- Protractor-对象
- Protractor-对象(1)
- Protractor-Protractor样式指南
- Protractor-Protractor样式指南(1)
- Protractor教程(1)
- Protractor教程
- Protractor-简介
- Protractor-简介(1)
- 讨论Protractor(1)
- 讨论Protractor
- Selenium Webdriver 和Protractor 的区别(1)
- Selenium Webdriver 和Protractor 的区别(1)
- Selenium Webdriver 和Protractor 的区别
- Selenium Webdriver 和Protractor 的区别
- Protractor-调试(1)
- Protractor-调试
- Protractor-入门
- Protractor-入门(1)
- npm protractor - Shell-Bash (1)
- Selenium Webdriver和Protractor之间的区别
- Selenium Webdriver和Protractor之间的区别(1)
- npm protractor - Shell-Bash 代码示例
- Protractor-有用的资源
- Protractor-有用的资源(1)
- Puppeteer 和Protractor 的区别
- Puppeteer 和Protractor 的区别(1)
- Puppeteer 和Protractor 的区别
- 用Protractor测量角度
- 用Protractor测量角度(1)
📅 最后修改于: 2020-12-06 10:21:31 🧑 作者: Mango
如前所述,Protractor是Angular和AngularJS应用程序的开源,端到端测试框架。它是Node.js程序。另一方面,Selenium是一个浏览器自动化框架,其中包括Selenium Server,WebDriver API和WebDriver浏览器驱动程序。
硒量角器
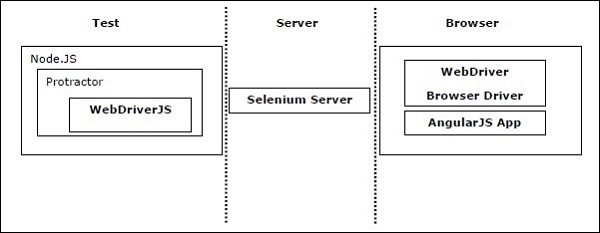
如果我们谈论量角器和Selenium的结合,则量角器可以与Selenium服务器一起使用以提供自动化的测试基础结构。该基础架构可以模拟用户与在浏览器或移动设备上运行的角度应用程序的交互。量角器和Selenium的结合可以分为三个分区,即测试,服务器和浏览器,如下图所示-

Selenium WebDriver进程
如上图所示,使用Selenium WebDriver进行的测试涉及以下三个过程-
- 测试脚本
- 服务器
- 浏览器
在本节中,让我们讨论这三个过程之间的通信。
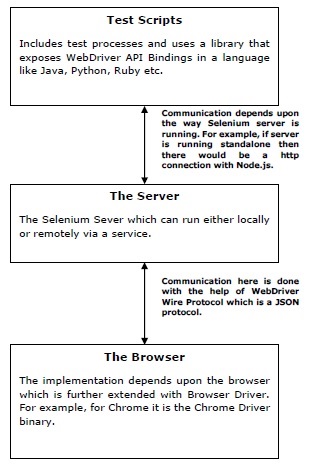
测试脚本与服务器之间的通信
前两个过程(测试脚本和服务器)之间的通信取决于Selenium Server的工作。换句话说,我们可以说Selenium服务器的运行方式将影响测试脚本和服务器之间的通信过程。
Selenium服务器可以作为独立的Selenium Server(selenium-server-standalone.jar)在我们的计算机上本地运行,也可以通过服务远程运行(Sauce Labs)。对于独立的Selenium服务器,Node.js和Selenium服务器之间将进行http通信。
服务器和浏览器之间的通信
我们知道服务器从测试脚本解释命令后,负责将命令转发给浏览器。这就是为什么服务器和浏览器也需要通信介质的原因,这里的通信是通过JSON WebDriver Wire Protocol进行的。浏览器扩展了用于解释命令的“浏览器驱动程序”。
可以通过下图了解有关Selenium WebDriver进程及其通信的上述概念-

在使用Protractor时,第一个过程即测试脚本是使用Node.js运行的,但是在浏览器上执行任何操作之前,它将发送一个额外的命令以确保所测试的应用程序稳定。
设置Selenium服务器
Selenium Server充当测试脚本和浏览器驱动程序之间的代理服务器。它基本上将命令从测试脚本转发到WebDriver,并将响应从WebDriver返回到测试脚本。测试脚本的conf.js文件中包含以下用于设置Selenium服务器的选项-
独立硒服务器
如果要在本地计算机上运行服务器,则需要安装独立的硒服务器。安装独立的硒服务器的前提条件是JDK(Java开发工具包)。我们必须在本地计算机上安装JDK。我们可以通过从命令行运行以下命令来检查它-
java -version
现在,我们可以选择手动安装或从测试脚本启动Selenium Server。
手动安装和启动Selenium服务器
要手动安装和启动Selenium服务器,我们需要使用Protractor附带的WebDriver-Manager命令行工具。安装和启动Selenium服务器的步骤如下-
步骤1-第一步是安装Selenium服务器和ChromeDriver。可以通过运行以下命令来完成-
