- ionic vs科尔多瓦
- ionic vs科尔多瓦(1)
- facebook (1)
- facebook - C# (1)
- Facebook. (1)
- 科尔多瓦教程
- 科尔多瓦资源 (1)
- ionic 段
- ionic 4与ionic 3(1)
- ionic 段(1)
- ionic 4与ionic 3
- ionic (1)
- 讨论科尔多瓦
- 讨论科尔多瓦(1)
- 科尔多瓦权限 (1)
- facebook - C# 代码示例
- 科尔多瓦-活动(1)
- 科尔多瓦-活动
- 科尔多瓦-媒体(1)
- 科尔多瓦-媒体
- 科尔多瓦资源 - 任何代码示例
- facebook - Html (1)
- 科尔多瓦权限 - 任何代码示例
- facebook - 任何代码示例
- facebook - 任何代码示例
- 科尔多瓦更新不起作用 (1)
- facebook - Html 代码示例
- Facebook. - 无论代码示例
- 科尔多瓦-有用的资源(1)
📅 最后修改于: 2020-12-08 05:14:23 🧑 作者: Mango
该插件用于连接到Facebook API。在开始集成Facebook之前,您需要在此处创建一个Facebook应用。您将创建一个Web应用程序,然后跳过快速入门屏幕。然后,您需要在设置页面上添加网站平台。在开发过程中,可以将以下代码段用作网站URL。
http://localhost:8100/
之后,您需要在设置/高级页面上添加有效的OAuth重定向URI 。只需复制以下两个URL。
https://www.facebook.com/connect/login_success.html
http://localhost:8100/oauthcallback.html
安装Facebook插件
我们完成了上述所有步骤,以解决使用此插件时经常出现的一些问题。很难设置此插件,因为其中涉及很多步骤,而文档并未涵盖所有步骤。其他Cordova插件也存在一些已知的兼容性问题,因此我们将在我们的应用中使用Teleric验证的插件版本。我们将从在命令提示符下将浏览器平台安装到我们的应用程序开始。
C:\Users\Username\Desktop\MyApp>ionic platform add browser
接下来,我们需要做的是在index.html的body标签顶部添加根元素。
index.html
现在,我们将Cordova Facebook插件添加到我们的应用程序中。您需要更改APP_ID和APP_NAME以匹配您之前创建的Facebook应用。
C:\Users\Username\Desktop\MyApp>cordova -d plugin add
https://github.com/Telerik-Verified-Plugins/Facebook/
--variable APP_ID = "123456789" --variable APP_NAME = "FbAppName"
现在打开index.html,并在body标签之后添加以下代码。同样,您需要确保appId和版本与您创建的Facebook应用程序匹配。这将确保Facebook SDK异步加载而不会阻止应用程序的其余部分。
index.html
角度服务
由于我们已经安装了所有内容,因此我们需要创建服务以将其连接到Facebook。这些事情可以在控制器内部用更少的代码完成,但是我们尝试遵循最佳实践,因此我们将使用Angular服务。以下代码显示了整个服务。我们将在后面解释。
services.js
.service('Auth', function($q, $ionicLoading) {
this.getLoginStatus = function() {
var defer = $q.defer();
FB.getLoginStatus(function(response) {
if (response.status === "connected") {
console.log(JSON.stringify(response));
} else {
console.log("Not logged in");
}
});
return defer.promise;
}
this.loginFacebook = function() {
var defer = $q.defer();
FB.login(function(response) {
if (response.status === "connected") {
console.log(JSON.stringify(response));
} else {
console.log("Not logged in!");
}
});
return defer.promise;
}
this.logoutFacebook = function() {
var defer = $q.defer();
FB.logout(function(response) {
console.log('You are logged out!');
});
return defer.promise;
}
this.getFacebookApi = function() {
var defer = $q.defer();
FB.api("me/?fields = id,email", [], function(response) {
if (response.error) {
console.log(JSON.stringify(response.error));
} else {
console.log(JSON.stringify(response));
}
});
return defer.promise;
}
});
在以上服务中,我们正在创建四个功能。前三个是不言自明的。第四个函数用于连接到Facebook图形API。它将返回来自Facebook用户的ID和电子邮件。
我们正在创建Promise对象来处理异步JavaScript函数。现在,我们需要编写将调用这些函数的控制器。为了更好地理解,我们将分别调用每个函数,但是您可能需要将其中一些混合在一起以获得所需的效果。
控制器代码
.controller('MyCtrl', function($scope, Auth, $ionicLoading) {
$scope.checkLoginStatus = function() {
getLoginUserStatus();
}
$scope.loginFacebook = function(userData) {
loginFacebookUser();
};
$scope.facebookAPI = function() {
getFacebookUserApi();
}
$scope.logoutFacebook = function() {
logoutFacebookUser();
};
function loginFacebookUser() {
return Auth.loginFacebook();
}
function logoutFacebookUser() {
return Auth.logoutFacebook();
}
function getFacebookUserApi() {
return Auth.getFacebookApi();
}
function getLoginUserStatus() {
return Auth.getLoginStatus();
}
})
您可能想知道为什么我们不直接从函数表达式(前四个函数)返回Auth服务。原因是您可能需要在返回Auth函数后添加更多行为。您可能会向数据库发送一些数据,在登录后更改路由等。通过使用JavaScript then()方法来处理所有异步操作而不是回调,可以轻松完成此操作。
现在,我们需要允许用户与该应用进行交互。我们的HTML将包含四个按钮,用于调用我们创建的四个函数。
HTML代码
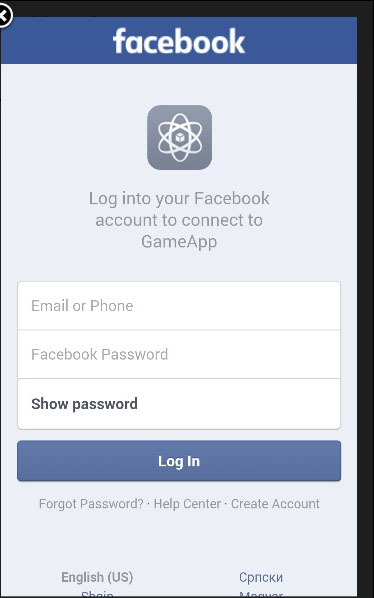
当用户点击“登录”按钮时,将显示Facebook屏幕。登录成功后,用户将被重定向到应用程序。