📌 相关文章
- Xamarin.Forms布局(1)
- Xamarin.Forms布局
- android 布局背景图像 xamarin (1)
- android 布局背景图像 xamarin - 任何代码示例
- Xamarin-安装
- Xamarin-安装(1)
- Xamarin是什么
- Xamarin是什么(1)
- Xamarin.Android(1)
- Xamarin.Android
- Xamarin表单(1)
- Xamarin表单
- Xamarin工作簿
- Xamarin工作簿(1)
- Xamarin教程
- Xamarin教程(1)
- Xamarin教程
- Python| Kivy 中的布局(多个布局)中的布局(1)
- Python| Kivy 中的布局(多个布局)中的布局
- Xamarin中的视图(1)
- Xamarin中的视图
- HTML 布局布局技术
- HTML 布局布局技术(1)
- 讨论Xamarin
- Xamarin-权限
- Xamarin-权限(1)
- HTML布局
- HTML布局(1)
- HTML |布局
📜 Xamarin-布局
📅 最后修改于: 2020-12-07 05:05:58 🧑 作者: Mango
线性布局
在线性布局中,内容以水平或垂直方式排列。
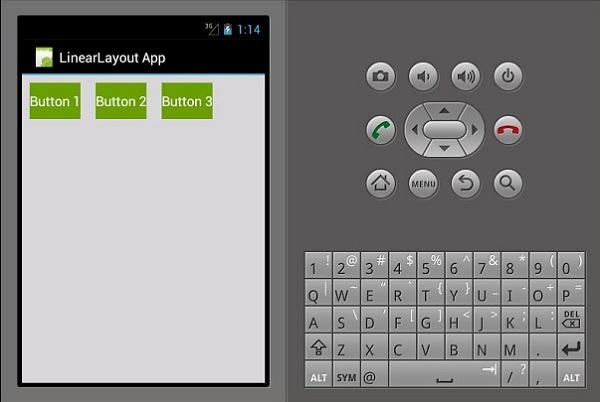
线性布局─水平
此布局的内容是水平排列的。对于此演示,我们将创建3个按钮并将它们水平排列成线性布局。
结果输出如下所示-

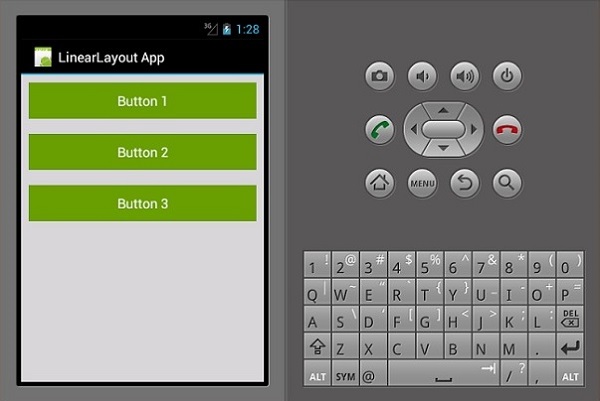
线性布局─垂直
这种布局以垂直方式放置子视图。
其结果输出如下-

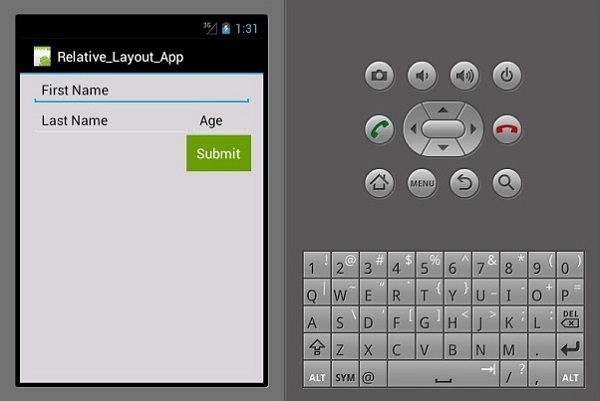
相对布局
在此视图中,子视图的位置相对于其父视图或同级视图。在下面的示例中,我们将创建3个EditText视图和一个按钮,然后将它们相对对齐。
创建一个新项目,并将其称为“相对布局”应用程序。打开main.axml并添加以下代码。
我们在此代码中使用的重要参数是-
-
android:layout_below-将子视图元素在其父对象下方对齐。
-
android:layout_alignParentLeft-将父元素向左对齐。
-
android:layout_toLeftOf-此属性将一个元素与另一个元素的左侧对齐。
-
android:layout_alignParentRight-将父对象向右对齐。
立即构建并运行该应用程序时,它将产生以下输出屏幕:

框架布局
框架布局仅用于显示一项。如果不使彼此重叠,则很难在此布局中布置多个项目。
开始一个新项目,并将其命名为frameLayoutApp 。如下所示创建一个新的框架布局。
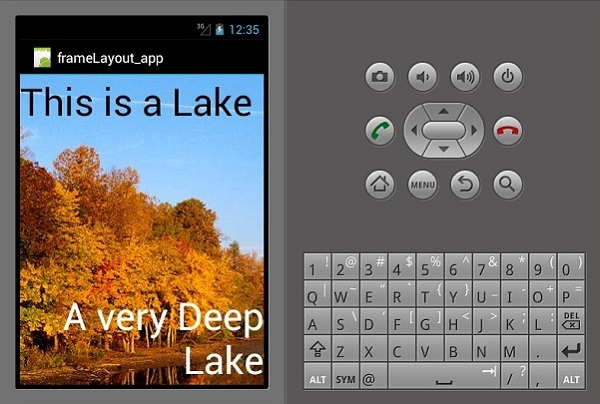
上面的代码创建了一个imageView ,它占据了整个屏幕。两个textviews然后浮在上面的ImageView。
现在,构建并运行您的应用程序。它将显示以下输出-

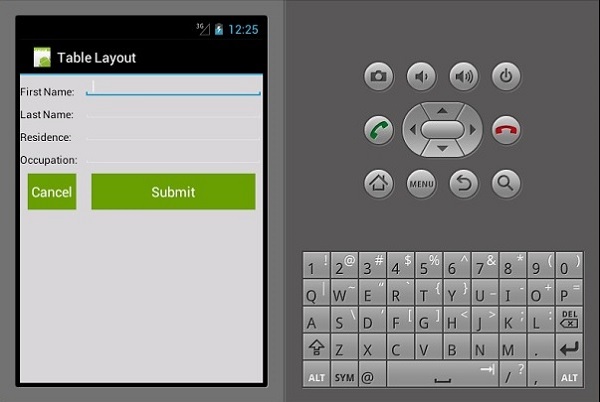
桌子布局
在此布局中,视图按行和列排列。让我们看看它是如何工作的。
上面的代码创建了一个使用表和行排列的简单数据输入表单。