- nativescript 主题与 nativescript 8 - Shell-Bash (1)
- nativescript 主题与 nativescript 8 - Shell-Bash 代码示例
- NativeScript-安装
- NativeScript-安装(1)
- 新的 nativescript 项目 (1)
- NativeScript-测试(1)
- NativeScript-测试
- NativeScript-模块
- NativeScript-模块(1)
- NativeScript教程
- NativeScript-简介
- NativeScript-简介(1)
- NativeScript-模板(1)
- NativeScript-模板
- NativeScript-导航(1)
- NativeScript-导航
- NativeScript-小部件(1)
- NativeScript-小部件
- 讨论NativeScript
- ReactJS MDBootstrap 容器布局(1)
- ReactJS MDBootstrap 容器布局
- NativeScript-插件
- NativeScript-插件(1)
- 新的 nativescript 项目 - 任何代码示例
- Python| Kivy 中的布局(多个布局)中的布局(1)
- Python| Kivy 中的布局(多个布局)中的布局
- nativescript 方向 (1)
- nativescript build (1)
- HTML 布局布局技术(1)
📅 最后修改于: 2020-12-08 05:51:33 🧑 作者: Mango
NativeScript提供容器组件的集合只是为了布置UI小部件组件。布局容器充当父组件,并且可以具有一个或多个子组件。可以基于其父布局容器提供的技术来排列布局容器的所有子组件。
NativeScript支持六个布局容器,它们如下-
-
绝对布局容器
-
码头布局容器
-
网格布局容器
-
堆栈布局容器
-
包装布局容器
-
FlexBox布局容器
让我们在本章中详细了解所有布局容器的概念。
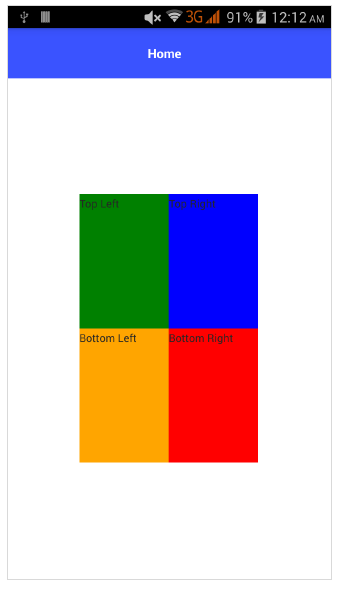
绝对布局
AbsoluteLayout容器是NativeScript中最简单的布局容器。 AbsoluteLayout不会对其子项施加任何约束,并将使用以左上角为原点的二维坐标系将其子项放置在其内部。
AbsoluteLayout使用其子项的四个属性来定位它们,它们如下所示:
顶部-定义了从原点y方向向下移动孩子的位置。
左-定义从原点开始沿x方向侧移的子项的位置。
width-定义子项的宽度。
height-定义孩子的身高。
让我们在应用程序的主页中添加AbsoluteLayout容器,如下所示-
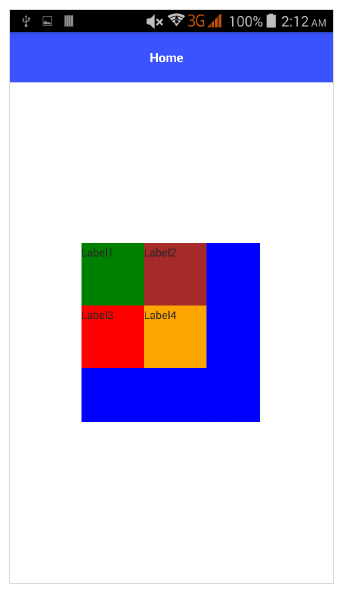
输出
AbsoluteLayout的输出如下所示-

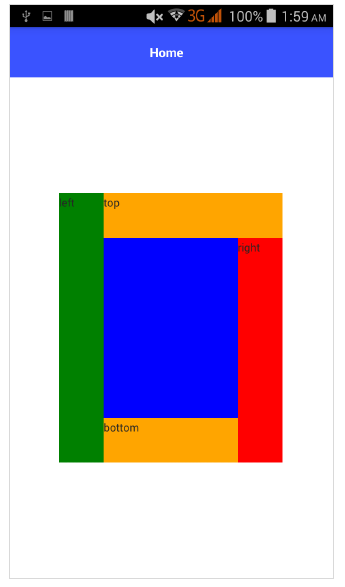
DockLayout
Docklayout容器组件使它的子代可以停靠在其中。容器的每一侧(顶部,底部,左侧,右侧)都可以停靠子组件。 DockLayout容器使用其子级的ock属性来正确地将它们对接。
码头属性的可能值如下-
TOP -布局容器顶部角落停靠子组件。
bottom-布局容器将子组件停靠在底角。
left-布局容器将子组件停靠在左上角。
右-布局容器将子组件停靠在右上角。
默认情况下, DockLayout容器停靠其最后一个子组件。可以通过将其StretchLastChild属性设置为零来覆盖它。
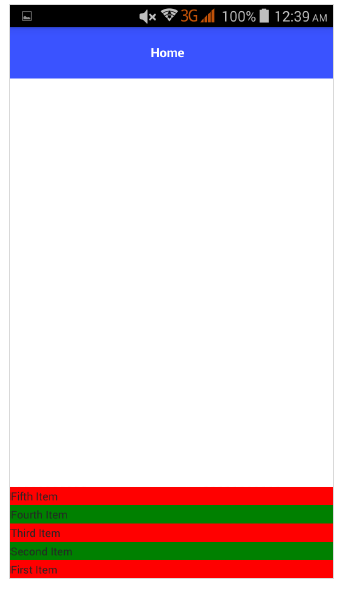
让我们在应用程序的主页中添加DockLayout容器,如下所示:
输出
以下是DockLayout的输出-

