- 如何在Android Studio中创建类?(1)
- 如何在Android Studio中创建类?
- 如何使用 Android Studio 构建一个简单的计算器应用程序?
- 我如何在 android studio 中隐藏我的 android 应用程序 (1)
- 在Flutter创建一个简单的应用程序
- 创建一个简单的Web应用程序
- 创建一个简单的Web应用程序(1)
- android studio (1)
- Android Studio
- 如何在Android Studio中创建联系人应用程序?
- 如何在 Android Studio 中创建壁纸应用程序?
- 如何在 Android Studio 中创建壁纸应用程序?(1)
- 如何创建一个简单的 Spring 应用程序?(1)
- 如何创建一个简单的 Spring 应用程序?
- 我如何在 android studio 中隐藏我的 android 应用程序 - 无论代码示例
- 如何在 Android Studio 上创建社交媒体应用程序?(1)
- 如何在 Android Studio 上创建社交媒体应用程序?
- 如何使用Android Studio将OpenCV库添加到Android应用程序中?(1)
- 如何使用Android Studio将OpenCV库添加到Android应用程序中?
- Biopython-创建简单的应用程序
- Biopython-创建简单的应用程序(1)
- Android Studio - Java (1)
- Flask –(创建第一个简单的应用程序)
- Flask –(创建第一个简单的应用程序)(1)
- Flask –(创建第一个简单的应用程序)
- tkinter 简单应用程序 (1)
- 如何在Android中创建测验应用程序?(1)
- 如何在Android中创建测验应用程序?
- android studio 创建日历 (1)
📅 最后修改于: 2020-12-08 04:35:22 🧑 作者: Mango
在本章中,让我们创建一个简单的Flutter应用程序,以了解在Android Studio中创建Flutter应用程序的基础。
步骤1-打开Android Studio
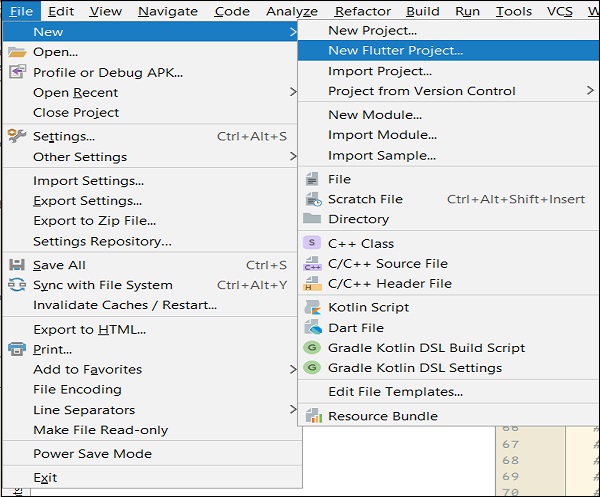
步骤2-创建Flutter项目。为此,单击文件→新建→新建Flutter项目

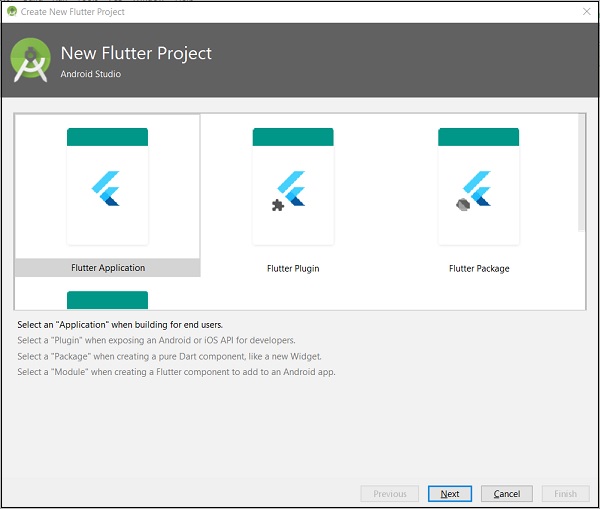
步骤3-选择Flutter Application。为此,选择Flutter Application ,然后单击Next 。

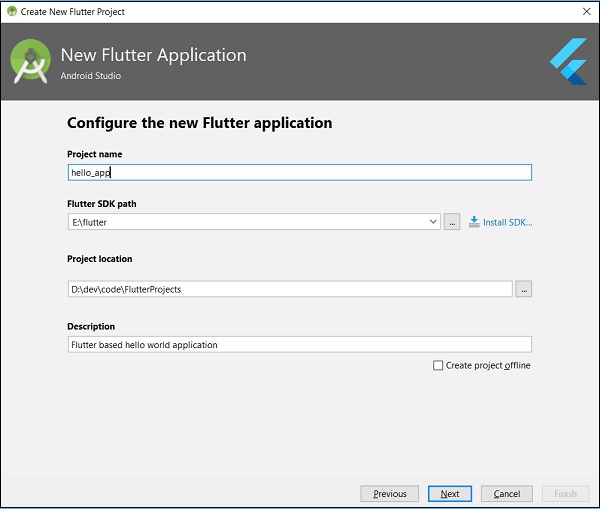
步骤4-如下配置应用程序,然后单击下一步。
-
项目名称: hello_app
-
Flutter SDK路径:
-
项目位置:
-
说明:基于Flutter的Hello World应用程序

