- Android-建筑(1)
- Android-建筑
- Angular 2-建筑(1)
- Angular 2-建筑
- Kotlin-建筑(1)
- Kotlin-建筑
- 建筑技术
- 物联网-建筑房屋应用(1)
- 物联网-建筑/房屋应用
- Flutter中的多页面应用(1)
- Flutter中的多页面应用
- Magento-建筑(1)
- Magento-建筑
- Cassandra-建筑(1)
- Cassandra-建筑
- Drupal-建筑
- Drupal-建筑(1)
- Symfony-建筑(1)
- Symfony-建筑
- Joomla-建筑
- Joomla-建筑(1)
- Hibernate-建筑
- Flutter – 架构应用
- Flutter – 架构应用(1)
- Struts 2-建筑(1)
- Struts 2-建筑
- RichFaces-建筑
- RichFaces-建筑(1)
- Impala-建筑(1)
📅 最后修改于: 2020-12-08 04:35:56 🧑 作者: Mango
在本章中,让我们讨论Flutter框架的体系结构。
小部件
Flutter框架的核心概念是In Flutter,一切都是小部件。小部件基本上是用于创建应用程序用户界面的用户界面组件。
在Flutter中,应用程序本身就是一个小部件。该应用程序是顶层窗口小部件,其UI是使用一个或多个子窗口小部件(小组件)构建的,该子窗口小部件再次使用其子窗口小部件进行构建。这种可组合性功能可帮助我们创建任何复杂性的用户界面。
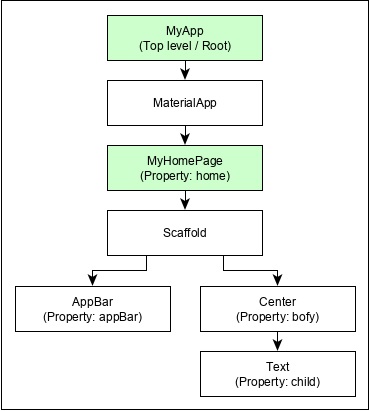
例如,hello world应用程序的窗口小部件层次结构(在上一章中创建)如下图所示:

这里有以下几点值得注意-
-
MyApp是用户创建的窗口小部件,它是使用Flutter本机窗口小部件MaterialApp构建的。
-
MaterialApp具有home属性,用于指定主页的用户界面,它也是用户创建的小部件MyHomePage 。
-
MyHomePage是使用另一个Flutter原生小部件Scaffold构建的
-
脚手架具有两个属性– body和appBar
-
body用于指定其主用户界面,而appBar用于指定其标头用户界面
-
标题UI是使用flutter的本机窗口小部件构建的, AppBar和主体UI是使用中心窗口小部件构建的。
-
中心小部件具有一个属性Child ,它引用实际内容,并且使用文本小部件构建
手势
Flutter小部件支持通过特殊的小部件GestureDetector进行交互。 GestureDetector是一个不可见的窗口小部件,能够捕获其子窗口小部件的用户交互,例如点击,拖动等。 Flutter的许多本机小部件都通过使用GestureDetector支持交互。我们还可以通过使用GestureDetector小部件将交互功能合并到现有小部件中。我们将在接下来的章节中分别学习手势。
国家观念
Flutter小部件通过提供特殊的小部件StatefulWidget来支持状态维护。小部件需要从StatefulWidget小部件派生以支持状态维护,而所有其他小部件都应从StatefulWidget派生。 Flutter小部件在本机中是反应性的。这类似于reactjs,并且只要更改其内部状态,便会自动重新渲染StatefulWidget 。通过找到新旧控件UI之间的差异并仅渲染必要的更改来优化重新渲染
层数
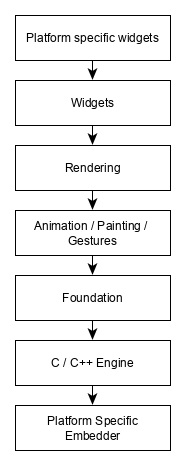
Flutter框架最重要的概念是,就复杂性而言,该框架分为多个类别,并以降低复杂性的层次清晰地排列。层是使用其直接下一层构建的。最顶层是特定于Android和iOS的小部件。下一层具有所有抖动的本机小部件。下一层是Rendering layer ,它是低级渲染器组件,用于渲染flutter应用程序中的所有内容。层取决于核心平台特定的代码
下图中指定了Flutter中图层的一般概述-

以下几点总结了Flutter的体系结构-
-
在Flutter中,一切都是小部件,而复杂的小部件则由已经存在的小部件组成。
-
必要时可以使用GestureDetector小部件合并交互式功能。
-
可以在必要时使用StatefulWidget小部件维护小部件的状态。
-
Flutter提供分层设计,因此可以根据任务的复杂性对任何层进行编程。
我们将在接下来的章节中详细讨论所有这些概念。