📌 相关文章
- 移动Angular UI-示例
- 移动Angular UI-示例(1)
- 移动Angular UI-组件
- 移动Angular UI-组件(1)
- 移动Angular UI-表单
- 移动Angular UI-表单(1)
- 移动Angular UI-部分(1)
- 移动Angular UI-部分
- 讨论移动Angular UI
- 讨论移动Angular UI(1)
- 移动Angular UI-概述(1)
- 移动Angular UI-概述
- 移动Angular UI-选项卡
- 移动Angular UI-选项卡(1)
- 移动Angular UI-项目设置
- 移动Angular UI-布局
- 移动Angular UI-布局(1)
- 移动Angular UI-下拉菜单(1)
- 移动Angular UI-下拉菜单
- Angular 7安装(1)
- Angular 7安装
- 移动Angular UI-有用的资源
- 移动Angular UI-有用的资源(1)
- 移动Angular UI-触摸事件
- 移动Angular UI-触摸事件(1)
- 移动Angular UI-核心详细信息(1)
- 移动Angular UI-核心详细信息
- 移动测试-UI
- 移动测试-UI(1)
📜 移动Angular UI-安装
📅 最后修改于: 2020-12-08 05:31:29 🧑 作者: Mango
在本章中,我们将安装Mobile Angular UI,以便我们可以在项目中使用它。
有两种安装Mobile Angular UI的方法-
- 从Github下载
- 使用Npm
从Github下载
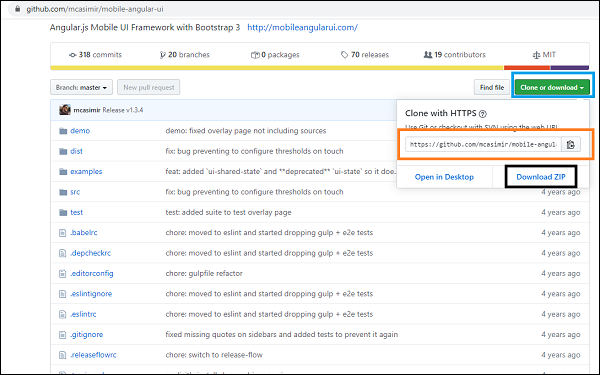
转到以下github链接-https: //github.com/mcasimir/mobile-angular-ui/releases ,您可以下载最新的角度移动UI。移动角度ui的github链接如下

单击克隆或下载按钮(以蓝色突出显示),它会向您显示可以克隆的GitHub链接(以橙色突出显示)和一个下载ZIP(以黑色突出显示),您可以在其中下载Angular Mobile UI的完整代码。
要克隆GitHub链接,您需要安装git。如果您不必按照此链接安装GIT,请确保已在系统上安装了git。
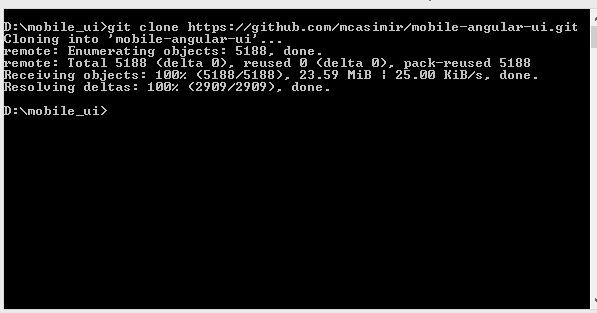
首先将克隆github链接-https: //github.com/mcasimir/mobile-angular-ui.git。

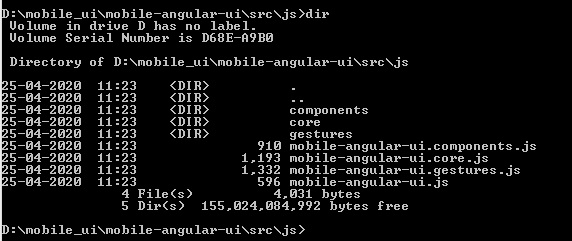
要获取移动角度UI文件-cd mobile-angular-ui / src / js。

如上所示,将显示您需要的文件。
使用Npm
使用npm是最简单的安装方法。确保您已安装nodejs和npm。如果不是,请单击此链接在系统上安装nodejs 。
打开命令提示符并创建一个名为uiformobile /的目录。使用cd命令进入uiformobile / 。
现在执行以下命令-
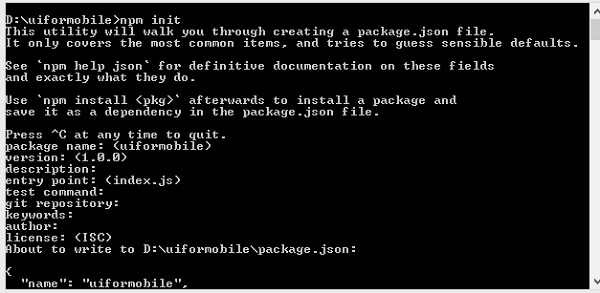
npm init
命令npm init将初始化项目-

它将创建package.json,如下所示-
{
"name": "uiformobile",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}
现在运行以下命令以安装移动角度UI。
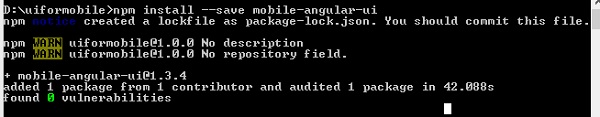
npm install --save mobile-angular-ui

您已完成安装移动角度UI的工作,现在让我们看看如何使用它来创建移动应用程序。