- nativescript 主题与 nativescript 8 - Shell-Bash (1)
- nativescript 主题与 nativescript 8 - Shell-Bash 代码示例
- NativeScript-安装
- NativeScript-安装(1)
- 新的 nativescript 项目 (1)
- NativeScript-模块(1)
- NativeScript-模块
- NativeScript教程
- NativeScript-简介(1)
- NativeScript-简介
- NativeScript-模板
- NativeScript-模板(1)
- NativeScript-导航(1)
- NativeScript-导航
- NativeScript-小部件(1)
- NativeScript-小部件
- 讨论NativeScript
- NativeScript-插件
- NativeScript-插件(1)
- 新的 nativescript 项目 - 任何代码示例
- nativescript 方向 (1)
- nativescript build (1)
- NativeScript-体系结构
- NativeScript-体系结构(1)
- NativeScript-Angular应用程序
- NativeScript-Angular应用程序(1)
- NativeScript-数据绑定(1)
- NativeScript-数据绑定
- 使用自定义操作栏 nativescript,Nativescript 自定义操作栏 (1)
📅 最后修改于: 2020-12-08 05:57:41 🧑 作者: Mango
测试是应用程序开发生命周期中非常重要的阶段。它确保了应用程序的质量。它需要仔细的计划和执行。这也是开发中最耗时的阶段。 NativeScript框架为应用程序的自动化测试提供了广泛的支持。
测试类型
通常,可以使用三种类型的测试过程来测试应用程序。它们如下-
单元测试
单元测试是测试应用程序的最简单方法。它基于确保一段代码(通常是一个函数)或一个类的方法的正确性。但是,它并不能反映真实的环境和随后的情况。这是查找错误的最少选择。
通常,NativeScript将Jasmine,Mocha与Chai和QUnit单元测试框架一起使用。
为此,首先需要使用以下命令在项目中进行配置-
tns test init
现在,您得到以下响应-
? Select testing framework: (Use arrow keys)
> jasmine
mocha
qunit
现在,选择茉莉花框架,您的屏幕看起来类似于此-
? Select testing framework: jasmine
+ karma@4.4.1
added 90 packages from 432 contributors and audited 11944 packages in 8.753s
+ karma-nativescript-launcher@0.4.0
added 2 packages from 1 contributor and audited 11946 packages in 7.299s
> core-js@2.6.11 postinstall
/Users/workspace/NativeScript/NativeApp/node_modules/core-js
> node -e "try{require('./postinstall')}catch(e){}"
Thank you for using core-js ( https://github.com/zloirock/core-js ) for
polyfilling JavaScript standard library!
The project needs your help! Please consider supporting of core-js on Open
Collective or Patreon:
> https://opencollective.com/core-js
> https://www.patreon.com/zloirock
Also, the author of core-js ( https://github.com/zloirock ) is looking for a
good job -)
npm WARN karma-webpack@3.0.5 requires a peer of webpack@^2.0.0
|| ^3.0.0 but none is installed. You must install peer dependencies yourself.
+ karma-webpack@3.0.5
added 19 packages from 52 contributors and audited 12012 packages in 9.368s
+ karma-jasmine@2.0.1
added 2 packages from 35 contributors and audited 12014 packages in 6.925s
+ karma@4.4.1
updated 1 package and audited 12014 packages in 7.328s
+ @types/jasmine@3.4.6
> nativescript-unit-test-runner@0.7.0 postinstall /Users/deiva/workspace/NativeScript/NativeApp/node_modules/nativescript-unit
-test-runner
> node postinstall.js
+ nativescript-unit-test-runner@0.7.0
added 1 package from 1 contributor and audited 12032 packages in 7.14s
Successfully installed plugin nativescript-unit-test-runner.
Example test file created in src/tests
Run your tests using the "$ tns test " command.