webdriver-manager update
步骤2-接下来,我们需要启动服务器。可以通过运行以下命令来完成-
webdriver-manager start
步骤3-最后,我们需要将配置文件中的seleniumAddress设置为正在运行的服务器的地址。默认地址为http:// localhost:4444 / wd / hub 。
从测试脚本启动Selenium服务器
为了从测试脚本启动Selenium服务器,我们需要在配置文件中设置以下选项-
-
jar文件的位置-我们需要通过设置seleniumServerJar为配置文件中的独立Selenium服务器设置jar文件的位置。
-
指定端口-我们还需要指定用于启动独立Selenium Server的端口。可以通过设置seleniumPort在配置文件中指定它。默认端口是4444。
-
命令行选项数组-我们还需要设置命令行选项数组以传递给服务器。可以通过设置seleniumArgs在配置文件中指定它。如果需要命令数组的完整列表,请使用-help标志启动服务器。
使用远程Selenium服务器
运行测试的另一种方法是远程使用Selenium服务器。远程使用服务器的前提条件是我们必须拥有一个托管服务器的帐户。与Protractor一起使用时,我们对托管服务器的以下服务具有内置支持-
测试对象
为了将TestObject用作远程Selenium服务器,我们需要设置testobjectUser(我们的TestObject帐户的用户名)和testobjectKey(我们的TestObject帐户的API密钥)。
浏览器堆栈
为了将BrowserStack用作远程Selenium Server,我们需要设置browserstackUser(我们的BrowserStack帐户的用户名)和browserstackKey(我们的BrowserStack帐户的API密钥)。
酱实验室
要将Sauce Labs用作远程Selenium Server,我们需要设置uceUser(我们的Sauce Labs帐户的用户名)和SauceKey(我们的Sauce Labs帐户的API密钥)。
科比顿
为了将Kobiton用作远程Selenium服务器,我们需要设置kobitonUser(我们的Kobiton帐户的用户名)和kobitonKey(我们的Kobiton帐户的API密钥)。
不使用Selenium Server直接连接到浏览器驱动程序
运行测试的另一种选择是不使用Selenium服务器直接连接到浏览器驱动程序。通过在配置文件中设置directConnect:true,量角器可以直接测试而不使用Selenium Server,针对Chrome和Firefox。
设置浏览器
在配置和设置浏览器之前,我们需要知道Protractor支持哪些浏览器。以下是量角器支持的浏览器列表-
- ChromeDriver
- 火狐浏览器
- SafariDriver
- IEDriver
- Appium-iOS / Safari
- Appium-Android / Chrome
- 赛龙
- 幻影
对于浏览器的设置和配置,我们需要移至Protractor的配置文件,因为浏览器的设置是在配置文件的功能对象内完成的。
设定Chrome
要设置Chrome浏览器,我们需要按如下所示设置功能对象
capabilities: {
'browserName': 'chrome'
}
我们还可以添加特定于Chrome的选项,这些选项嵌套在chromeOptions中,其完整列表可以在https://sites.google.com/a/chromium.org/chromedriver/capabilities中看到。
例如,如果您想在右上角添加FPS计数器,则可以在配置文件中按以下步骤进行操作-
capabilities: {
'browserName': 'chrome',
'chromeOptions': {
'args': ['show-fps-counter=true']
}
},
设置Firefox
为了设置Firefox浏览器,我们需要如下设置功能对象-
capabilities: {
'browserName': 'firefox'
}
我们还可以添加嵌套在moz:firefoxOptions对象中的特定于Firefox的选项,其完整列表可以在https://github.com/mozilla/geckodriver#firefox-capabilities上看到。
例如,如果要在安全模式下在Firefox上运行测试,则可以在配置文件中按以下步骤进行操作-
capabilities: {
'browserName': 'firefox',
'moz:firefoxOptions': {
'args': ['—safe-mode']
}
},
设置其他浏览器
要设置除Chrome或Firefox之外的任何其他浏览器,我们需要从https://docs.seleniumhq.org/download/安装单独的二进制文件。
设置PhantonJS
