📌 相关文章
- 移动Angular UI-安装(1)
- 移动Angular UI-安装
- 移动Angular UI-组件
- 移动Angular UI-组件(1)
- 移动Angular UI-表单(1)
- 移动Angular UI-表单
- 移动Angular UI-部分(1)
- 移动Angular UI-部分
- 讨论移动Angular UI(1)
- 讨论移动Angular UI
- 移动Angular UI-概述
- 移动Angular UI-概述(1)
- 移动Angular UI-选项卡
- 移动Angular UI-选项卡(1)
- 移动Angular UI-项目设置
- 移动Angular UI-布局
- 移动Angular UI-布局(1)
- 移动Angular UI-下拉菜单(1)
- 移动Angular UI-下拉菜单
- 移动Angular UI-有用的资源(1)
- 移动Angular UI-有用的资源
- 移动Angular UI-触摸事件(1)
- 移动Angular UI-触摸事件
- 移动Angular UI-核心详细信息
- 移动Angular UI-核心详细信息(1)
- 移动测试-UI
- 移动测试-UI(1)
- Angular 4-示例(1)
- Angular 4-示例
📜 移动Angular UI-示例
📅 最后修改于: 2020-12-08 05:43:35 🧑 作者: Mango
在本章中,我们将看一个使用Mobile Angular UI创建的应用程序的示例。下面提到了所需的文件以及代码详细信息。
index.html
Mobile Angular UI Demo
在app.js中,我们将为此处提到的所有路由构建ngroute-
app.js
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', ['ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures',
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider.when("/", { templateUrl : "src/home/home.html" });
$routeProvider.when("/academic", { templateUrl : "src/academic/academic.html" });
$routeProvider.when("/bigdata", { templateUrl : "src/bigdata/bigdata.html" });
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.directive('touchtest', ['$touch', function($touch) {
return {
restrict: 'C',
link: function($scope, elem) {
$scope.touch=null;
$touch.bind(elem, {
start: function(touch) {
$scope.containerRect=elem[0].getBoundingClientRect();
$scope.touch=touch;
$scope.$apply();
},
cancel: function(touch) {
$scope.touch=touch;
$scope.$apply();
},
move: function(touch) {
$scope.touch=touch;
$scope.$apply();
},
end: function(touch) {
$scope.touch=touch;
$scope.$apply();
}
});
}
};
}]);
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to TutorialsPoint!";
});
边栏中链接的路由在此处列出-
app.config(function($routeProvider, $locationProvider) {
$routeProvider.when("/", { templateUrl : "src/home/home.html" });
$routeProvider.when("/academic", { templateUrl : "src/academic/academic.html" });
$routeProvider.when("/bigdata", { templateUrl : "src/bigdata/bigdata.html" });
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
现在,我们增加了家庭,学术和大数据。同样,您可以设计自己喜欢的应用并添加路线,如上所示。
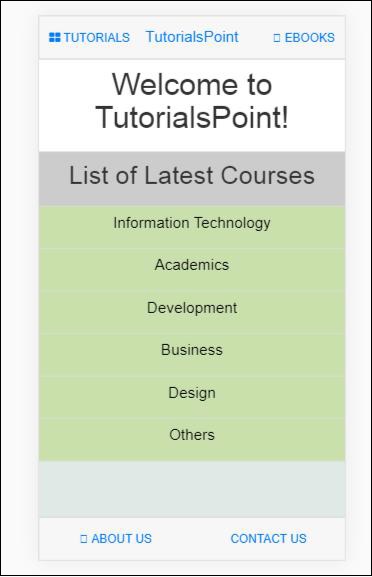
home / home.html将如下所示
{{msg}}
List of Latest Courses
Information Technology
Academics
Development
Business
Design
Others
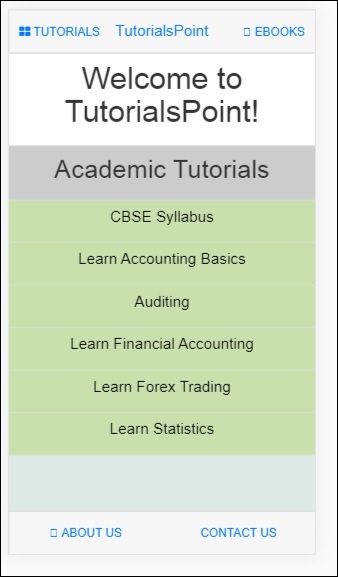
Academic / academic.html
{{msg}}
Academic Tutorials
CBSE Syllabus
Learn Accounting Basics
Auditing
Learn Financial Accounting
Learn Forex Trading
Learn Statistics
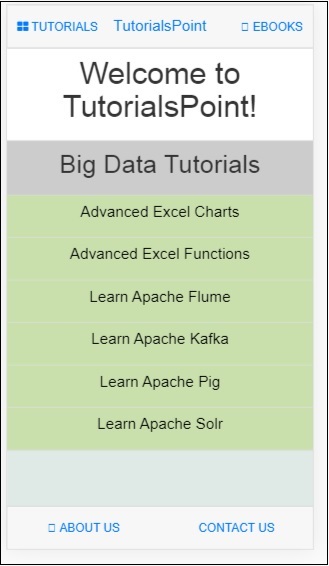
bigdata / bigdata.html
{{msg}}
Big Data Tutorials
Advanced Excel Charts
Advanced Excel Functions
Learn Apache Flume
Learn Apache Kafka
Learn Apache Pig
Learn Apache Solr
浏览器中-主页的显示如下-

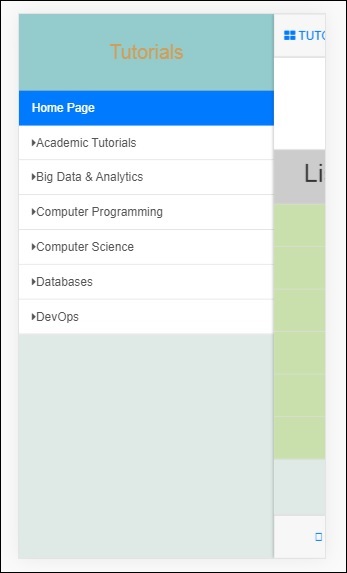
用户单击“教程”时浏览器中的显示-

现在单击学术教程-

单击教程→大数据