📌 相关文章
- 打开画廊 android - Java (1)
- 打开画廊 android - Java 代码示例
- 画廊照片 javascript (1)
- 画廊照片 javascript 代码示例
- acf 画廊 - CSS (1)
- Xamarin-安装
- Xamarin-安装(1)
- Xamarin是什么
- Xamarin是什么(1)
- Xamarin.Android(1)
- Xamarin.Android
- acf 画廊 - CSS 代码示例
- 3d css 画廊 js - Html (1)
- 3d css 画廊 js - Html 代码示例
- 旧的 codestar 画廊 (1)
- 固定和可滚动的画廊列代码 - CSS (1)
- 从画廊 android 中删除捕获的图像 (1)
- Xamarin表单(1)
- Xamarin表单
- Xamarin工作簿(1)
- Xamarin工作簿
- Xamarin教程(1)
- Xamarin教程
- Xamarin教程
- Xamarin中的视图
- Xamarin中的视图(1)
- 旧的 codestar 画廊 - 任何代码示例
- 固定和可滚动的画廊列代码 - CSS 代码示例
- 讨论Xamarin
📜 Xamarin-画廊
📅 最后修改于: 2020-12-07 05:07:12 🧑 作者: Mango
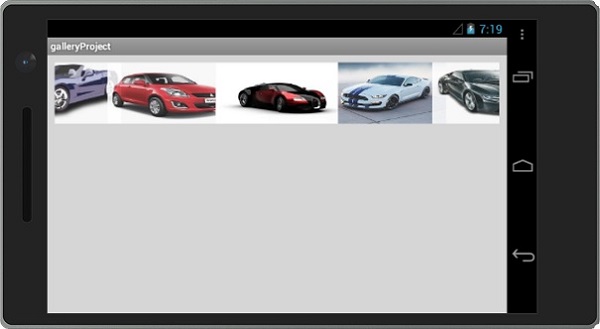
图库是一种视图类型,用于显示水平可滚动列表中的项目。然后,所选项目将显示在中间。在此示例中,您将创建一个包含可水平滚动的图像的画廊。单击图像后,将显示所选图像的编号。
首先,创建一个新项目并为其命名,例如Gallery App Tutorial。在开始编码之前,请将7个图像粘贴到resource / drawable文件夹中。导航到资源文件夹下的main.axml ,以及线性布局标签之间的图库。
创建一个名为ImageAdapter的新类。此类将用于将图像绑定到我们上面创建的画廊。
第一步是添加一个包含上下文cont的类,我们将使用cont存储字段。
public class ImageAdapter : BaseAdapter {
Context cont;
public ImageAdapter(Context ct) {
cont = ct;
}
}
接下来,我们计算包含图像的数组列表并返回其大小。
public override int Count {
get {
return imageArraylist.Length;
}
}
在下一步中,我们获得项目的位置。以下代码显示了如何执行此操作。
public override Java.Lang.Object GetItem(int position) {
return null;
}
public override long GetItemId(int position) {
return 0;
}
在下一步中,我们为适配器引用的项目创建一个imageview 。
public override View GetView(int position,View convertView, ViewGroup parent) {
ImageView img = new ImageView(cont);
img.SetImageResource(imageArraylist[position]);
img.SetScaleType(ImageView.ScaleType.FitXy);
img.LayoutParameters = new Gallery.LayoutParams(200, 100);
return img;
}
在最后一步,我们创建对添加到resources.drawable文件夹中的图像的引用。为此,我们创建一个数组来保存图像集合。以下代码说明了如何执行此操作。
int[] imageArraylist = {
Resource.Drawable.img1,
Resource.Drawable.img2,
Resource.Drawable.img3,
Resource.Drawable.img4,
Resource.Drawable.img5,
Resource.Drawable.img6,
};
}
接下来,我们转到mainActivity.cs并将以下代码插入OnCreate()方法下。
Gallery myGallery = (Gallery)FindViewById(Resource.Id.gallery);
myGallery.Adapter = new ImageAdapter(this);
myGallery.ItemClick += delegate(object sender, AdapterView.ItemClickEventArgs args) {
Toast.MakeText(this,
args.Position.ToString(), ToastLength.Short).Show();
}
最后,构建并运行您的应用程序以查看输出。