- 设置 React 环境 - Javascript (1)
- 设置 React 环境 - Javascript 代码示例
- R-环境设置(1)
- F#-环境设置
- C-环境设置(1)
- F#-环境设置(1)
- C-环境设置
- C++环境设置(1)
- 在C#中设置环境
- 环境设置(1)
- 在C#中设置环境(1)
- C++环境设置
- R-环境设置
- 环境设置
- Python环境设置(1)
- Python 3-环境设置
- Python 3-环境设置(1)
- Python环境设置
- React Native-文本(1)
- React Native-文本
- React Native-按钮
- React Native-按钮(1)
- react-native 6 位代码 - Shell-Bash (1)
- 在Java中设置环境
- Java 8-环境设置
- 设置Java环境
- Java-环境设置(1)
- Java-环境设置
- Java-环境设置
📅 最后修改于: 2020-12-08 06:04:16 🧑 作者: Mango
您需要安装几件事来为React Native设置环境。我们将使用OSX作为构建平台。
| Sr.No. | Software | Description |
|---|---|---|
| 1 | NodeJS and NPM | You can follow our NodeJS Environment Setup tutorial to install NodeJS. |
步骤1:安装create-react-native-app
在系统中成功安装NodeJS和NPM后,您可以继续安装create-react-native-app(全局显示如下)。
C:\Users\Tutorialspoint> npm install -g create-react-native-app
步骤2:建立专案
浏览所需的文件夹并创建一个新的react native项目,如下所示。
C:\Users\Tutorialspoint>cd Desktop
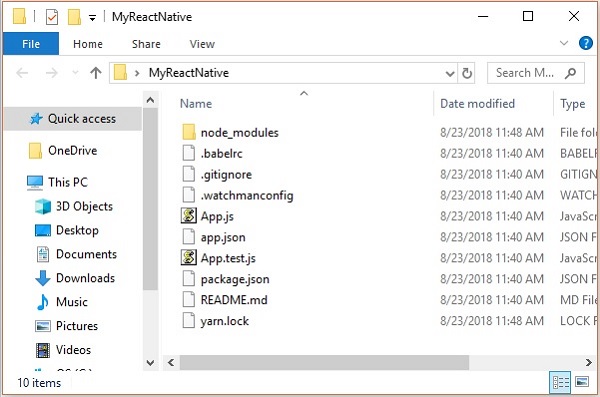
C:\Users\Tutorialspoint\Desktop>create-react-native-app MyReactNative
执行上述命令后,将创建具有以下内容的指定名称的文件夹。

步骤3:NodeJS Python Jdk8
如果没有,请确保在系统中安装了Python NodeJS和jdk8,然后安装它们。除这些以外,建议安装最新版本的纱线以避免某些问题。
步骤4:安装React Native CLI
您可以使用install -g react-native-cli命令在npm上安装react native命令行界面,如下所示。
npm install -g react-native-cli

步骤5:开始本地反应
要验证安装,请浏览项目文件夹,然后尝试使用start命令启动项目。
C:\Users\Tutorialspoint\Desktop>cd MyReactNative
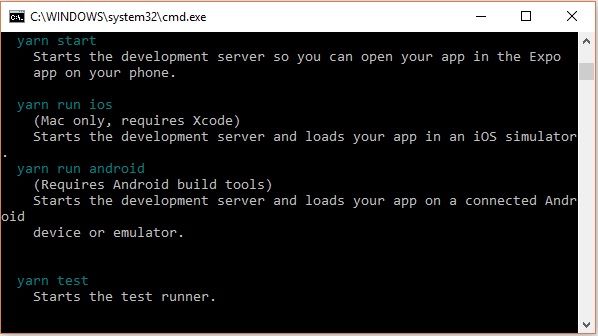
C:\Users\Tutorialspoint\Desktop\MyReactNative>npm start
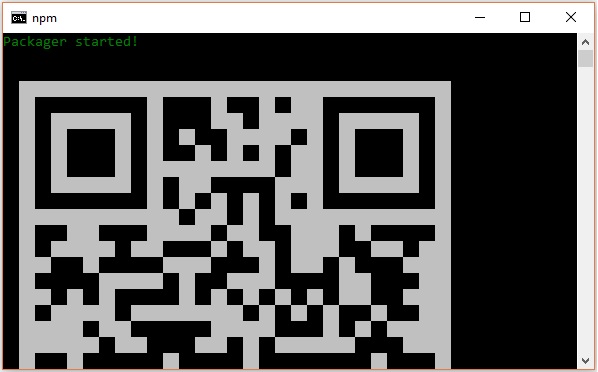
如果一切顺利,您将获得如下所示的QR码。

