📌 相关文章
- 离子选择 - Html (1)
- 离子选择 - Html 代码示例
- 离子卡
- 离子卡(1)
- 离子选择占位符 - Html (1)
- 离子选择占位符 - Html 代码示例
- 离子选择背景颜色 - CSS 代码示例
- 离子选择取消文本 - Html (1)
- 离子图像库 (1)
- 离子-按钮
- 离子-按钮(1)
- 离子选择取消文本 - Html 代码示例
- 离子-Javascript列表
- 离子-颜色
- 离子-颜色(1)
- 离子-范围
- 离子-范围(1)
- 离子输入中可见的离子密码 - TypeScript (1)
- 离子-内容
- 离子-内容(1)
- 离子教程
- 离子教程(1)
- 创建离子卡 - Html (1)
- 离子输入中可见的离子密码 - TypeScript 代码示例
- 离子存储示例 (1)
- 离子按钮触发离子日期时间 - Html (1)
- 离子-表格
- 离子-表格(1)
- 离子构建 - C# (1)
📜 离子-选择
📅 最后修改于: 2020-12-08 05:00:55 🧑 作者: Mango
Ionic Select将创建一个带有选择选项的简单菜单,供用户选择。由于其样式由浏览器处理,因此该“选择菜单”在不同平台上的外观将有所不同。
使用选择
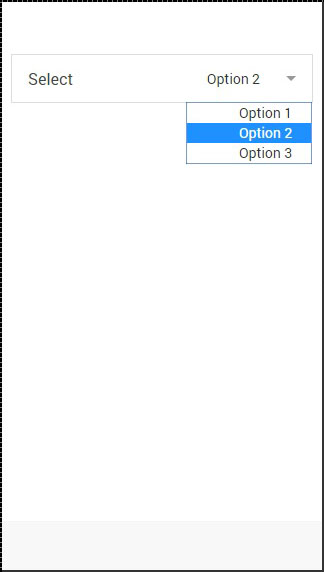
首先,我们将创建一个标签,并添加item-input和item-select类。第二个类将为select表单添加其他样式,然后在内部添加input-label类,该类将用于为select元素添加名称。我们还将在其中添加select选项。这是常规的HTML5 select元素。以下示例显示了带有三个选项的Ionic Select。
上面的代码将产生以下屏幕-

样式选择
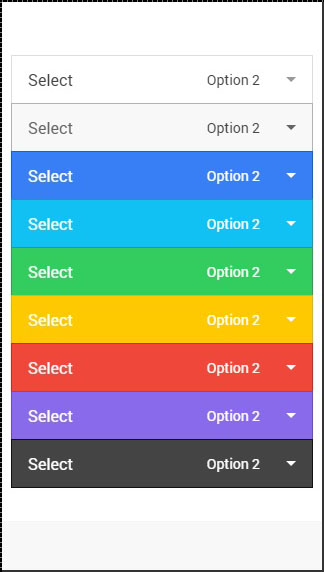
以下示例将向您展示如何应用样式进行选择。我们正在使用离子颜色创建包含九种样式不同的选择元素的列表。由于我们使用带有项的列表,因此项将是颜色类别的前缀。
上面的代码将产生以下屏幕-