- nativescript 主题与 nativescript 8 - Shell-Bash (1)
- nativescript 主题与 nativescript 8 - Shell-Bash 代码示例
- NativeScript-安装(1)
- NativeScript-安装
- 新的 nativescript 项目 (1)
- NativeScript-测试
- NativeScript-测试(1)
- NativeScript-模块(1)
- NativeScript-模块
- NativeScript教程
- NativeScript-简介
- NativeScript-简介(1)
- NativeScript-模板
- NativeScript-模板(1)
- NativeScript-导航
- NativeScript-导航(1)
- 讨论NativeScript
- NativeScript-插件
- NativeScript-插件(1)
- 新的 nativescript 项目 - 任何代码示例
- nativescript 方向 (1)
- nativescript build (1)
- NativeScript-体系结构
- NativeScript-体系结构(1)
- NativeScript-Angular应用程序(1)
- NativeScript-Angular应用程序
- NativeScript-数据绑定
- NativeScript-数据绑定(1)
- 使用自定义操作栏 nativescript,Nativescript 自定义操作栏 (1)
📅 最后修改于: 2020-12-08 05:50:16 🧑 作者: Mango
NativeScript提供了大量的用户界面组件,被称为“小部件”。每个小部件都执行一项特殊任务,并带有一组方法。让我们在本节中详细了解NativeScript小部件。
纽扣
按钮是执行点击事件动作的组件。当用户点击按钮时,它将执行相应的操作。它定义如下-
让我们在按钮BlankNgApp中添加按钮,如下所示:
第1步
打开src \ app \ home \ home.component.html。这是我们家庭组件的UI设计页面。
第2步
在GirdLayout组件内添加一个按钮。完整的代码如下-
输出
以下是按钮的输出-

第三步
我们可以使用CSS设置按钮的样式,如下所示:
在此,− primary class用于表示主要按钮。
输出
以下是ButtonPrimary的输出-

第4步
NativeScript提供格式化选项,以在按钮中提供自定义图标。示例代码如下-
.fa {
font-family: "FontAwesome", "fontawesome-webfont";
}
这里,
&#xf099指定字体FontAwesome中图标的位置。下载最新的Font Awesome字体,并将fontawesome-webfont.ttf放在src \ fonts文件夹中。
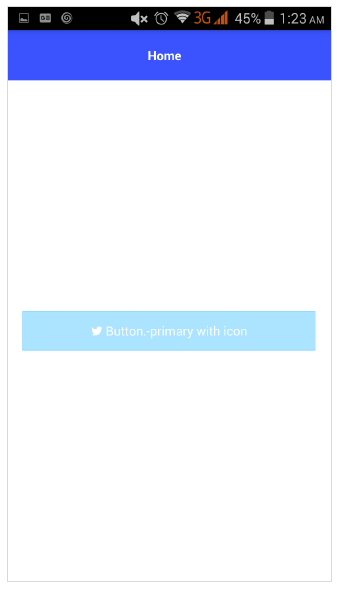
输出
以下是ButtonPrimary的输出-

第5步
可以使用以下语法创建圆形按钮-
输出
以下是ButtonPrimary的输出-

标签
标签组件用于显示静态文本。如下更改主页-
在这里,如果标签超出屏幕宽度,则textWrap会包装标签的内容。
输出
以下是Label的输出-

文本域
TextField组件用于从用户获取信息。让我们按照下面指定的方式更改主页-
这里,
-
颜色代表文字颜色
-
backgroundColor代表文本框的背景
-
height代表文本框的高度
输出
以下是文本字段的输出-

文字检视
TextView Component用于从用户获取多行文本内容。让我们按照下面指定的方式更改主页-
在这里,maxLength表示TextView接受的最大长度。
输出
以下是TextView的输出-

