- 科尔多瓦教程
- 科尔多瓦资源 (1)
- 讨论科尔多瓦(1)
- 讨论科尔多瓦
- 科尔多瓦权限 (1)
- 科尔多瓦-媒体(1)
- 科尔多瓦-媒体
- 科尔多瓦资源 - 任何代码示例
- 科尔多瓦权限 - 任何代码示例
- 科尔多瓦更新不起作用 (1)
- 科尔多瓦-有用的资源
- 科尔多瓦-有用的资源(1)
- JavaScript |活动
- JavaScript |活动(1)
- 科尔多瓦-地理位置
- 科尔多瓦-地理位置(1)
- 科尔多瓦-联系人(1)
- 科尔多瓦-联系人
- ionic vs科尔多瓦
- ionic vs科尔多瓦(1)
- 活动类 php (1)
- 科尔多瓦-振动
- 科尔多瓦-振动(1)
- 科尔多瓦使用包名称创建项目 (1)
- 科尔多瓦-后退按钮
- 科尔多瓦-后退按钮(1)
- 科尔多瓦 url 方案 (1)
- 科尔多瓦更新不起作用 - 无论代码示例
- 科尔多瓦运行设备 - Shell-Bash (1)
📅 最后修改于: 2020-12-09 05:31:21 🧑 作者: Mango
Cordova项目中可以使用各种事件。下表显示了可用事件。
| S.No | Events & Details |
|---|---|
| 1 |
deviceReady This event is triggered once Cordova is fully loaded. This helps to ensure that no Cordova functions are called before everything is loaded. |
| 2 |
pause This event is triggered when the app is put into background. |
| 3 |
resume This event is triggered when the app is returned from background. |
| 4 |
backbutton This event is triggered when the back button is pressed. |
| 5 |
menubutton This event is triggered when the menu button is pressed. |
| 6 |
searchbutton This event is triggered when the Android search button is pressed. |
| 7 |
startcallbutton This event is triggered when the start call button is pressed. |
| 8 |
endcallbutton This event is triggered when the end call button is pressed. |
| 9 |
volumedownbutton This event is triggered when the volume down button is pressed. |
| 10 |
volumeupbutton This event is triggered when the volume up button is pressed. |
使用事件
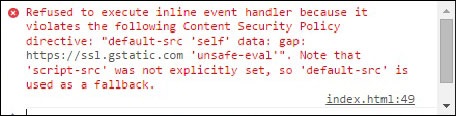
所有事件的使用方式几乎相同。由于Cordova内容安全策略不允许使用内联Javascript,因此我们应始终在js中添加事件侦听器,而不是内联事件调用。如果我们尝试内联调用事件,将显示以下错误。

使用事件的正确方法是使用addEventListener 。通过一个示例,我们将了解如何使用volumeupbutton事件。
document.addEventListener("volumeupbutton", callbackFunction, false);
function callbackFunction() {
alert('Volume Up Button is pressed!');
}
一旦按下音量调高按钮,屏幕将显示以下警报。

处理后退按钮
我们应将Android后退按钮用于应用功能,例如返回上一屏幕。要实现您自己的功能,我们首先应禁用用于退出该应用的后退按钮。
document.addEventListener("backbutton", onBackKeyDown, false);
function onBackKeyDown(e) {
e.preventDefault();
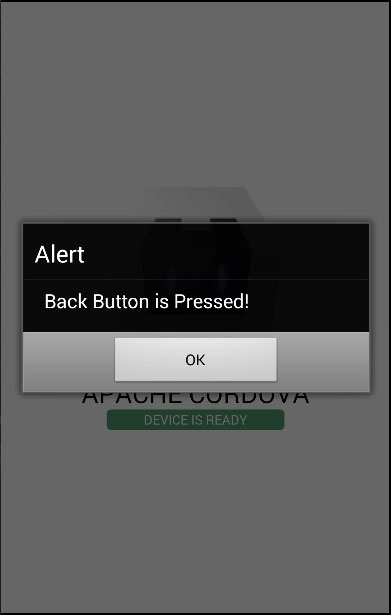
alert('Back Button is Pressed!');
}
现在,当我们按下原生的Android后退按钮时,警报将出现在屏幕上,而不是退出应用程序。这是通过使用e.preventDefault()命令完成的。