- nativescript 主题与 nativescript 8 - Shell-Bash (1)
- nativescript 主题与 nativescript 8 - Shell-Bash 代码示例
- NativeScript-安装
- NativeScript-安装(1)
- Android中的数据绑定示例(1)
- Android中的数据绑定示例
- 新的 nativescript 项目 (1)
- NativeScript-测试
- NativeScript-测试(1)
- r r 将数据帧列表绑定到一个数据帧中 (1)
- NativeScript-模块(1)
- NativeScript-模块
- F#让绑定
- 绑定值 (1)
- F#让绑定(1)
- Angular 4-数据绑定
- Angular 6-数据绑定
- Angular 7数据绑定(1)
- Angular 6-数据绑定(1)
- Angular 7数据绑定
- Angular 4-数据绑定(1)
- kotlin 中的数据绑定(1)
- NativeScript教程
- ReactJS 数据绑定
- ReactJS 数据绑定(1)
- NativeScript-简介
- NativeScript-简介(1)
- NativeScript-模板
- NativeScript-模板(1)
📅 最后修改于: 2020-12-08 05:53:44 🧑 作者: Mango
数据绑定是NativeScript支持的高级概念之一。 NativeScript尽可能遵循Angular数据绑定概念。数据绑定使UI组件可以显示/更新应用程序数据模型的当前值,而无需进行任何编程工作。
NativeScript支持两种类型的数据绑定。它们如下-
单向数据绑定-每当更改模型时都更新UI。
双向数据绑定-同步UI和模型。每当更新模型时,UI都会自动更新,并且每当UI从用户那里获取数据(UI得到更新)时,模型也会被更新。
让我们学习本节中的两个概念。
单向数据绑定
NativeScript提供了一个简单的选项,可以在UI组件中启用单向数据绑定。要启用单向数据绑定,只需在目标UI的属性中添加方括号,然后为其分配必要的模型属性。
例如,要更新Label组件的文本内容,只需如下更改UI代码-
这里,
this.model.prop引用模型this.model的属性。
让我们更改BlankNgApp来了解单向数据绑定。
第1步
添加新模型User(src / model / user.ts),如下所示-
export class User {
name: string
}
第2步
打开我们的组件src / app / home / home.component.html的UI并更新以下代码-
这里,
-
标签的文本设置为用户模型的属性名称。
-
按钮点击事件附加到onButtonTap方法。
第三步
打开home组件的代码src / app / home / home.component.ts并更新代码,如下所示-
import { Component, OnInit } from "@angular/core";
import { User } from "../../model/user"
@Component({
selector: "Home",
templateUrl: "./home.component.html"
})
export class HomeComponent implements OnInit {
public user: User;
constructor() {
// Use the component constructor to inject providers.
this.user = new User();
this.user.name = "User1";
}
ngOnInit(): void {
// Init your component properties here.
}
onButtonTap(args: EventData) {
this.user.name = 'User2';
}
}
这里,
-
用户模型已导入
-
用户对象是在组件的构造函数中创建的
-
实现了onButtonTap事件。 onButtonTap的实现更新了User对象,并将属性名称设置为User2
第4步
编译并运行该应用程序,然后单击按钮更改模型,它将自动更改Label文本。
应用程序的初始和最终状态如下-
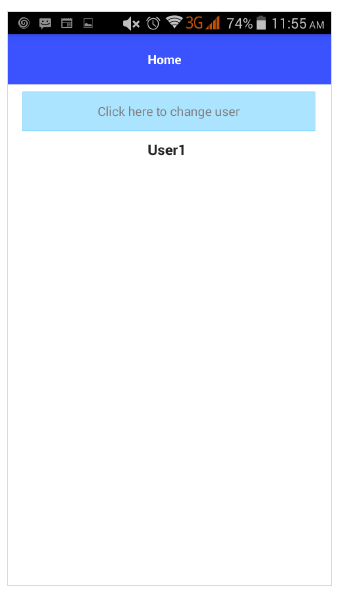
初始状态
单向数据绑定初始状态如下所示-

