📌 相关文章
- aurelia 数组 (1)
- Aurelia-组件
- Aurelia-组件(1)
- aurelia 数组 - 任何代码示例
- Aurelia教程(1)
- Aurelia教程
- Aurelia-工具
- Aurelia-工具(1)
- Aurelia-表格
- Aurelia-动画
- Aurelia-动画(1)
- Aurelia-配置(1)
- Aurelia-配置
- 讨论Aurelia
- 讨论Aurelia(1)
- Aurelia-概述
- Aurelia-概述(1)
- Aurelia-插件
- Aurelia-插件(1)
- Aurelia-参考
- Aurelia-参考(1)
- Aurelia-路由(1)
- Aurelia-路由
- Aurelia-活动(1)
- Aurelia-活动
- Aurelia-调试
- Aurelia-调试(1)
- Aurelia-自定义元素
- Aurelia-自定义元素(1)
📜 Aurelia-对话框
📅 最后修改于: 2020-12-09 05:26:09 🧑 作者: Mango
Aurelia提供了一种实现对话框(模态)窗口的方法。在本章中,我们将向您展示如何使用它。
第1步-安装对话框插件
对话框插件可以从命令提示符窗口安装。
C:\Users\username\Desktop\aureliaApp>jspm install aurelia-dialog
为了使该插件正常工作,我们需要使用手动引导。我们在“配置”一章中对此进行了介绍。在main.js文件中,我们需要添加aurelia-dialog插件。
main.js
export function configure(aurelia) {
aurelia.use
.standardConfiguration()
.developmentLogging()
.plugin('aurelia-dialog');
aurelia.start().then(() => aurelia.setRoot());
}
第2步-创建文件夹和文件
首先,我们将创建一个名为modal的新目录。让我们将其放置在components文件夹中。打开命令提示符并运行以下代码。
C:\Users\username\Desktop\aureliaApp\src\components>mkdir modal
在此文件夹中,我们将创建两个新文件。这些文件将代表我们的模态的视图和视图模型。
C:\Users\username\Desktop\aureliaApp\src\components\modal>touch my-modal.html
C:\Users\username\Desktop\aureliaApp\src\components\modal>touch my-modal.js
第3步-创建模态
首先,让我们添加视图模型代码。我们需要导入并注入dialog-controller 。该控制器用于处理模态特定功能。在下面的示例中,我们使用它来水平集中模态。
my-modal.js
import {inject} from 'aurelia-framework';
import {DialogController} from 'aurelia-dialog';
@inject(DialogController)
export class Prompt {
constructor(controller) {
this.controller = controller;
this.answer = null;
controller.settings.centerHorizontalOnly = true;
}
activate(message) {
this.message = message;
}
}
视图代码将如下所示。单击按钮将打开或关闭模式。
my-modal.html
${message}
第4步-触发模态
最后一步是触发模态的函数。我们需要导入和注入DialogService 。该服务具有open方法,在这里我们可以从my-modal文件和model中传递view- model ,因此我们可以动态绑定数据。
app.js
import {DialogService} from 'aurelia-dialog';
import {inject} from 'aurelia-framework';
import {Prompt} from './components/modal/my-modal';
@inject(DialogService)
export class App {
constructor(dialogService) {
this.dialogService = dialogService;
}
openModal() {
this.dialogService.open( {viewModel: Prompt, model: 'Are you sure?' }).then(response => {
console.log(response);
if (!response.wasCancelled) {
console.log('OK');
} else {
console.log('cancelled');
}
console.log(response.output);
});
}
};
最后,我们将创建一个按钮,以便我们可以调用openModal函数。
app.html
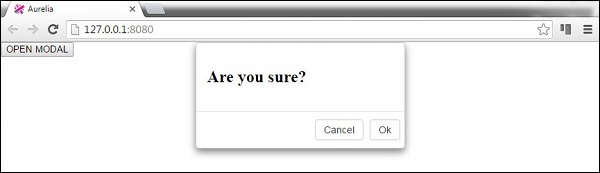
如果运行该应用程序,则可以单击“打开模态”按钮以触发新的模态窗口。