- ui 测试与 api 测试 (1)
- 移动测试教程(1)
- 移动测试教程
- 移动测试-应用(1)
- 移动测试-应用
- Android-UI测试
- Android-UI测试(1)
- 讨论移动测试
- 移动测试-概述(1)
- 移动测试-概述
- 移动Angular UI-示例
- 移动Angular UI-示例(1)
- 移动安全-笔测试
- 移动安全-笔测试(1)
- ui 测试与 api 测试 - 任何代码示例
- 移动测试-平台
- 移动测试-平台(1)
- 移动Angular UI-安装(1)
- 移动Angular UI-安装
- 移动测试-Android框架(1)
- 移动测试-Android框架
- ui 测试与 api 测试之间的差异 (1)
- 移动Angular UI-组件
- 移动Angular UI-组件(1)
- 移动测试-设备类型
- 移动测试-设备类型(1)
- 移动设备测试-类型(1)
- 移动设备测试-类型
- 移动Angular UI-表单(1)
📅 最后修改于: 2020-12-06 11:50:09 🧑 作者: Mango
假设我们正在使用移动应用程序,有趣的是,您遇到以下情况-
- 缺少按钮对齐。
- 文本被修剪。
- 日历控件被削减。
确实,这对于任何用户来说都是不愉快的体验。为了确保我们为用户提供出色的体验,强烈建议您进行Mobile UI Testing。
测试计划中要探索的第一个领域是用户界面。作为测试人员,您的职责是确认您的应用程序符合某些期望,例如-
- 设备的整体配色方案/主题
- 图标的样式和颜色
- 页面加载时的进度指示器
- 菜单及其调用方式以及其中包含的典型项目
- 此设备上应用程序的整体响应能力
让我们讨论更多有关移动UI测试的基础知识。
屏幕方向/分辨率
Web内容需要在各种设备和网络条件下看起来和感觉都很棒。通常,在常用的屏幕分辨率下测试网页是一个好主意,这样可以确保您的网页可用。
如果您使用多列布局,则可能还需要检查列是否正确对齐,并且在访问者的分辨率较低时仍可查看。知道标准屏幕分辨率也很重要-
- 640×480
- 800×600
- 1024×768
- 1280×800
- 1366×768
- 1400×900
- 1680×1050
可用工具
市场上有很多工具可以使移动UI测试更加流畅和简单。例如-
- Google Chrome扩展程序
- 萤火虫
- 浏览器堆栈
让我们进一步了解这些工具及其实用性。
Google Chrome扩展程序
Google chrome网络浏览器提供了一项免费功能。我们在这里逐步说明了如何使用Google Chrome浏览器扩展程序测试移动网络-
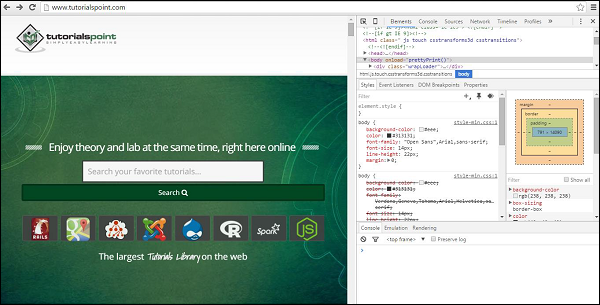
步骤1-在“ Google Chrome Web浏览器”中打开正在测试的网站。
步骤2-按F12。它将打开“开发人员”工具窗口,如以下屏幕截图所示。

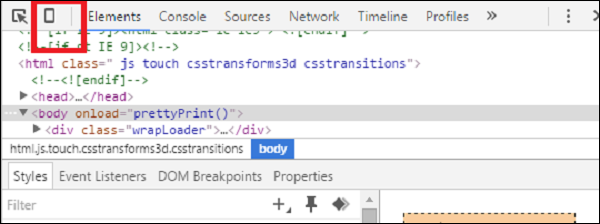
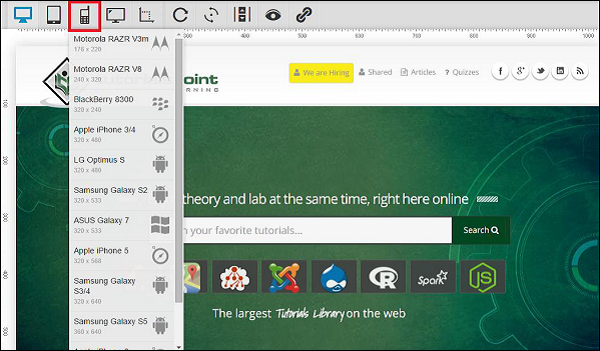
步骤3-单击类似的移动设备图标。请参考以下屏幕截图。

