📌 相关文章
- ionic (1)
- ionic 段(1)
- ionic 4与ionic 3
- ionic 列表(1)
- ionic 列表
- ionic - 任何代码示例
- Ionic键和Ionic化合物(1)
- Ionic键和Ionic化合物
- ionic安装(1)
- ionic安装
- ionic - Shell-Bash (1)
- ionic 输入(1)
- ionic 输入
- ionic 按钮(1)
- ionic 按钮
- ionic 选择
- ionic 选择(1)
- ionic 新项目 (1)
- ionic 颜色
- ionic 颜色(1)
- ionic 范围(1)
- ionic 范围
- ionic - Shell-Bash 代码示例
- ionic 加载
- ionic 加载(1)
- ionic 操作表(1)
- ionic 操作表
- ionic教程
- ionic教程(1)
📜 ionic 段
📅 最后修改于: 2021-01-03 04:56:10 🧑 作者: Mango
ionic 段
段是在水平行中显示的相关按钮的集合。可以将其放置在工具栏或主要内容内。 Ionic段的功能与Ionic选项卡相同,在其中选择一个选项卡将取消选择所有其他选项卡。
当用户在内容内部的不同视图之间切换时,细分组件非常有用。单击控件时,应使用选项卡栏而不是句段,应在应用程序的页面之间导航。段可以充当过滤器,该过滤器根据段的值显示或隐藏元素。我们可以使用标准的
以下示例详细说明了如何在Ionic应用程序中使用段。
例
Home.page.html
此页面用于显示用户视图的内容。在这里,我们将在
Ionic Segment
Contact
Camera
Map
First Segment
Second Segment
Third Segment
主页
该页面包含用于更改细分标签和幻灯片选项的代码。
import { Component, ViewChild} from '@angular/core';
import {IonSlides } from '@ionic/angular';
@Component({
selector: 'app-home',
templateUrl: 'home.page.html',
styleUrls: ['home.page.scss'],
})
export class HomePage {
@ViewChild('slides', { static: true }) slider: IonSlides;
segment = 0;
constructor() { }
async segmentChanged(ev: any) {
await this.slider.slideTo(this.segment);
}
async slideChanged() {
this.segment = await this.slider.getActiveIndex();
}
}
Home.page.scss
:root {
--ion-safe-area-top: 20px;
--ion-safe-area-bottom: 22px;
}
ion-slide {
height: calc(100vh - 140px);
}
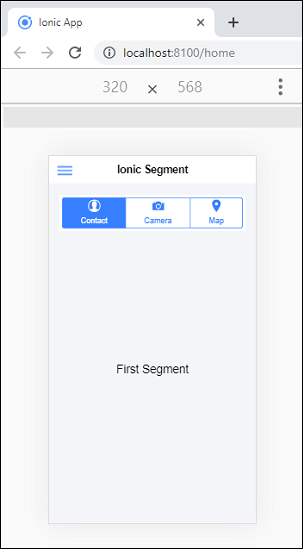
输出量
当您执行上述Ionic应用程序时,将提供以下输出。在这里,您可以看到细分受众群联系人,相机和地图的三种类型。默认情况下,始终选择第一段。

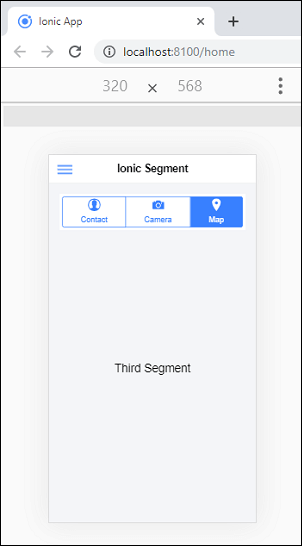
现在,当您选择地图线段时,屏幕上将显示以下输出。