- Protractor-Protractor和Selenium服务器
- Protractor-Protractor和Selenium服务器(1)
- Protractor-对象(1)
- Protractor-对象
- Protractor-Protractor样式指南(1)
- Protractor-Protractor样式指南
- Protractor教程
- Protractor教程(1)
- 讨论Protractor
- 讨论Protractor(1)
- Protractor-调试
- Protractor-调试(1)
- Protractor-入门(1)
- Protractor-入门
- npm protractor - Shell-Bash (1)
- npm protractor - Shell-Bash 代码示例
- Protractor-有用的资源(1)
- Protractor-有用的资源
- Puppeteer 和Protractor 的区别
- Puppeteer 和Protractor 的区别
- Puppeteer 和Protractor 的区别(1)
- 用Protractor测量角度
- 用Protractor测量角度(1)
- Protractor-Javascript测试的概念
- Protractor-Javascript测试的概念(1)
- 树简介
- 块图简介(1)
- C#简介
- 块图简介
📅 最后修改于: 2020-12-06 10:19:09 🧑 作者: Mango
本章向您介绍Protractor,在其中您将了解该测试框架的起源以及为什么必须选择该工具,其工作方式和该工具的局限性。
什么是量角器?
Protractor是针对Angular和AngularJS应用程序的开源端到端测试框架。它是由Google在WebDriver顶部构建的。它也可以替代现有的称为“ Angular Scenario Runner”的AngularJS E2E测试框架。
它也可以作为解决方案集成商,结合了诸如NodeJS,Selenium,Jasmine,WebDriver,Cucumber,Mocha等强大技术。除AngularJS应用程序测试外,它还为普通Web应用程序编写了自动回归测试。它允许我们像真实用户一样测试应用程序,因为它使用实际的浏览器运行测试。
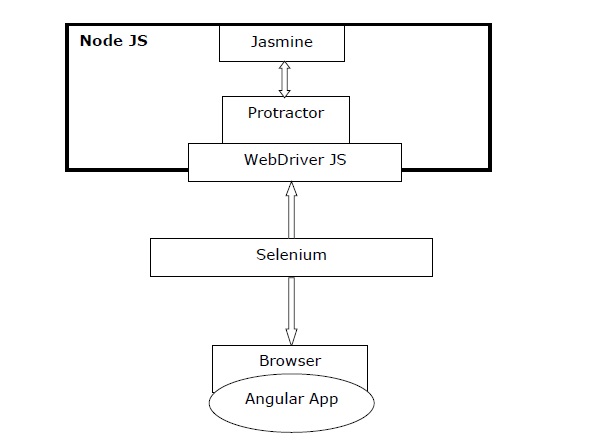
下图将对量角器进行简要概述-

观察上图中,我们有-
-
量角器-如前所述,它是WebDriver JS的包装器,专门为角度应用程序设计。
-
Jasmine-它基本上是一个行为驱动的开发框架,用于测试JavaScript代码。我们可以使用Jasmine轻松编写测试。
-
WebDriver JS-这是硒2.0 / WebDriver的Node JS绑定实现。
-
Selenium-它只是使浏览器自动化。
起源
如前所述,Protractor替代了现有的名为“ Angular Scenario Runner”的AngularJS E2E测试框架。基本上,量角器的起源始于Scenario Runner的结尾。这里出现的一个问题是为什么我们需要建造量角器?要了解这一点,我们首先需要检查其前身-Scenario Runner。
量角器的诞生
量角器开发的主要贡献者朱莉·拉尔夫(Julie Ralph)在Angular Scenario Runner上的Google另一个项目中具有以下经验。这进一步成为构建量角器的动力,特别是填补空白-
“我们尝试使用Scenario Runner,但发现它确实无法完成我们需要测试的事情。我们需要测试诸如登录之类的内容。您的登录页面不是Angular页面,而Scenario Runner无法处理。而且它无法处理弹出窗口和多个窗口,浏览器历史记录之类的问题。”
量角器的最大优点是Selenium项目的成熟度,它包装了各种方法,因此可以轻松地用于Angular项目。 Protractor的设计以测试应用程序的所有层(例如Web UI,后端服务,持久层等)的方式构建。
为什么要量角器?
众所周知,几乎所有应用程序都使用JavaScript进行开发。当JavaScript的大小增加时,测试人员的任务变得困难,并且由于应用程序本身数量的增加,对于应用程序而言,测试人员的任务变得复杂。大多数时候,在AngularJS应用程序中捕获Web元素变得非常困难,通过使用JUnit或Selenium WebDriver使用扩展的HTML语法来表达Web应用程序组件。
这里的问题是,为什么Selenium Web Driver无法找到AngularJS Web元素?原因是因为AngularJS应用程序具有一些扩展的HTML属性,例如ng-repeater,ng-controller和ng-model等,这些属性未包含在Selenium定位器中。
在这里,Protractor的重要性应运而生,因为Selenium顶部的Protractor可以处理和控制AngularJS Web应用程序中的那些扩展HTML元素。这就是为什么我们可以说大多数框架集中于对AngularJS应用程序进行单元测试,而Protractor则用于对应用程序的实际功能进行测试。
量角器的工作
Protractor(测试框架)与Selenium结合使用,以提供自动化的测试基础结构,以模拟用户与在浏览器或移动设备中运行的AngularJS应用程序的交互。
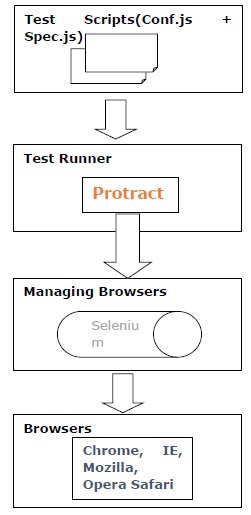
量角器的工作可以通过以下步骤来理解-
-
步骤1-第一步,我们需要编写测试。可以在茉莉花或摩卡或黄瓜的帮助下完成。
-
步骤2-现在,我们需要运行可以在量角器的帮助下完成的测试。它也称为测试运行器。
-
步骤3-在此步骤中,Selenium服务器将帮助管理浏览器。
-
步骤4-最后,在Selenium WebDriver的帮助下调用浏览器API。

好处
这个开源的端到端测试框架具有以下优点-
-
Protractor是一种开源工具,非常易于安装和设置。
-
与Jasmine框架一起很好地创建测试。
-
支持测试驱动开发(TDD)。
-
包含自动等待,这意味着我们无需在测试中显式添加等待和睡眠。
-
提供Selenium WebDriver的所有优点。
-
支持通过多个浏览器进行并行测试。
-
提供自动同步的好处。
-
具有出色的测试速度。
局限性
这个开源的端到端测试框架具有以下限制-
-
由于它是WebDriver JS的包装,因此不会在浏览器自动化中发现任何垂直领域。
-
JavaScript知识对于用户至关重要,因为它仅适用于JavaScript。
-
仅提供前端测试,因为它是UI驱动的测试工具。