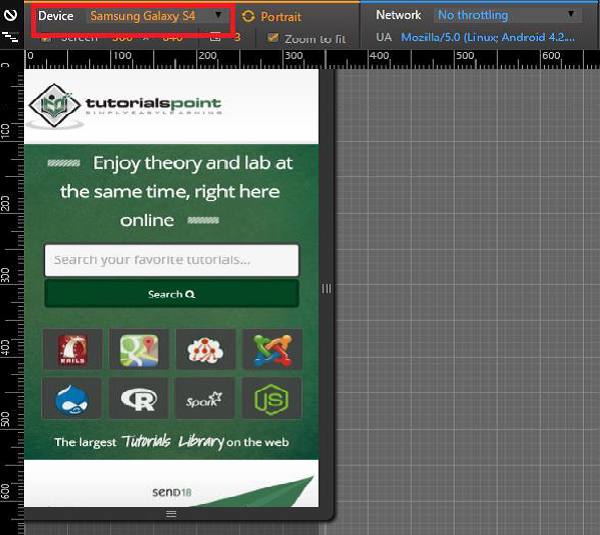
步骤4-选择要用来测试网站的移动设备。您可以选择其他可用设备以进行UI验证。

萤火虫
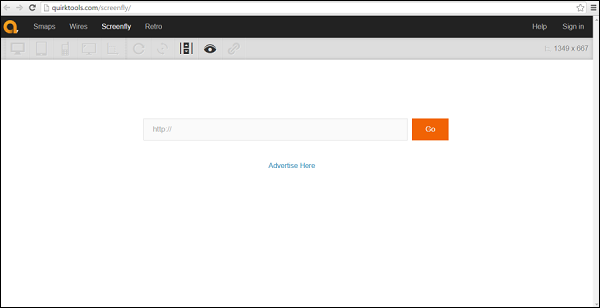
Screenfly是一个免费且易于使用的工具。要使用此功能,您只需要在Web浏览器中输入Quirktools 。您将看到以下屏幕。

进入网站测试,然后单击Go。选择要在其中查看网站的移动设备。

浏览器堆栈
这是用于执行移动UI测试的另一个出色工具。它提供了出色的结果。尽管它是一种付费工具,但您可以通过在BrowserStack上注册有效的电子邮件地址来获得免费试用。
触摸屏
多点触摸屏与单点触摸屏
如果您的设备和应用程序支持多点触摸功能,例如iPhone上的捏到缩放效果,那么请确保包含大量测试用例,其中涉及同时在多个位置触摸屏幕,尤其是在软键盘上打字时。
长触摸vs.短触摸
虽然没有双击触摸屏设备的概念(尽管可以在应用程序中专门实现,但可以双击),但某些设备(例如Android智能手机)会区分长触摸和短触摸。按住某个项目将在屏幕中间弹出一个上下文菜单,而短按同一项目将自动在该上下文菜单中执行第一个操作。
按钮尺寸和位置
确保按钮和图标足够大,并且距离屏幕边缘足够远,以便可以用大指尖轻松单击。
软键和硬键
软键盘
通常,对于最终用户而言,存在各种特殊情况和特殊情况。
-
如果用户的主要操作是输入一些文本,软键盘会自动出现吗?
-
如果突出显示的字段用于输入电子邮件地址,软键盘的第一层是否包括快捷键“ @”和“ .com”?
-
是否可以轻松关闭软键盘并重新显示?
-
软键盘和硬键盘可以互换使用吗(如果设备同时具有)?
硬键
确保围绕设备的可用硬键(例如开始,主页,菜单和返回)的使用进行大量测试。这些都应与您的应用程序交互,类似于它们与设备的本机应用程序交互的方式。
轨迹球,拨轮和触摸板
如果您的设备没有触摸屏,那么对用户而言,确认屏幕导航尽可能轻松就显得尤为重要。在这些情况下,用户可能依靠轨迹球,拨轮或触摸板从一个对象移动到另一个对象。