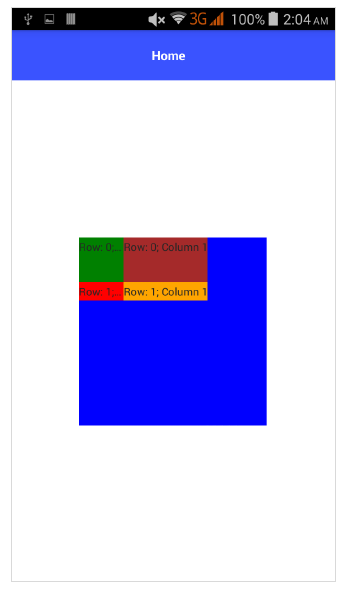
网格布局
GridLayout容器组件是复杂的布局容器之一,它以表格格式排列行和列的子元素。默认情况下,它具有一行和一列。它具有以下属性-
列-用于表示以分隔的每列的默认宽度。可能的值为数字,*和自动关键字。
哪里,
-
数字表示绝对列宽。
-
指示一列相对于其他列的宽度。可以在其前面加上数字以指示列宽应相对于其他列多少次。例如,2 *表示列的宽度应为最小列的宽度的2倍。
-
auto表示列的宽度与其最宽的子项一样宽。
例如,*,2 *表示两列,第二列将是第一列的两倍。
rows-用于表示每行的默认高度,以,分隔。值表示类似于列。
GridLayout使用其子级的以下指定属性来布局它们-
行-行号
rowSpan-子内容在布局内跨越的总行数。
colSpan-子内容在布局内跨越的总列数。
让我们在应用程序的主页中添加GridLayout容器,如下所示:
输出
以下是GridLayout的输出-

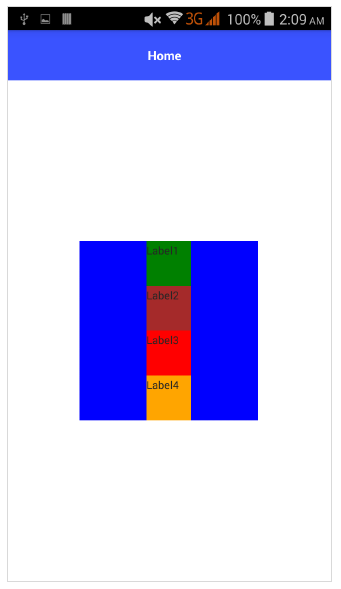
StackLayout
StackLayout在水平或垂直的一维行中组织其子级。可以使用布局选项根据布局中的空间调整大小。它具有方向属性,可用于指定水平或垂直方向。
让我们在应用程序的主页中添加StackLayout容器,如下所示:
输出
StackLayout的输出如下所示:

WrapLayout
WrapLayout用于将内容包装在新的行或列上。
它具有以下三个属性-
方向-水平或垂直显示。
itemWidth-每个孩子的布局宽度。
itemHeight-每个孩子的布局高度。
让我们在应用程序的主页中添加WrapLayout容器,如下所示:
输出

Flexbox布局
FlexboxLayout容器组件是高级布局容器之一。它提供了将简单布局呈现为非常复杂和复杂的布局的选项。它基于CSS Flexbox。
FlexboxLayout组件具有很多属性,它们如下-
flexDirection
它表示子组件的排列方向。 flexDirection的可能值如下-
行-子组件并排排列。
反向行-子组件并排排列,但方向相反。
列-子组件在另一个组件的下方排列。
column-reverse-子组件在另一个组件的下方排列,但方向相反。
让我们在下面的应用程序主页中添加FlexLayout容器-
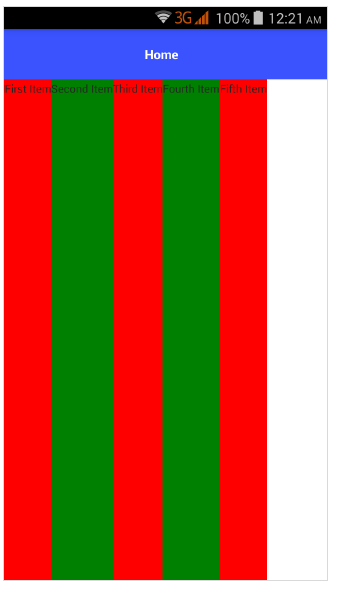
输出
以下是FlexLayout的输出–行-

