- Protractor-Javascript测试的概念
- Protractor-Javascript测试的概念(1)
- 如何使用Protractor测试元素的 id?
- 如何使用Protractor测试元素的 CSS 属性?
- 如何使用Protractor测试元素的 CSS 属性?
- 如何使用Protractor测试元素的 CSS 属性?(1)
- Protractor-Protractor和Selenium服务器
- Protractor-Protractor和Selenium服务器(1)
- Protractor-对象(1)
- Protractor-对象
- Protractor-Protractor样式指南
- Protractor-Protractor样式指南(1)
- 如何使用Protractor测试元素是否具有类?(1)
- 如何使用Protractor测试元素是否具有类?
- 如何使用Protractor测试元素的标签名称?(1)
- 如何使用Protractor测试元素的标签名称?
- Protractor教程
- Protractor教程(1)
- Protractor-简介(1)
- Protractor-简介
- 如何为 php 编写测试(1)
- 讨论Protractor
- 讨论Protractor(1)
- 如何为 php 代码示例编写测试
- Protractor-调试
- Protractor-调试(1)
- Protractor-入门
- Protractor-入门(1)
- npm protractor - Shell-Bash (1)
📅 最后修改于: 2020-12-06 10:22:13 🧑 作者: Mango
在本章中,让我们了解如何在量角器中编写第一个测试。
量角器所需的文件
量角器需要以下两个文件来运行-
规格或测试文件
它是运行Protractor的重要文件之一。在此文件中,我们将编写实际的测试代码。测试代码是使用我们的测试框架的语法编写的。
例如,如果我们使用Jasmine框架,那么将使用Jasmine的语法编写测试代码。该文件将包含测试的所有功能流程和断言。
用简单的话来说,我们可以说该文件包含与应用程序交互的逻辑和定位符。
例
以下是一个简单的脚本TestSpecification.js,它具有测试用例以导航到URL并检查页面标题-
//TestSpecification.js
describe('Protractor Demo', function() {
it('to check the page title', function() {
browser.ignoreSynchronization = true;
browser.get('https://www.tutorialspoint.com/tutorialslibrary.htm');
browser.driver.getTitle().then(function(pageTitle) {
expect(pageTitle).toEqual('Free Online Tutorials and Courses');
});
});
});
代码说明
上面规范文件的代码可以解释如下-
浏览器
它是Protractor创建的用于处理所有浏览器级别命令的全局变量。它基本上是WebDriver实例的包装。 browser.get()是一个简单的Selenium方法,它将告诉Protractor加载特定页面。
-
describe and it –都是Jasmine测试框架的语法。 “描述”用于包含我们的测试用例的端到端流程,而“描述”则包含一些测试方案。我们的测试用例程序中可以有多个“ it”块。
-
期望-这是一个断言,我们正在将网页标题与一些预定义的数据进行比较。
-
ignoreSynchronization-这是浏览器的标签,在我们尝试测试非角度网站时使用。量角器希望仅与有角度的网站一起使用,但是如果我们要与无角度的网站一起使用,则必须将此标签设置为“ true” 。
配置文件
顾名思义,此文件提供了所有“量角器”配置选项的说明。它基本上告诉量角器以下内容-
- 在哪里可以找到测试或规格文件
- 选择哪个浏览器
- 使用哪个测试框架
- 与Selenium服务器交谈的地方
例
以下是简单的脚本config.js,并进行了测试
// config.js
exports.config = {
directConnect: true,
// Capabilities to be passed to the webdriver instance.
capabilities: {
'browserName': 'chrome'
},
// Framework to use. Jasmine is recommended.
framework: 'jasmine',
// Spec patterns are relative to the current working directory when
// protractor is called.
specs: ['TestSpecification.js'],
代码说明
上述配置文件的代码具有三个基本参数,可以解释如下:
能力参数
此参数用于指定浏览器的名称。可以在conf.js文件的以下代码块中看到-
exports.config = {
directConnect: true,
// Capabilities to be passed to the webdriver instance.
capabilities: {
'browserName': 'chrome'
},
如上所示,此处给定的浏览器名称为“ chrome”,默认情况下是Protractor的浏览器。我们还可以更改浏览器的名称。
框架参数
此参数用于指定测试框架的名称。可以在以下config.js文件的代码块中看到-
exports.config = {
directConnect: true,
// Framework to use. Jasmine is recommended.
framework: 'jasmine',
在这里,我们正在使用“茉莉花”测试框架。
源文件声明参数
此参数用于指定源文件声明的名称。可以在conf.js文件的以下代码块中看到-
exports.config = {
directConnect: true,
// Spec patterns are relative to the current working
directory when protractor is called.
specs: ['TsetSpecification.js'],
如上所示,此处给出的源文件声明的名称为‘TestSpecification.js’ 。这是因为,在此示例中,我们创建了名称为TestSpecification.js的规范文件。
执行代码
对运行Protractor所需的文件及其编码有了基本的了解之后,让我们尝试运行该示例。我们可以按照以下步骤执行此示例-
-
步骤1-首先,打开命令提示符。
-
步骤2-接下来,我们需要转到保存文件的目录,即config.js和TestSpecification.js 。
-
步骤3-现在,通过运行Protrcator config.js命令执行config.js文件。
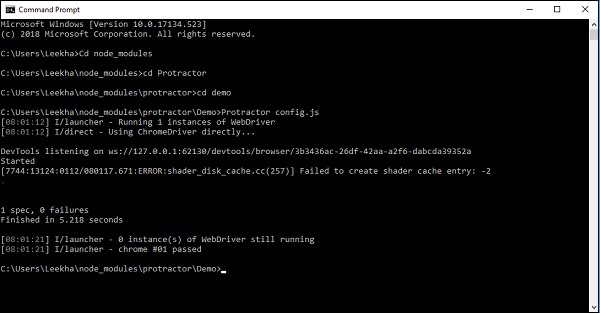
下面显示的屏幕快照将说明执行示例的上述步骤-

