📌 相关文章
- React-Bootstrap 中的警报(1)
- React-Bootstrap 中的警报
- React 警报弹出窗口 - Javascript (1)
- React Native-文本
- React Native-文本(1)
- React Native-按钮
- React Native-按钮(1)
- react-native 6 位代码 - Shell-Bash (1)
- 如何在 react-native 中创建表?
- 如何在 react-native 中创建表?(1)
- React Native 和 React 有什么区别?(1)
- React Native 和 React 有什么区别?
- React 警报弹出窗口 - Javascript 代码示例
- React Native 中的哑组件(1)
- React Native 中的哑组件
- React Native 可按下组件
- React Native 可按下组件(1)
- React Native教程(1)
- React Native教程
- react-native 使用 typescript (1)
- 如何使用 react-native-paper 库在 react-native 中创建按钮?(1)
- 如何使用 react-native-paper 库在 react-native 中创建按钮?
- React Native-应用
- React Native-应用(1)
- React Native 简介
- React Native 简介(1)
- React Native-视图(1)
- React Native-视图
- React Native-状态(1)
📜 React Native-警报
📅 最后修改于: 2020-12-08 06:13:30 🧑 作者: Mango
在本章中,我们将了解如何创建自定义警报组件。
步骤1:App.js
import React from 'react'
import AlertExample from './alert_example.js'
const App = () => {
return (
步骤2:alert_example.js
我们将创建一个用于触发showAlert函数的按钮。
import React from 'react'
import { Alert, Text, TouchableOpacity, StyleSheet } from 'react-native'
const AlertExample = () => {
const showAlert = () =>{
Alert.alert(
'You need to...'
)
}
return (
Alert
)
}
export default AlertExample
const styles = StyleSheet.create ({
button: {
backgroundColor: '#4ba37b',
width: 100,
borderRadius: 50,
alignItems: 'center',
marginTop: 100
}
})
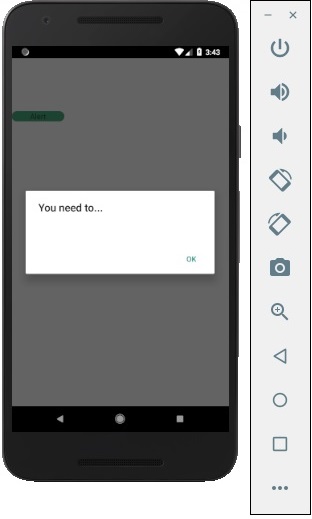
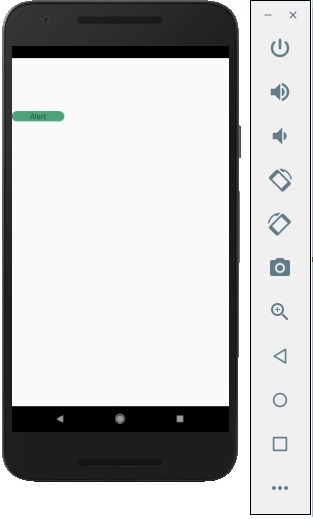
输出

当您单击按钮时,您将看到以下内容-