现在,让我们将flexDirection值从行改为行反向,并检查它如何影响布局。
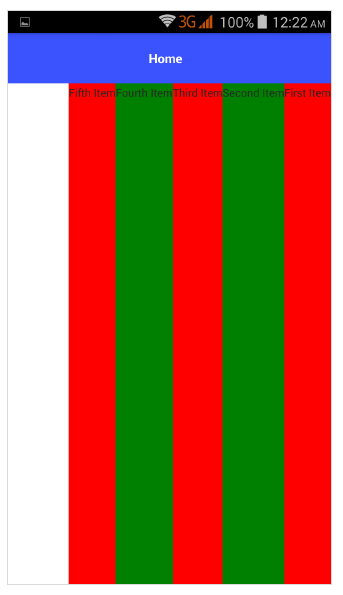
输出
下面是Flex Layout-Row Reverse的输出-

让我们将flexDirection值从行反向更改为列,并检查它如何影响布局。
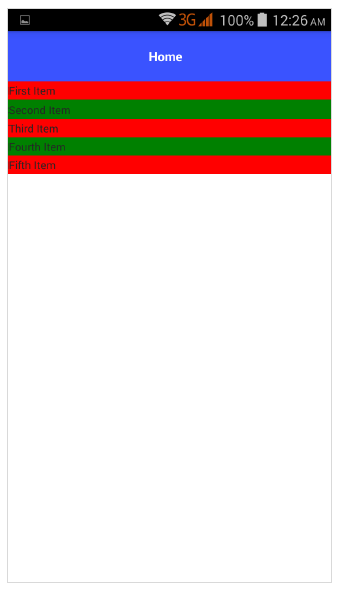
输出
下面给出了FlexLayout – Column的输出-

让我们将flexDirection值从column更改为column-reverse,并检查它如何影响布局。
输出
以下是FlexLayout的输出–列反转-

flexWrap
它表示通过沿flexDirection设置的方向进行包装,子组件是在单行/列中呈现还是在多行中呈现。
可能的值如下-
包装-包装的子组件,如果没有空间,在给定方向(flexDirection)可用。
wrap-reverse-与wrap相同,只不过组件的流动方向相反。
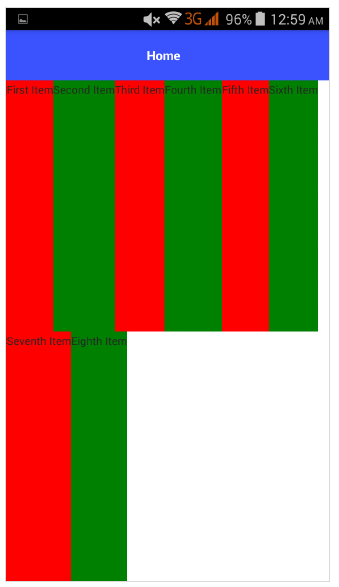
让我们添加flexWrap属性,然后将其值设置为wrap。还添加另外三个孩子,如下所示-
&tl;/ActionBar>
输出
以下是flexWrap的输出-

证明内容
它表示子组件之间如何相对布置以及整体结构。它具有以下指定的三个属性-
flex- end-将子组件打包到端线。
space- between-通过均匀分布在行中来包装子组件。
space-around-类似于space-between,不同之处在于它通过均匀分布在行中以及它们周围相等的空间来包装子组件。
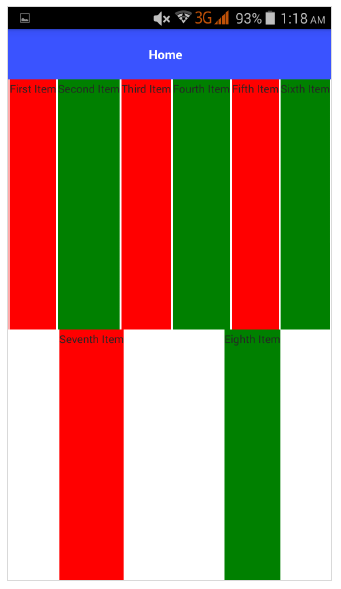
让我们也添加justifyContent并检查其行为-
输出
以下是Flex Layout – JustifyContent的输出-

FlexLayout容器为其子级提供了两个以上的属性,以指定收缩的顺序和能力。它们如下-
顺序-它决定了FlexLayout容器的儿童将被渲染的顺序。
flexShrink-确定子项缩小到0级的能力。