- Xamarin.Android(1)
- Xamarin.Android
- Android-小部件(1)
- Android-小部件
- Xamarin-Android资源
- Xamarin-Android资源(1)
- Xamarin-Android对话框
- Xamarin-Android对话框(1)
- Xamarin-安装
- Xamarin-安装(1)
- Xamarin是什么(1)
- Xamarin是什么
- xamarin android点击事件 (1)
- Android 12 中的小部件
- Android 12 中的小部件(1)
- Xamarin表单
- Xamarin表单(1)
- Xamarin工作簿(1)
- Xamarin工作簿
- Xamarin教程(1)
- Xamarin教程
- Xamarin教程
- xamarin android点击事件 - 任何代码示例
- Xamarin中的视图(1)
- Xamarin中的视图
- Xamarin.Android应用程序基础知识
- Xamarin-Android活动生命周期(1)
- Xamarin-Android活动生命周期
- Xamarin.Android活动生命周期
📅 最后修改于: 2020-12-07 05:06:33 🧑 作者: Mango
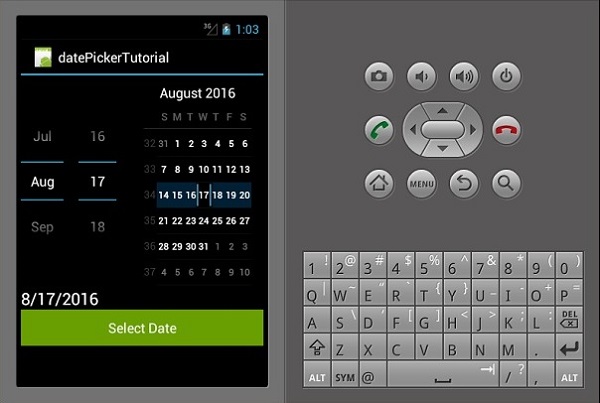
日期选择器
这是一个用于显示日期的小部件。在此示例中,我们将创建一个日期选择器,该选择器在文本视图上显示设置的日期。
首先,创建一个新项目,并将其命名为datePickerExample 。打开Main.axml和创建日期选择器,TextView的,和一个按钮。
接下来,转到Mainactivity.cs 。我们首先在mainActivity:Activity类中创建一个textview的私有实例。
该实例将用于存储所选日期或默认日期。
private TextView showCurrentDate;
接下来,在setContentView()方法之后添加以下代码。
DatePicker pickDate = FindViewById(Resource.Id.datePicker1);
showCurrentDate = FindViewById(Resource.Id.txtShowDate);
setCurrentDate();
Button button = FindViewById 在上面的代码中,我们通过使用FindViewById类从main.axml文件中找到了datepicker ,textview和button来引用它们。
引用后,我们设置按钮单击事件,该事件负责将所选日期从日期选择器传递到textview。
接下来,我们创建setCurrentDate()方法以将默认当前日期显示到textview中。以下代码说明了它是如何完成的。
private void setCurrentDate() {
string TodaysDate = string.Format("{0}",
DateTime.Now.ToString("M/d/yyyy").PadLeft(2, '0'));
showCurrentDate.Text = TodaysDate;
}
DateTime.Now.ToString()类将今天的时间绑定到字符串对象。
现在,构建并运行该应用程序。它应该显示以下输出-

