Flutter架构应用主要包括:
- 小工具
- 手势
- 状态概念
- 图层
小工具
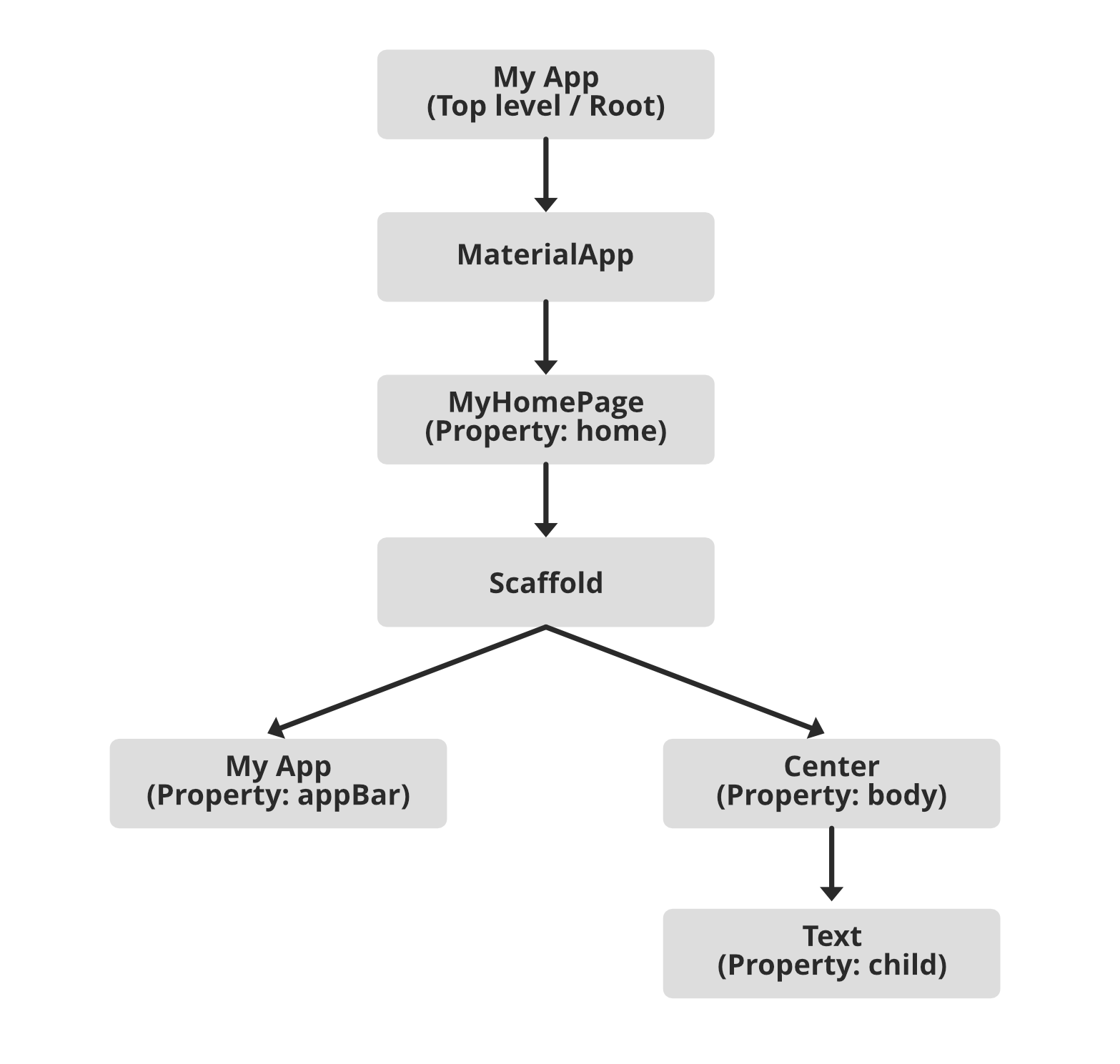
小部件是任何flutter应用程序的主要组件。它充当用户与应用程序交互的 UI。任何flutter应用程序本身都是一个小部件,由小部件组合而成。在标准应用程序中,根定义了应用程序的结构,然后是 MaterialApp 小部件,该小部件基本上将其内部组件固定到位。这是设置 UI 和应用程序本身的属性的地方。 MaterialApp 有一个 Scaffold 小部件,它由应用程序的可见组件(小部件)组成。 Scaffold 有两个主要属性,即主体和应用栏。它包含所有子小部件,这是定义其所有属性的地方。下图显示了flutter应用程序的层次结构:

在 Scaffold 内部,通常有一个 AppBar 小部件,顾名思义,它定义了应用程序的 appbar。脚手架还有一个主体,其中放置了所有组件小部件。这是设置这些小部件属性的地方。所有这些小部件组合在一起构成了应用程序本身的主页。 Center 小部件有一个属性 Child,它指的是实际内容,它是使用 Text 小部件构建的。
图层
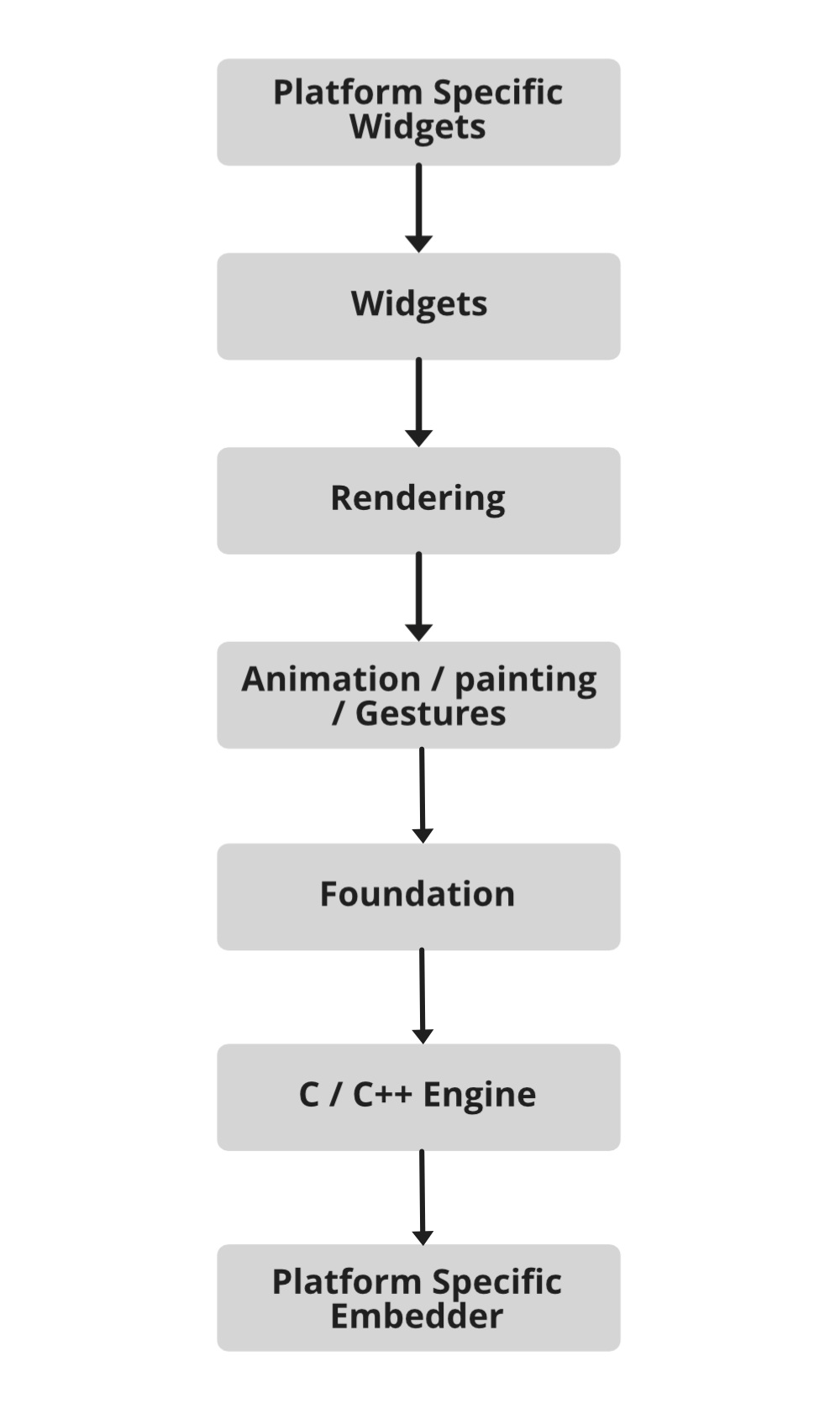
