- nativescript 主题与 nativescript 8 - Shell-Bash (1)
- nativescript 主题与 nativescript 8 - Shell-Bash 代码示例
- NativeScript-安装
- NativeScript-安装(1)
- 新的 nativescript 项目 (1)
- NativeScript-测试(1)
- NativeScript-测试
- NativeScript-模块(1)
- NativeScript-模块
- NativeScript教程
- NativeScript-简介
- NativeScript-简介(1)
- NativeScript-模板
- NativeScript-模板(1)
- NativeScript-导航(1)
- NativeScript-导航
- NativeScript-小部件(1)
- NativeScript-小部件
- 讨论NativeScript
- NativeScript-插件(1)
- NativeScript-插件
- MySQL的体系结构(1)
- MySQL的体系结构
- 新的 nativescript 项目 - 任何代码示例
- nativescript 方向 (1)
- Docker体系结构
- Docker-体系结构
- Docker-体系结构(1)
- Docker体系结构(1)
📅 最后修改于: 2020-12-08 05:46:55 🧑 作者: Mango
NativeScript是用于创建移动应用程序的高级框架。它隐藏了创建移动应用程序的复杂性,并公开了一个相当简单的API来创建高度优化和高级的移动应用程序。 NativeScript使入门级开发人员也可以轻松地在Android和iOS中创建移动应用程序。
让我们了解本章中的NativeScript框架的体系结构。
介绍
NativeScript框架的核心概念是使开发人员能够创建混合样式的移动应用程序。混合应用程序使用特定于平台的浏览器API来在常规移动应用程序中托管Web应用程序,并通过JavaScript API提供对该应用程序的系统访问。
NativeScript在JavaScript语言上进行了大量投资,以为开发人员提供有效的框架。由于JavaScript是客户端编程(Web开发)的事实上的标准,并且每个开发人员都非常了解JavaScript语言,因此它可以帮助开发人员轻松进入NativeScript框架。在低级,NativeScript通过称为本地插件的JavaScript插件集合公开本地API 。
NativeScript建立在Native插件的基础上,并提供许多高级且易于使用的JavaScript模块。每个模块都具有特定功能,例如访问摄像头,设计屏幕等。所有这些模块都可以通过多种方式组合在一起,以构建复杂的移动应用程序。
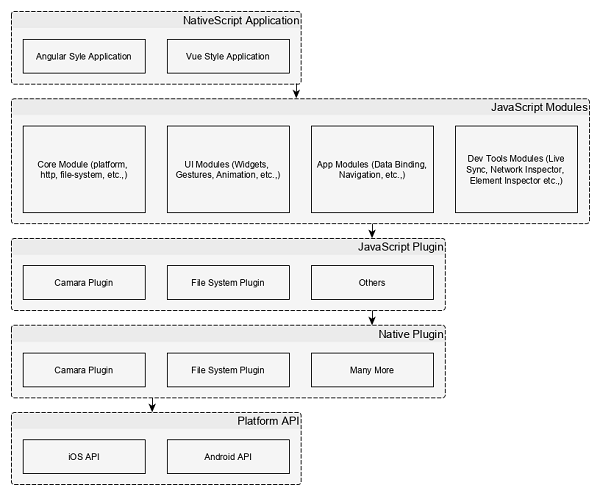
下图显示了NativeScript框架的高级概述-

NativeScript应用程序-NativeScript框架允许开发人员使用Angular样式应用程序或Vue样式应用程序。
JavaScript模块-NativeScript框架提供了丰富的JavaScript模块集,这些JavaScript模块明确分为UI模块,应用程序模块,核心模块等。应用程序可以随时访问所有模块,以编写任何级别的复杂应用程序。
JavaScript插件-NativeScript框架提供了大量JavaScript插件,以访问与平台相关的功能。模块使用JavaScript插件来提供特定于平台的功能。
本机插件-本机插件以平台特定的语言编写,以包装系统功能,JavaScript插件将进一步使用这些功能。
平台API-平台供应商提供的API。
简而言之,NativeScript应用程序是使用模块编写和组织的。模块使用纯JavaScript编写,并且模块通过插件访问与平台相关的功能(需要时),最后,插件将平台API和JavaScript API结合在一起。
NativeScript应用程序的工作流程
如我们先前所知,NativeScript应用程序由模块组成。每个模块都启用特定功能。引导NativeScript应用程序的模块的两个重要类别如下-
-
根模块
-
页面模块
根和页面模块可以归类为应用程序模块。应用程序模块是NativeScript应用程序的入口点。它引导页面,使开发人员能够创建页面的用户界面,并最终允许执行页面的业务逻辑。应用程序模块包含以下三个项目:
-
用XML编码的用户界面设计(例如page.xml / page.component.html)
-
用CSS编码的样式(例如page.css / page.component.css)
-
JavaScript中模块的实际业务逻辑(例如page.js / page.component.ts)
NativeScript提供了许多UI组件(在UI模块下)来设计应用程序页面。 UI组件可以在基于Angular的应用程序中以XML格式或HTML格式表示。应用程序模块使用UI组件设计页面,并将设计存储在单独的XML( page.xml / page.component.html)中。可以使用标准CSS设置样式。
应用程序模块将设计样式存储在单独的CSS page.css / page.component.css中。可以使用JavaScript / TypeScript来完成页面的功能,该JavaScript / TypeScript可以完全访问设计以及平台功能。应用程序模块使用单独的文件page.js / page.component.ts来编码页面的实际功能。
根模块
NativeScript通过UI容器管理用户界面和用户交互。每个UI容器都应该具有一个根模块,并且UI容器通过该模块来管理UI。 NativeScript应用程序具有两种类型的UI容器-