现在,在src \ tests \ example.ts中创建测试文件。
创建测试
让我们在example.ts文件中添加一个简单的测试,如下所示-
describe("NativeApp test:", function() {
it("Check counter.", function() {
expect(mainViewModel.createViewModel().counter).toEqual(10);
});
it("Check message.", function () {
expect(mainViewModel.createViewModel().message).toBe("10 taps left");
});
});
这里,
首先,检查计数器是否等于10,并检查消息是否还剩10次抽头。
让我们在下一步中运行测试。
运行测试
现在,使用以下命令在android或iOS连接的设备中运行测试-
tns test android
这将返回以下状态-
? To continue, choose one of the following options: (Use arrow keys)
> Configure for Cloud Builds
Configure for Local Builds
Configure for Both Local and Cloud Builds
Skip Step and Configure Manually
然后选择以下选项-
? To continue, choose one of the following options: Configure for Local Builds
Running the setup script to try and automatically configure your environment.
These scripts require sudo permissions
.....
要在android模拟器中执行测试套件,请运行以下命令-
tns test android --emulator
现在,业力服务器准备构建并部署您的项目。
端到端(E2E)测试
单元测试过程小巧,简单,快速,而端到端测试阶段涉及多个组件,这些组件协同工作,涵盖了应用程序中的流程。这不能通过单元和集成测试来实现。
NativeScript Appium插件用于执行E2E自动化测试。好吧,Appium是用于移动应用程序的开源测试框架。要在您的项目中添加此框架,您必须具有最新版本的XCode或高于25.3.0的Android SDK。
安装Appium
让我们使用npm模块在全球范围内安装Appium-
npm install -g appium
现在,您可以看到以下响应-
npm install -g appium
/Users/.npm-global/bin/authorize-ios ->
/Users/.npm-global/lib/node_modules/ appium/node_modules/.bin/authorize-ios
> appium-windows-driver@1.8.0 install
/Users/.npm-global/lib/node_modules/ appium/node_modules/appium-windows-driver
> node install-npm.js
Not installing WinAppDriver since did not detect a Windows system
> core-js@2.6.11 postinstall /Users/.npm-
global/lib/node_modules/appium/node_modules/core-js
> node -e "try{require('./postinstall')}catch(e){}"
Thank you for using core-js ( https://github.com/zloirock/core-js ) for
polyfilling JavaScript
standard library!
The project needs your help! Please consider supporting of core-js on Open Collective or Patreon:
> https://opencollective.com/core-js
> https://www.patreon.com/zloirock
Also, the author of core-js ( https://github.com/zloirock )
is looking for a good job -)
> appium-chromedriver@4.19.0 postinstall/Users/.npm-
global/lib/node_modules/appium/node_modules
/appium-chromedriver
> node install-npm.js
............................................
.............................................
+ appium@1.16.0
added 671 packages from 487 contributors in 28.889s
添加插件
让我们使用以下命令将nativescript-dev-appium插件作为devDependency添加到您的项目中-
$ npm install -D nativescript-dev-appium
执行此操作后,选择mocha框架,您将得到类似于以下内容的响应-
> node ./postinstall.js
? What kind of project do you use
? javascript ? Which testing framework do you prefer? mocha
+ nativescript-dev-appium@6.1.3
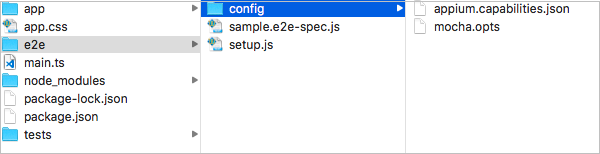
现在,文件存储在项目文件夹中。

建立您的设备
让我们使用以下命令构建android设备-
tns build android
上面的命令将在运行测试时应指定目标功能。如果您拥有iOS设备,则可以使用iOS设备进行构建。
运行测试
现在,我们已经配置了设备。让我们使用以下命令运行测试-
npm run e2e -- --runType
这里,
功能名称是在应用程序e2e / config / appium.capabilities.json中定义的。
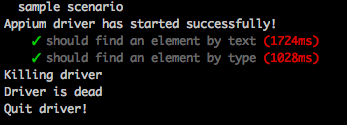
输出

NativeScript-结论
NativeScript是一款出色的移动应用程序,适合Web开发人员以非常简单的方式完全测试其应用程序,而无需付出额外的努力。开发人员可以在短时间内毫无问题地自信地开发出外观精美且成功的应用程序。