- 离子卡(1)
- 离子-Javascript背景
- 离子-Javascript背景(1)
- 离子列表设备 - 任何代码示例
- 离子-Javascript导航
- 离子-Javascript导航(1)
- 离子图像库 (1)
- 离子-按钮(1)
- 离子-按钮
- 离子-选择(1)
- 离子-选择
- 离子-Javascript键盘(1)
- 离子-Javascript键盘
- 离子-颜色(1)
- 离子-颜色
- 离子-范围
- 离子-范围(1)
- 离子插件列表命令 - Shell-Bash (1)
- 离子输入中可见的离子密码 - TypeScript (1)
- 离子-内容(1)
- 离子-内容
- 离子教程(1)
- 离子教程
- 创建离子卡 - Html (1)
- 离子输入中可见的离子密码 - TypeScript 代码示例
- 离子存储示例 (1)
- 离子生命周期 - Javascript (1)
- 离子按钮触发离子日期时间 - Html (1)
- 离子插件列表命令 - Shell-Bash 代码示例
📅 最后修改于: 2020-12-08 05:06:36 🧑 作者: Mango
在前面的章节中,我们已经讨论了Ionic CSS列表元素。在本章中,我们将向您显示JavaScript列表。它们使我们能够使用一些新功能,例如滑动,拖动和删除。
使用清单
如下所示,用于显示列表和项目的指令是ion-list和ion-item 。
Item 1
Item 2
Item 3
上面的代码将产生以下屏幕-

删除按钮
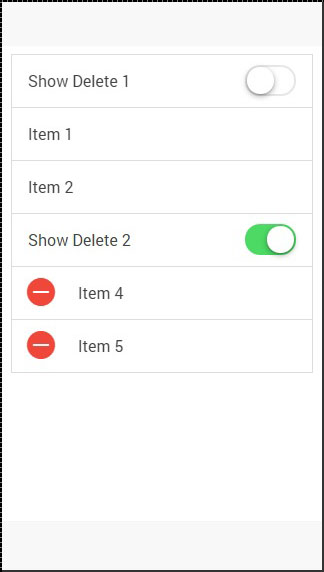
可以使用ion-delete-button指令添加此按钮。您可以使用所需的任何图标类。由于我们并不总是希望显示删除按钮,因为用户可能会意外地点击它并触发删除过程,所以我们可以将show-delete属性添加到ion-list并将其与ng-model连接。
在以下示例中,我们将使用离子拨动作为模型。当切换按钮处于删除状态时,这些按钮将出现在我们的列表项中。
Show Delete 2
上面的代码将产生以下屏幕-

重新排序按钮
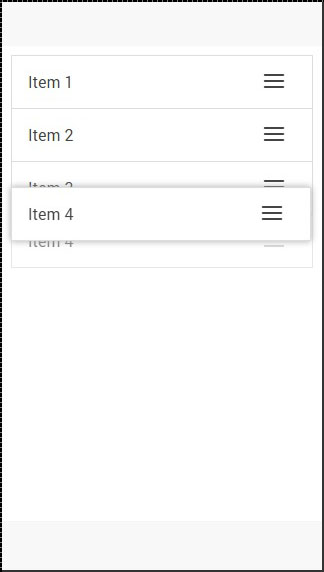
重新排序按钮的Ionic指令是ion-reorder-button 。我们创建的元素具有on-reorder属性,每当用户拖动该元素时,该属性就会从我们的控制器触发函数。
Item {{item.id}}
$scope.items = [
{id: 1},
{id: 2},
{id: 3},
{id: 4}
];
$scope.moveItem = function(item, fromIndex, toIndex) {
$scope.items.splice(fromIndex, 1);
$scope.items.splice(toIndex, 0, item);
};
上面的代码将产生以下屏幕-

单击右侧的图标时,可以拖动元素并将其移动到列表中的其他位置。

选项按钮
使用离子选项按钮指令创建选项按钮。当列表项向左滑动时会显示这些按钮,我们可以通过向右滑动item元素来再次隐藏它。
在下面的示例中,您可以看到有两个按钮被隐藏。
Item with two buttons...
Button 1
Button 2
上面的代码将产生以下屏幕-

当我们向左滑动项目元素时,文本将向左移动,按钮将出现在右侧。

其他功能
collection-repeat函数是AngularJS ng-repeat指令的更新版本。它只会在屏幕上呈现可见元素,其余元素将在您滚动时更新。使用大型列表时,这是一项重要的性能改进。该指令可以与item-width和item-height属性结合使用,以进一步优化列表项。
还有一些其他有用的属性可用于处理列表中的图像。 item-render-buffer函数表示可见项目之后加载的项目数。该值越高,将预加载更多的项目。强制刷新图像函数将解决滚动时图像来源的问题。这两个类都会对性能产生负面影响。