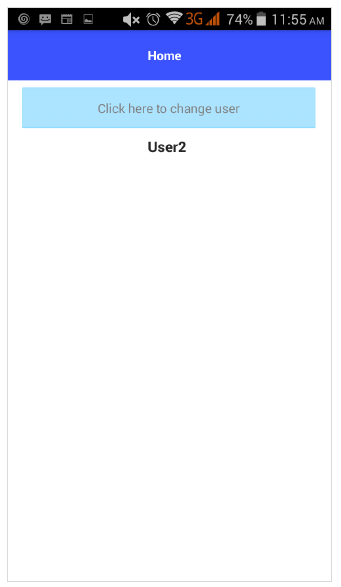
最终状态
单向数据绑定最终状态如下所示-

双向数据绑定
NativeScript还提供双向数据绑定以实现高级功能。它将模型数据绑定到UI,还将UI中更新的数据绑定到模型。
要进行双向数据绑定,请使用ngModel属性,然后将其用[]和()包围,如下所示-
让我们更改BlankNgApp应用程序以更好地理解双向数据绑定。
第1步
如下所示,将NativeScriptFormsModule导入HomeModule( src / app / home / home.module.ts )-
import { NgModule, NO_ERRORS_SCHEMA } from "@angular/core";
import { NativeScriptCommonModule } from "nativescript-angular/common";
import { HomeRoutingModule } from "./home-routing.module";
import { HomeComponent } from "./home.component";
import { NativeScriptFormsModule } from "nativescript-angular/forms";
@NgModule({
imports: [
NativeScriptCommonModule,
HomeRoutingModule,
NativeScriptFormsModule
],
declarations: [
HomeComponent
],
schemas: [
NO_ERRORS_SCHEMA
]
})
export class HomeModule { }
这里,
NativeScriptFormsModule启用双向数据绑定。否则,双向数据绑定将无法按预期进行。
第2步
如下所示更改home组件的UI-
这里,
标签组件的text属性是通过单向数据绑定设置的。如果模型用户已更新,则其text属性将自动更新。
TextField组件将ngModel设置为this.user.name。如果模型用户已更新,则其text属性将自动获取更新。同时,如果用户更改了TextField的值,则模型也会更新。如果模型得到更新,它也会触发Label的text属性更改。因此,如果用户更改数据,它将显示在Label的text属性中。
第三步
运行该应用程序,然后尝试更改文本框的值。
应用程序的初始和最终状态将与以下指定类似:
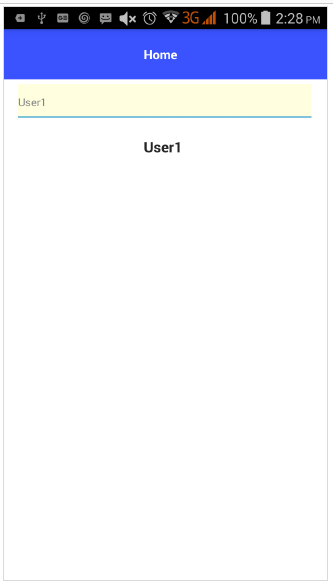
初始状态
双向数据绑定–初始状态如下-

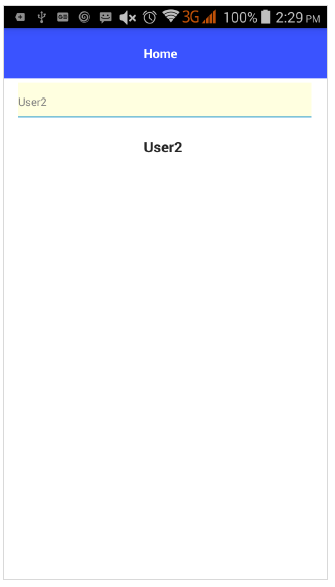
最终状态
双向数据绑定–最终状态如下所示-