从屏幕快照中可以看到测试已通过。
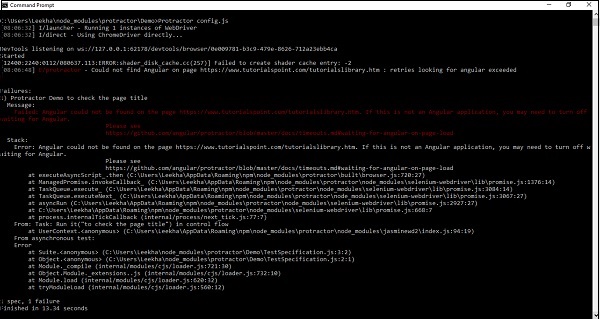
现在,假设如果我们正在测试非角度网站,并且未将ignoreSynchronization标签设置为true,那么在执行代码后,我们将收到错误“页面上找不到角度”。
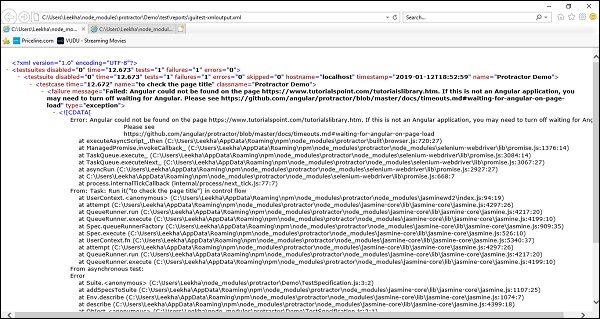
在以下屏幕截图中可以看到-

报告生成
到目前为止,我们已经讨论了用于运行测试用例的必要文件及其编码。量角器还能够生成测试用例的报告。为此,它支持茉莉花。 JunitXMLReporter可用于自动生成测试执行报告。
但是在此之前,我们需要在以下命令的帮助下安装Jasmine Reporter-
npm install -g jasmine-reporters
如您所见,在安装Jasmine Reporters时使用了-g选项,这是因为我们已使用-g选项在全球范围内安装了Protractor。
成功安装jasmine-reporters后,我们需要将以下代码添加到我们先前使用的config.js文件中-
onPrepare: function(){ //configure junit xml report
var jasmineReporters = require('jasmine-reporters');
jasmine.getEnv().addReporter(new jasmineReporters.JUnitXmlReporter({
consolidateAll: true,
filePrefix: 'guitest-xmloutput',
savePath: 'test/reports'
}));
现在,我们的新config.js文件将如下所示-
// An example configuration file.
exports.config = {
directConnect: true,
// Capabilities to be passed to the webdriver instance.
capabilities: {
'browserName': 'chrome'
},
// Framework to use. Jasmine is recommended.
framework: 'jasmine',
// Spec patterns are relative to the current working directory when
// protractor is called.
specs: ['TestSpecification.js'],
//framework: "jasmine2", //must set it if you use JUnitXmlReporter
onPrepare: function(){ //configure junit xml report
var jasmineReporters = require('jasmine-reporters');
jasmine.getEnv().addReporter(new jasmineReporters.JUnitXmlReporter({
consolidateAll: true,
filePrefix: 'guitest-xmloutput',
savePath: 'reports'
}));
},
};
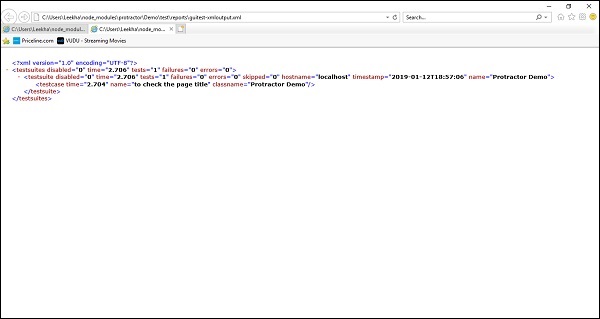
在以相同的方式运行上述配置文件之后,我们之前已经运行过,它将生成一个XML文件,该文件包含报告文件夹中根目录下的报告。如果测试成功,报告将如下所示-

但是,如果测试失败,报告将如下所示-