按照指示,在Android设备上运行React本机应用程序的一种方法是使用expo。在您的android设备中安装expo客户端,然后扫描上面获得的QR码。
步骤6:弹出项目
如果要使用android studio运行android仿真器,请按ctrl + c退出当前命令行。
然后,执行运行弹出命令
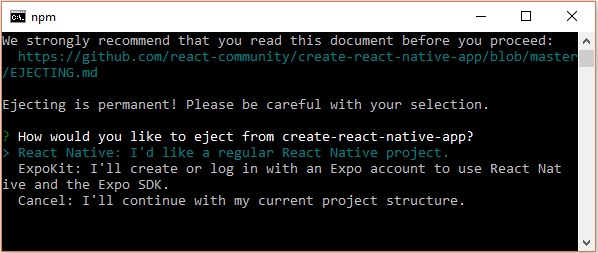
npm run eject
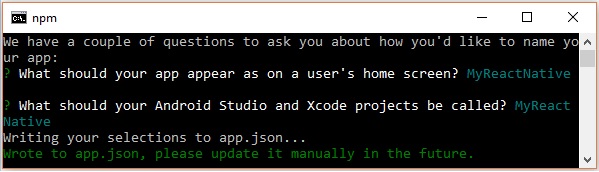
这会提示您弹出的选项,使用箭头选择第一个,然后按Enter。

然后,您应该在主屏幕上建议应用程序的名称,并建议Android Studio和Xcode项目的项目名称。

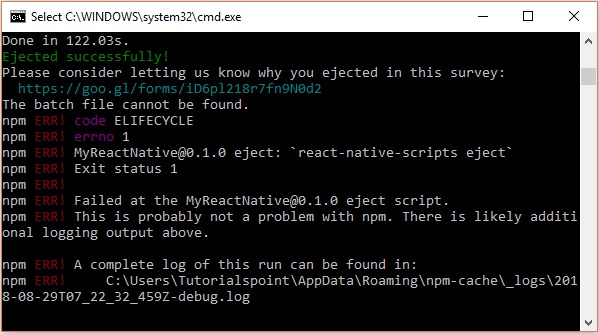
尽管您的项目成功弹出,但您可能会收到以下错误消息:

忽略此错误并使用以下命令为Android运行本地响应-
react-native run-android
但是,在此之前,您需要安装android studio。
步骤7:安装Android Studio
访问网页https://developer.android.com/studio/并下载android studio。

下载它的安装文件后,双击它并继续进行安装。

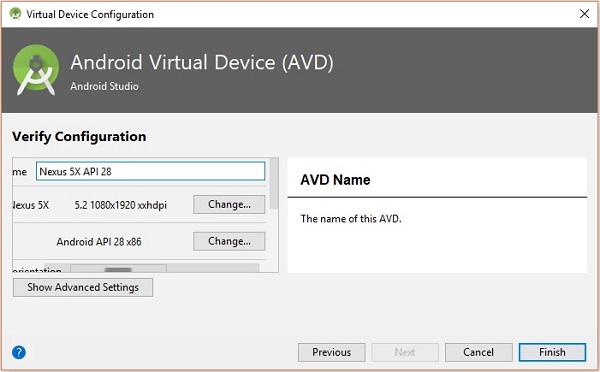
步骤8:配置AVD Manager
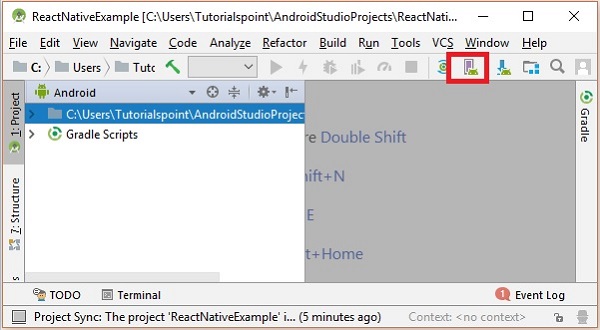
要配置AVD Manager,请单击菜单栏中的相应图标。