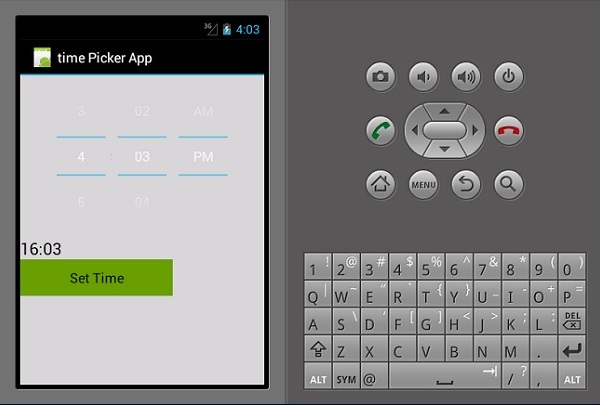
时间选择器
时间选择器是一个小部件,用于显示时间以及允许用户选择和设置时间。我们将创建一个基本的时间选择器应用程序,该应用程序可以显示时间并允许用户更改时间。
转到main.axml并添加一个新的按钮,textview和一个时间选择器,如以下代码所示。
转到MainActivity.cs ,添加在我们创建的文本视图上显示设置日期的功能。
public class MainActivity : Activity {
private TextView showCurrentTime;
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
TimePicker Tpicker = FindViewById(Resource.Id.timePicker1);
showCurrentTime = FindViewById(Resource.Id.txt_showTime);
setCurrentTime();
Button button = FindViewById 在上面的代码中,我们首先通过findViewById <>类引用了timepicker , set time按钮和textview来显示时间。然后,我们为“设置时间”按钮创建了一个单击事件,单击该事件会将时间设置为一个人选择的时间。默认情况下,它显示当前系统时间。
setCurrentTime()方法类初始化txt_showTime文本视图以显示当前时间。
现在,构建并运行您的应用程序。它应该显示以下输出-

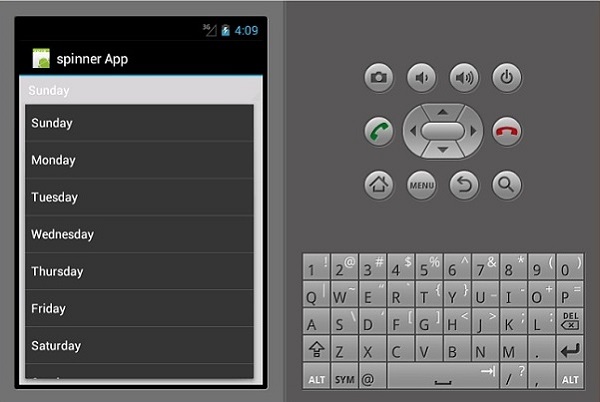
微调器
微调框是用于从一组中选择一个选项的小部件。它等效于下拉框/组合框。首先,创建一个新项目,并将其称为Spinner App Tutorial 。
打开布局文件夹下的Main.axml并创建一个新的微调器。
打开位于values文件夹下的Strings.xml文件,并添加以下代码来创建微调器项目。
Choose a planet
- Sunday
- Monday
- Tuesday
- Wednesday
- Thursday
- Friday
- Saturday
- Sunday
接下来,打开MainActivity.cs以添加用于显示一周中所选日期的功能。
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
// Set our view from the "main" layout resource
SetContentView(Resource.Layout.Main);
Spinner spinnerDays = FindViewById(Resource.Id.spinner1);
spinnerDays.ItemSelected += new EventHandler
(SelectedDay);
var adapter = ArrayAdapter.CreateFromResource(this,
Resource.Array.days_array, Android.Resource.Layout.SimpleSpinnerItem);
adapter.SetDropDownViewResource(Android.Resource.Layout.SimpleSpinnerDropD ownItem);
spinnerDays.Adapter = adapter;
}
private void SelectedDay(object sender, AdapterView.ItemSelectedEventArgs e) {
Spinner spinner = (Spinner)sender;
string toast = string.Format("The selected
day is {0}", spinner.GetItemAtPosition(e.Position));
Toast.MakeText(this, toast, ToastLength.Long).Show();
}
现在,生成并运行该应用程序。它应该显示以下输出-

在上面的代码中,我们通过FindViewById <>类引用了在main.axml文件中创建的微调器。然后,我们创建了一个新的arrayAdapter() ,用于绑定来自字符串.xml类的数组项。
最后,我们创建了方法SelectedDay() ,用于显示一周中的选定日期。