- Xamarin中的视图(1)
- Xamarin中的视图
- Xamarin模型-视图-视图模型模式
- Xamarin模型-视图-视图模型模式(1)
- lottie 文件 andriod 依赖 (1)
- Xamarin-安装
- Xamarin-安装(1)
- Xamarin是什么(1)
- Xamarin是什么
- Xamarin.Android
- Xamarin.Android(1)
- lottie 文件 andriod 依赖 - 任何代码示例
- andriod 按钮不会改变颜色 - Java (1)
- 关于 Andriod 的有趣事实
- 关于 Andriod 的有趣事实(1)
- andriod 按钮不会改变颜色 - Java 代码示例
- Xamarin表单
- Xamarin表单(1)
- Xamarin工作簿
- Xamarin工作簿(1)
- Xamarin教程(1)
- Xamarin教程
- Xamarin教程
- 讨论Xamarin
- Xamarin-权限(1)
- Xamarin-权限
- Xamarin-菜单
- Xamarin-菜单(1)
- xamarin 表单列表视图突出显示颜色 (1)
📅 最后修改于: 2020-12-07 05:07:37 🧑 作者: Mango
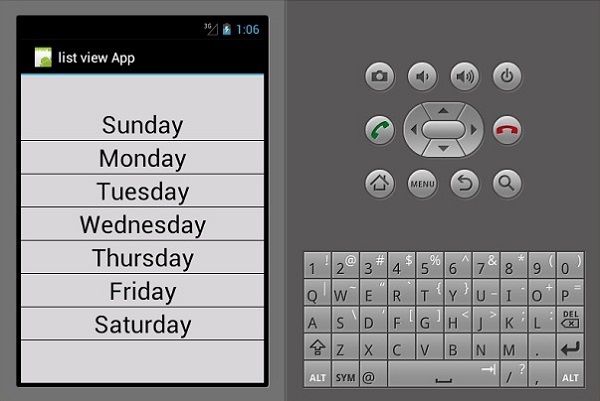
列表视图
Listview是一个用户界面元素,它显示可滚动项的列表。
将数据绑定到列表视图
在此示例中,您将创建一个显示星期几的listView。首先,让我们创建一个新的XML文件并将其命名为listViewTemplate.xml 。
在listViewTemplate.xml中,我们添加一个新的textview,如下所示。
接下来,转到Main.axml并在Linear Layout中创建一个新的listview。
打开MainActivity.cs并键入以下代码,将数据绑定到我们创建的列表视图。该代码必须写在OnCreate()方法内部。
SetContentView(Resource.Layout.Main);
var listView = FindViewById(Resource.Id.listView1);
var data = new string[] {
"Sunday", "Monday", "Tuesday", "Wednesday", "Thursday", "Friday", "Saturday"
};
listView.Adapter = new ArrayAdapter(this, Resource.Layout.ListViewTemplate, data);
Var data = new 字符串[]只是将我们的项目保存为数组。
数组适配器将我们集合中的项目作为视图返回。默认情况下,阵列适配器使用默认的textView来显示每个项目。在上面的代码中,我们在ListViewTemplate.xml中创建了自己的textview,并使用以下所示的构造函数对其进行了引用。
ArrayAdapter(this, Resource.Layout.ListViewTemplate, data);
最后,构建并运行您的应用程序以查看输出。

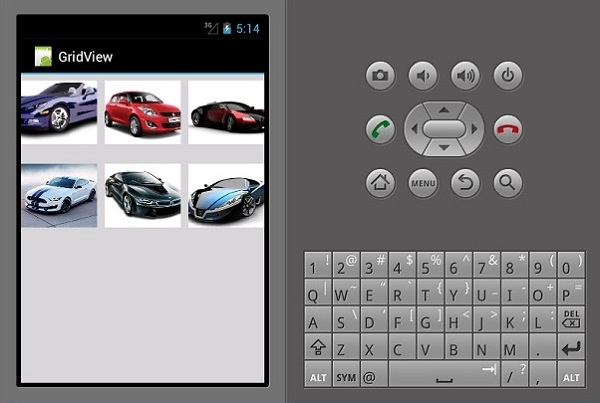
网格视图
gridView是一个视图组,允许应用程序以二维方式,可滚动的网格布局内容。
要添加GridView,请创建一个新项目,并将其命名为gridViewApp 。转到Main.axml并添加一个网格,如下所示。
接下来,创建一个新类并将其命名为ImageAdpter.cs 。此类将包含将在网格中显示的所有项目的适配器类。
在ImageAdapter内部,添加以下代码-
public class ImageAdapter : BaseAdapter {
Context context;
public ImageAdapter(Context ch) {
context = ch;
}
public override int Count {
get {
return cars.Length;
}
}
public override long GetItemId(int position) {
return 0;
}
public override Java.Lang.Object GetItem(int position) {
return null;
}
public override View GetView(int position,
View convertView, ViewGroup parent) {
ImageView imageView;
if (convertView == null) {
imageView = new ImageView(context);
imageView.LayoutParameters = new GridView.LayoutParams(100, 100);
imageView.SetScaleType(ImageView.ScaleType.CenterCrop);
imageView.SetPadding(8, 8, 8, 8);
} else {
imageView = (ImageView)convertView;
}
imageView.SetImageResource(cars[position]);
return imageView;
}
int[] cars = {
Resource.Drawable.img1, Resource.Drawable.img2,
Resource.Drawable.img3, Resource.Drawable.img4,
Resource.Drawable.img5, Resource.Drawable.img6,
};
}
在上面的代码中,我们仅将我们的汽车图像绑定到了图像适配器。接下来,打开MainActivity.cs并将以下代码添加到setContentView()之后。
var gridview = FindViewById(Resource.Id.gridview);
gridview.Adapter = new ImageAdapter(this);
gridview.ItemClick += delegate(object sender,
AdapterView.ItemClickEventArgs args) {
Toast.MakeText(this,
args.Position.ToString(), ToastLength.Short).Show();
};
上面的代码在main.axml中找到gridView并将其绑定到imageAdapter类。 Gridview.ItemClick创建一个onClick事件,当用户单击图像时,该事件返回所选图像的位置。
现在,构建并运行您的应用程序以查看输出。