📌 相关文章
- 离子按钮 - Html (1)
- 离子按钮 - Html 代码示例
- 离子卡(1)
- 离子卡
- 离子-单选按钮(1)
- 离子-单选按钮
- 按钮禁用离子 - Html (1)
- 离子按钮触发离子日期时间 - Html (1)
- 离子按钮触发离子日期时间 - Html 代码示例
- 按钮禁用离子 - Html 代码示例
- 删除离子按钮填充 (1)
- 离子按钮颜色自定义 (1)
- 离子按钮透明 - Javascript(1)
- 离子按钮透明 - Javascript代码示例
- 删除离子按钮填充 - 无论代码示例
- 离子按钮颜色自定义 - 任何代码示例
- 离子按钮大纲 - Html (1)
- 离子图像库 (1)
- 离子-选择
- 离子-选择(1)
- 离子按钮大纲 - Html 代码示例
- 离子-Javascript列表
- 离子按钮在点击时激活 (1)
- 离子-颜色(1)
- 离子-颜色
- 离子-范围
- 离子-范围(1)
- 离子输入中可见的离子密码 - TypeScript (1)
- 离子-内容
📜 离子-按钮
📅 最后修改于: 2020-12-08 04:57:55 🧑 作者: Mango
Ionic Framework中有几种类型的按钮,这些按钮具有精美的动画效果,从而进一步增强了使用该应用程序时的用户体验。所有按钮类型的主要类别是button 。此类将始终应用于按钮,并且在使用子类时将其用作前缀。
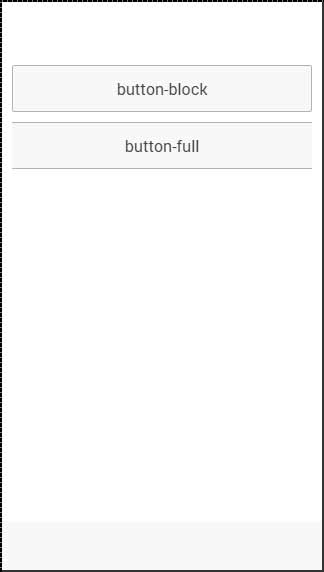
阻止按钮
阻止按钮将始终具有其父容器的100%宽度。他们还将应用一个小的填充。您将使用按钮块类来添加块按钮。如果要删除填充但保留完整宽度,则可以使用全按钮类。
以下是显示两个类的用法的示例-
上面的代码将产生以下屏幕-

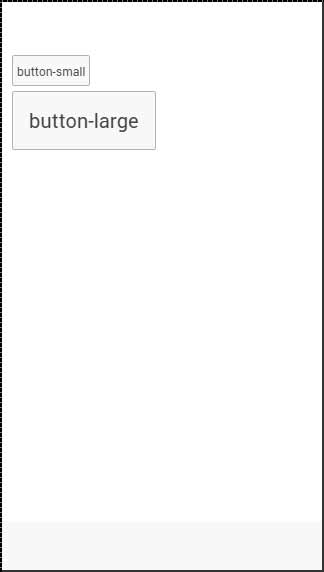
按键尺寸
有两个用于更改按钮大小的离子类-
-
小按钮和
-
大型按钮。
以下是显示其用法的示例-
上面的代码将产生以下屏幕-

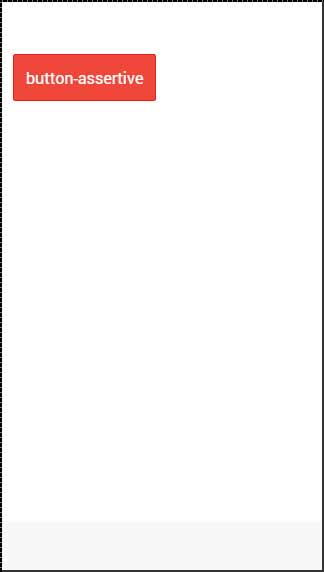
按钮颜色
如果要为按钮设置样式,则只需向其添加适当的颜色类别。在为元素设置样式时,需要将主元素类添加为颜色类的前缀。由于我们正在设计页脚栏的样式,因此前缀类将是一个栏,并且在此示例中要使用的颜色类是断言的(红色)。
上面的代码将产生以下屏幕-

您可以使用以下九个类别中的任何一个来为您的应用程序按钮选择颜色:
| Color Class | Description | Result |
|---|---|---|
| button-light | To be used for white color | |
| button-stable | To be used for light grey color | |
| button-positive | To be used for blue color | |
| button-calm | To be used for light blue color | |
| button-balanced | To be used for green color | |
| button-energized | To be used for yellow color | |
| button-assertive | To be used for red color | |
| button-royal | To be used for violet color | |
| button-dark | To be used for black color |
按钮轮廓
如果您希望按钮透明,则可以应用按钮概述类。此类的按钮将具有轮廓边框和透明背景。
要删除按钮的边框,可以使用按钮清除类。下面的示例显示如何使用这两个类。
上面的代码将产生以下屏幕-

添加图标
当您要将图标添加到按钮时,最好的方法是使用图标类。您可以使用icon-left或icon-right将图标放在按钮的一侧。当按钮上方有一些文字时,通常需要将图标移到一侧,如下所述。
上面的代码将产生以下屏幕-

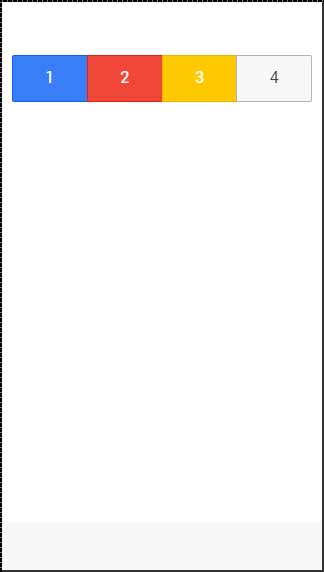
按钮栏
如果要将几个按钮组合在一起,则可以使用按钮栏类。默认情况下,按钮的大小相等。
上面的代码将产生以下屏幕-