应用程序容器-每个NativeScript应用程序应具有一个应用程序容器,并将使用application.run()方法进行设置。它初始化应用程序的UI。
模型视图容器-NativeScript使用模型视图容器管理“模态”对话框。 NativeScript应用程序可以具有任意数量的模型视图容器。
每个根模块都应仅包含一个UI组件作为其内容。 UI组件又可以将其他UI组件作为其子级。 NativeScript提供了很多具有子功能的UI组件,例如TabView,ScrollView等。我们可以将它们用作根UI组件。一个例外是Frame ,它没有子选项,但可以用作根组件。框架提供了用于加载页面模块的选项,还提供了导航至其他页面模块的选项。
页面模块
在NativeScript中,每个页面基本上都是一个Page Module 。页面模块是使用NativeScript提供的丰富的UI组件集设计的。页面模块通过Frame组件(使用其defaultPage属性或Navigation()方法)加载到应用程序中,该组件又使用Root Modules加载,而Root Modules则在启动应用程序时再次使用application.run()加载。
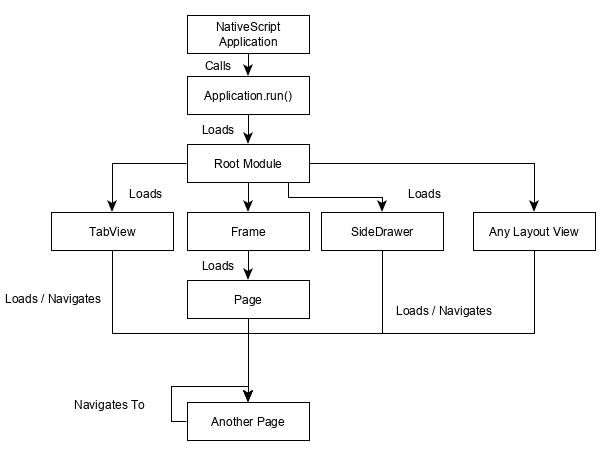
应用程序的工作流程可以如下图所示:

上图在以下步骤中进行了详细说明-
-
NativeScript应用程序启动并调用application.run()方法。
-
application.run()加载一个Root模块。
-
根模块是使用以下任意一种UI组件设计的-
-
帧
-
TabView
-
侧边抽屉
-
任何布局视图
-
-
框架组件加载指定的页面(Page模块)并进行渲染。其他UI组件将按照Root Module中指定的方式呈现。其他UI组件也可以选择加载页面模块作为其主要内容。
基于Angular的NativeScript应用程序的工作流程
正如我们之前所了解的,NativeScript框架提供了多种方法来满足不同类别的开发人员的需求。 NativeScript支持的方法如下-
-
NativeScript Core -NativeScript框架的基本或核心概念
-
角度+ NativeScript-基于角度的方法
-
Vuejs+ NativeScript – Vue.js基础的方法
让我们学习如何将Angular框架合并到NativeScript框架中。
第1步
NativeScript提供了一个对象(platformNativeScriptDynamic)以引导Angular应用程序。 platformNativeScriptDynamic具有bootstrapModule方法,该方法用于启动应用程序。
使用Angular框架引导应用程序的语法如下-
import { platformNativeScriptDynamic } from "nativescript-angular/platform";
import { AppModule } from "./app/app.module";
platformNativeScriptDynamic().bootstrapModule(AppModule);
这里,
AppModule是我们的Root模块。
第2步
应用模块的简单实现(在指定代码下方)。
import { NgModule } from "@angular/core";
import { NativeScriptModule } from "nativescript-angular/nativescript.module";
import { AppRoutingModule } from "./app-routing.module";
import { AppComponent } from "./app.component";
@NgModule(
{
bootstrap: [
AppComponent
], imports: [
NativeScriptModule,
AppRoutingModule
], declarations: [
AppComponent
]
}
) export class AppModule { }
这里,
AppModule通过加载AppComponent组件来启动应用程序。角组件类似于页面,并且用于设计和编程逻辑。
AppComponent(app.component.ts)及其表示逻辑(app.component.css)的简单实现如下-
app.component.ts
import { Component } from "@angular/core";
@Component(
{
selector: "ns-app",
templateUrl: "app.component.html"
}
)
export class AppComponent { }
这里,
templateUrl引用组件的设计。
app.component.html
这里,
page-router-outlet是连接Angular应用程序的地方。
总而言之,Angular框架由与NativeScript框架相似的模块组成,只是略有不同。 Angular中的每个模块都有一个Angular组件和一个路由器设置文件(page-routing.mocdule.ts)。路由器是按模块设置的,它负责导航。 Angular组件类似于NativeSctipt核心中的页面。
每个组件都会有一个UI设计(page.component.html),一个样式表(page.component.css)和一个JavaScript / TypeScript代码文件(page.component.ts)。