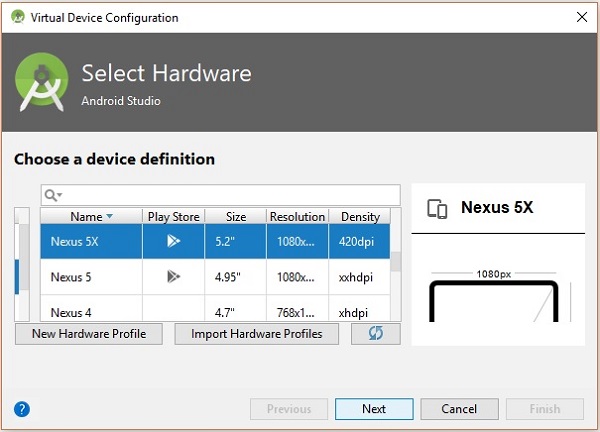
步骤9:配置AVD Manager
选择设备定义,建议使用Nexus 5X。

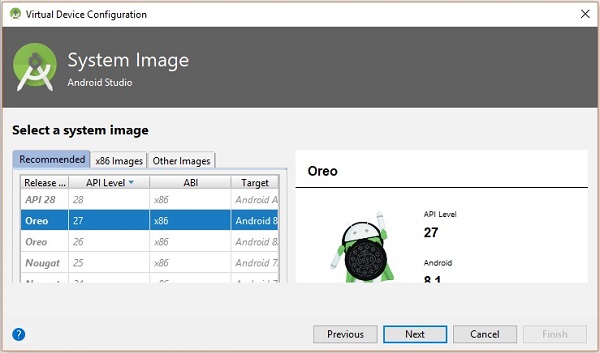
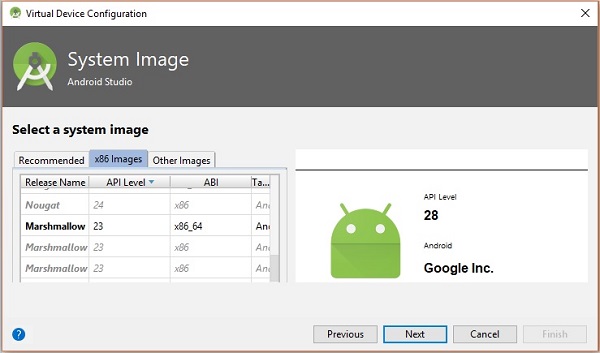
单击下一步按钮,您将看到系统映像窗口。选择x86图像选项卡。

然后,选择棉花糖,然后单击下一步。

最后,单击完成按钮以完成AVD配置。

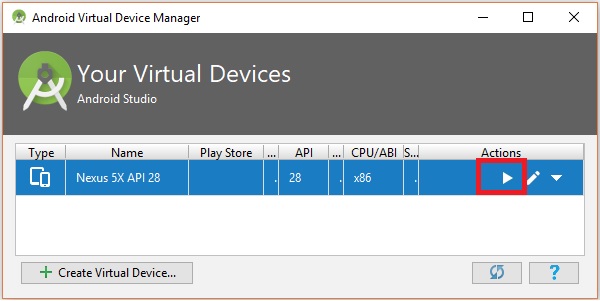
配置虚拟设备后,单击“操作”列下的“播放”按钮以启动android模拟器。

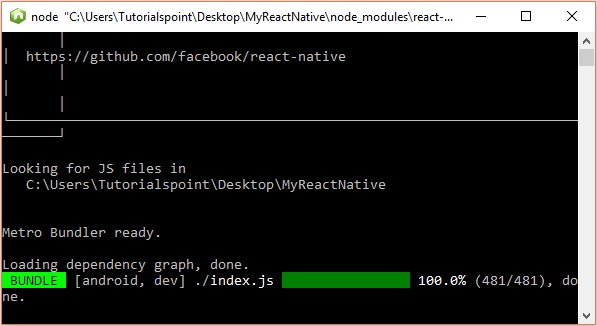
步骤10:运行android
打开命令提示符,浏览您的项目文件夹,然后执行react-native run-android命令。

然后,您的应用程序执行将在另一个提示中开始,您可以看到其状态。

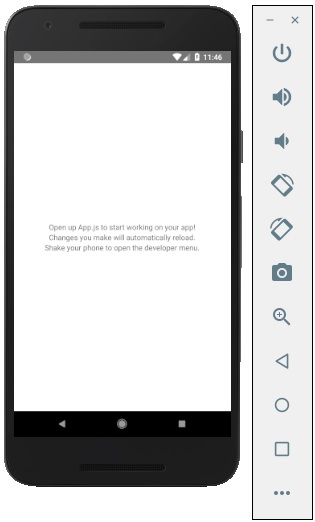
在您的Android模拟器中,您可以看到默认应用的执行情况为-

步骤11:local.properties
在您的项目文件夹SampleReactNative / android中打开android文件夹(在这种情况下)。创建一个名为local.properties的文件,并在其中添加以下路径。
sdk.dir = /C:\\Users\\Tutorialspoint\\AppData\\Local\\Android\\Sdk
在这里,用您的用户名替换Tutorialspoint 。
第12步:热装
并构建应用程序,修改App.js,更改将在android仿真器上自动更新。
如果不是,请在android模拟器上单击,按ctrl + m,然后选择Enable Hot Reloading选项。