步骤5-配置项目。
将公司域设置为flutterapp.tutorialspoint.com ,然后单击Finish 。
步骤6-输入公司域。
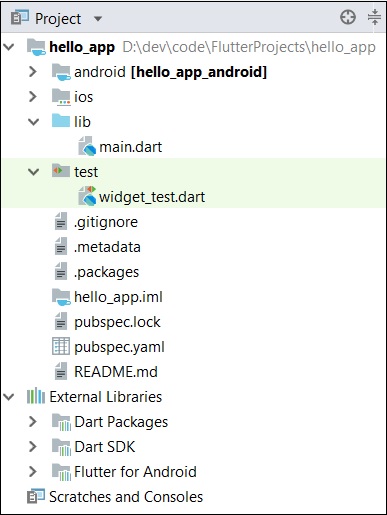
Android Studio创建具有最小功能的功能齐全的Flutter应用程序。让我们检查应用程序的结构,然后更改代码以完成我们的任务。
该应用程序的结构及其目的如下-

在此说明应用程序结构的各个组成部分-
-
android-自动生成的源代码来创建android应用程序
-
ios-自动生成的源代码来创建ios应用程序
-
lib-主文件夹,包含使用flutter框架编写的Dart代码
-
ib / main.dart -Flutter应用程序的入口点
-
测试-包含Dart代码的文件夹以测试Flutter应用程序
-
test / widget_test.dart-示例代码
-
.gitignore -Git版本控制文件
-
.metadata-由颤动工具自动生成
-
.packages-自动生成以跟踪颤振包
-
.iml -Android Studio使用的项目文件
-
pubspec.yaml-由Pub ,Flutter软件包管理器使用
-
pubspec.lock-由Flutter软件包管理器Pub自动生成
-
README.md-以Markdown格式编写的项目描述文件
步骤7-用以下代码替换lib / main.dart文件中的dart代码-
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Hello World Demo Application',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'Home page'),
);
}
}
class MyHomePage extends StatelessWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(this.title),
),
body: Center(
child:
Text(
'Hello World',
)
),
);
}
}
让我们逐行了解Dart代码。
-
第1行-导入颤振包装材料。该材料是一个flutter包,用于根据Android指定的材料设计准则来创建用户界面。
-
第3行-这是Flutter应用程序的入口点。调用runApp函数并将其传递给MyApp类的对象。 runApp函数的目的是将给定的窗口小部件附加到屏幕上。
-
第5-17行-窗口小部件用于在flutter框架中创建UI。 StatelessWidget是一个窗口小部件,它不维护该窗口小部件的任何状态。 MyApp扩展了StatelessWidget并覆盖了其build方法。构建方法的目的是创建应用程序UI的一部分。在这里,构建方法使用MaterialApp (一个小部件)来创建应用程序的根级UI。它具有三个属性-title,theme和home 。
-
title是应用程序的标题
-
theme是小部件的主题。在这里,我们使用ThemeData类及其属性primarySwatch将蓝色设置为应用程序的整体颜色。
-
home是应用程序的内部UI,我们设置了另一个小部件MyHomePage
-
-
第19-38行-MyHomePage与MyApp相同,除了它返回Scaffold Widget。 Scaffold是MaterialApp小部件旁边的顶层小部件,用于创建符合UI的材料设计。它具有两个重要属性, appBar用于显示应用程序的标题,而主体则用于显示应用程序的实际内容。 AppBar是另一个呈现应用程序标头的小部件,我们已在appBar属性中使用了它。在body属性中,我们使用了Center小部件,将它的子部件居中。文本是显示文本的最后一个也是最里面的小部件,它显示在屏幕中央。
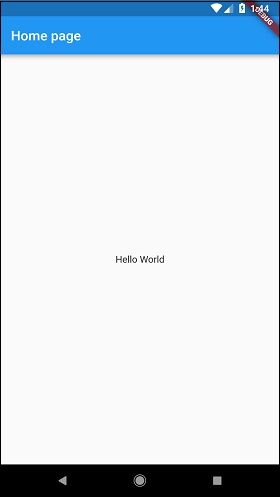
步骤8-现在,使用运行→运行main.dart运行应用程序

步骤9-最后,应用程序的输出如下-