实际上,由于崩溃问题,不再支持PhantomJS。相反,建议使用无头的Chrome或无头的Firefox。它们可以设置如下-
要设置无头Chrome,我们需要使用–headless标志启动Chrome,如下所示-
capabilities: {
'browserName': 'chrome',
'chromeOptions': {
'args': [“--headless”, “--disable-gpu”, “--window-size=800,600”]
}
},
要设置无头Firefox,我们需要使用–headless标志启动Firefox,如下所示-
capabilities: {
'browserName': 'firefox',
'moz:firefoxOptions': {
'args': [“--headless”]
}
},
设置多个浏览器进行测试
我们还可以针对多种浏览器进行测试。为此,我们需要使用multiCapabilities配置选项,如下所示:
multiCapabilities: [{
'browserName': 'chrome'
},{
'browserName': 'firefox'
}]
哪个框架?
量角器支持两个BDD(行为驱动的开发)测试框架Jasmine和Mocha。这两个框架都基于JavaScript和Node.js。这些框架提供了编写和管理测试所需的语法,报告和脚手架。
接下来,我们了解如何安装各种框架-
茉莉花框架
它是量角器的默认测试框架。当您安装Protractor时,将获得Jasmine 2.x版本。我们不需要单独安装它。
摩卡框架
Mocha是基本上在Node.js上运行的另一个JavaScript测试框架。为了将Mocha用作我们的测试框架,我们需要使用BDD(行为驱动的开发)接口和带有Chai As Promised的Chai断言。可以通过以下命令完成安装-
npm install -g mocha
npm install chai
npm install chai-as-promised
如您所见,在安装mocha时使用-g选项,这是因为我们已使用-g选项在全局范围内安装了Protractor。安装后,我们需要在测试文件中要求并设置Chai。它可以做到如下-
var chai = require('chai');
var chaiAsPromised = require('chai-as-promised');
chai.use(chaiAsPromised);
var expect = chai.expect;
在此之后,我们可以这样使用Chai As Promised-
expect(myElement.getText()).to.eventually.equal('some text');
现在,我们需要通过添加框架’mocha’来将framework属性设置为配置文件的mocha。可以在配置文件中添加摩卡的“ reporter”和“ slow”之类的选项,如下所示:
mochaOpts: {
reporter: "spec", slow: 3000
}
黄瓜框架
为了将Cucumber用作我们的测试框架,我们需要将其与带有框架选项custom的Protractor集成。可以在以下命令的帮助下完成安装
npm install -g cucumber
npm install --save-dev protractor-cucumber-framework
如您所见,在安装Cucumber时使用了-g选项,这是因为我们已经全局安装了Protractor,即使用-g选项。接下来,我们需要通过将framework:’custom’和frameworkPath:’Protractor-cucumber-framework’添加到名为cucumberConf.js的配置文件中,来将framework属性设置为custom的配置文件。
下面显示的示例代码是一个基本的cumulianConf.js文件,该文件可用于通过量角器运行黄瓜特征文件-
exports.config = {
seleniumAddress: 'http://localhost:4444/wd/hub',
baseUrl: 'https://angularjs.org/',
capabilities: {
browserName:'Firefox'
},
framework: 'custom',
frameworkPath: require.resolve('protractor-cucumber-framework'),
specs: [
'./cucumber/*.feature'
],
// cucumber command line options
cucumberOpts: {
require: ['./cucumber/*.js'],
tags: [],
strict: true,
format: ["pretty"],
'dry-run': false,
compiler: []
},
onPrepare: function () {
browser.manage().window().maximize();
}
};