Flutter框架根据其复杂性进行分类,并根据这些复杂性的递减级别建立层次结构。这些类别通常称为图层。这些层建立在彼此之上。最顶层是特定于设备操作系统(即 Android 或 iOS)的小部件。第二层由原生flutter小部件组成,其中包括结构化 UI 组件、手势检测器、状态管理组件等。第三层是所有 UI 和状态渲染发生的地方。它是包含flutter应用程序所有可见组件的层。下一层由用于过渡、图像流和手势的动画组成。这些进一步深入到非常高的系统设计水平,这不是本文的目标。下图给出了相同的概述:

手势
与flutter应用程序的所有物理交互形式都是通过预定义的手势完成的。 GestureDetectors 用于相同的目的。它是一个不可见的小部件,用于处理与flutter应用程序的物理交互。交互包括点击、拖动和滑动等手势。这些功能可用于通过使其基于简单手势执行所需操作来创造性地增强应用程序的用户体验。
状态概念
如果您曾经使用过 React js,您可能熟悉状态的概念。状态只不过是数据对象。 Flutter也适用于类似的领域。对于Flutter应用程序中的状态管理,使用了 StatefulWidget。与 React js 中的状态概念类似,每当状态发生变化时,都会重新呈现特定于状态的小部件。这也避免了每次小部件的状态改变时重新渲染整个应用程序。
一个Flutter应用或flutter框架的体系结构一般包括小和更大的窗口小部件在关头交互以构建应用程序的组合。它的所有层都是其设计和功能不可或缺的一部分。就像在flutter构建应用程序一样简单,它的核心是构建同样复杂的组件。