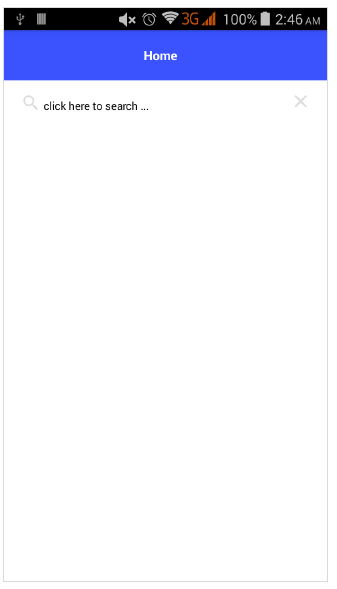
搜索栏
该组件用于搜索任何查询或提交任何请求。它定义如下-

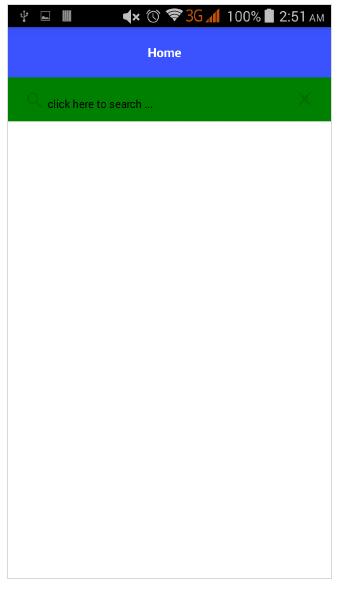
我们可以应用样式-
以下是SearchBarStyle的输出-

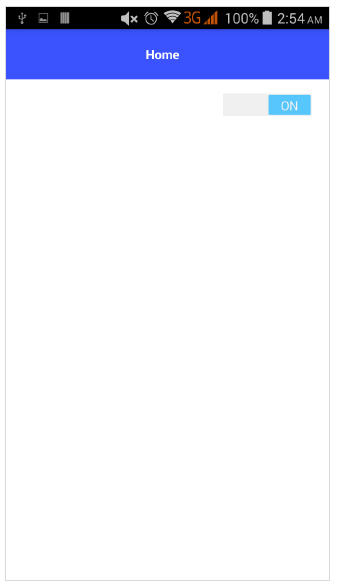
开关
切换基于切换选项之间的选择。默认状态为false。它定义如下-
上面程序的输出如下所示-

滑杆
滑块是用于选择数字范围的滑动组件。它定义如下-
上面程序的输出如下:

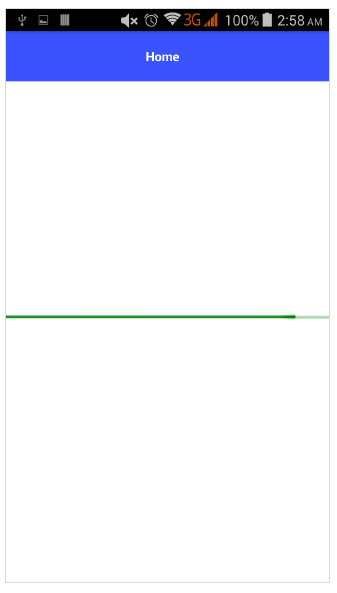
进展
进度小部件指示操作的进度。当前进度以条形表示。它定义如下-
以下是Progress小部件的输出-

活动指标
ActivityIndicator显示进度中的任务。它定义如下-
以下是ActivityIndicator的输出-

图片
图像小部件用于显示图像。可以使用“ ImageSource” URL加载。它定义如下-
图像小部件的输出如下所示-

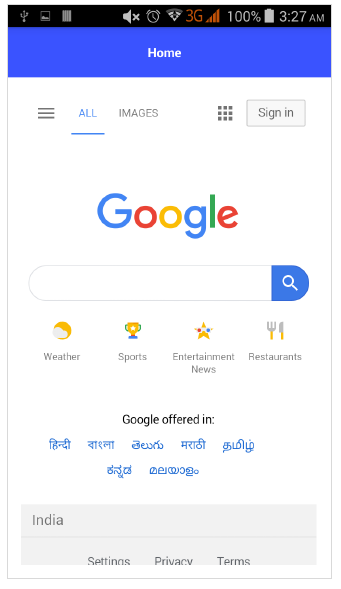
网页浏览
WebView显示网页。可以使用URL加载网页。它定义如下-
上面代码的输出如下所示-

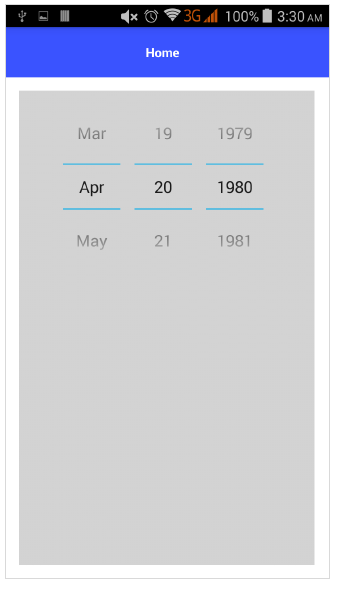
日期选择器
DatePicker组件用于选择日期。它定义如下-
DatePicker组件的输出如下所示:

时间选择器
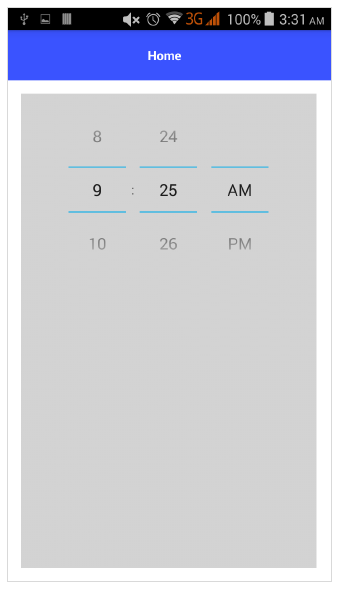
TimePicker组件用于选择时间。它定义如下-
以下是TimePicker组件的输出-