📌 相关文章
- 如何在 React Native 中识别调试和发布版本 - Javascript (1)
- 如何在 React Native 中识别调试和发布版本 - Javascript 代码示例
- 调试
- R调试
- 调试 (1)
- c++反调试——C++(1)
- R调试(1)
- 调试
- React Native-文本(1)
- React Native-文本
- React Native-按钮
- React Native-按钮(1)
- react-native 6 位代码 - Shell-Bash (1)
- 如何在 react-native 中创建表?
- 如何在 react-native 中创建表?(1)
- React Native 和 React 有什么区别?(1)
- React Native 和 React 有什么区别?
- React Native 中的哑组件(1)
- React Native 中的哑组件
- React Native 可按下组件(1)
- React Native 可按下组件
- React Native教程(1)
- React Native教程
- react-native 使用 typescript (1)
- 如何使用 react-native-paper 库在 react-native 中创建按钮?(1)
- 如何使用 react-native-paper 库在 react-native 中创建按钮?
- React Native-应用(1)
- React Native-应用
- React Native 简介(1)
📜 React Native-调试
📅 最后修改于: 2020-12-08 06:08:59 🧑 作者: Mango
React native提供了两种方法来帮助调试代码。
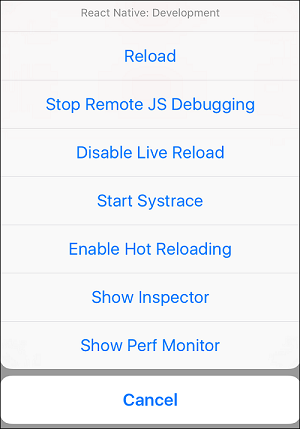
在App Developer菜单中
您可以通过按Command + D打开IOS模拟器上的开发人员菜单。
在Android模拟器上,您需要按Command + M。

-
重新加载-用于重新加载模拟器。您可以使用快捷键命令+ R
-
远程调试JS-用于在浏览器开发人员控制台内部激活调试。
-
启用实时重新加载-用于在保存代码时启用实时重新加载。调试器将在localhost:8081 / debugger-ui处打开。
-
启动Systrace-用于启动基于Android标记的性能分析工具。
-
Show Inspector-用于打开检查器,您可以在其中找到有关组件的信息。您可以使用快捷键命令+ I
-
显示性能监视器-性能监视器用于跟踪应用程序的性能。