13
},
filters: {
percent: function(dec) {
if (dec <= 1) {
return dec * 100 + "%";
}
return 'Please enter number less than or equal to 1'
}
}
})
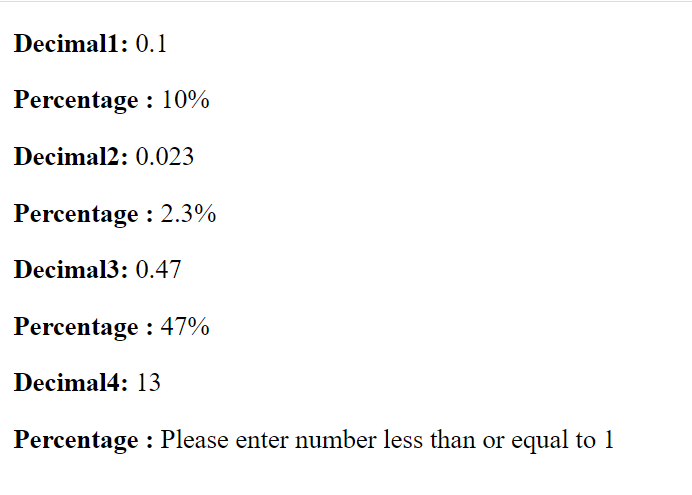
输出:

使用过滤器将小数转换为百分比