- 本地化时区 python (1)
- aurelia 数组 (1)
- 本地化时区 python 代码示例
- Android-本地化(1)
- Android-本地化
- Laravel-本地化
- Laravel-本地化(1)
- 本地化测试
- 本地化测试
- 本地化测试(1)
- Aurelia-组件
- Aurelia-组件(1)
- aurelia 数组 - 任何代码示例
- Aurelia教程
- Aurelia教程(1)
- Aurelia-工具(1)
- Aurelia-工具
- 本地化颤动 (1)
- Aurelia-表格
- Aurelia-动画
- Aurelia-动画(1)
- Aurelia-配置
- Aurelia-配置(1)
- 讨论Aurelia
- 讨论Aurelia(1)
- Aurelia-概述
- Aurelia-概述(1)
- Aurelia-插件(1)
- Aurelia-插件
📅 最后修改于: 2020-12-09 05:26:34 🧑 作者: Mango
Aurelia提供了i18n插件。在本章中,您将学习如何使用此插件本地化您的应用程序。
第1步-安装插件
打开命令提示符窗口,然后运行以下代码来安装i18n插件。
C:\Users\username\Desktop\aureliaApp>jspm install aurelia-i18n
我们还需要安装后端插件。
C:\Users\username\Desktop\aureliaApp>jspm install npm:i18next-xhr-backend
第2步-创建文件夹和文件
在项目根文件夹中,我们需要创建一个语言环境目录。
C:\Users\username\Desktop\aureliaApp>mkdir locale
在此文件夹中,您需要为所需的任何语言添加新文件夹。我们将在其中创建带有translation.js文件的en 。
C:\Users\username\Desktop\aureliaApp\locale>mkdir en
C:\Users\username\Desktop\aureliaApp\locale\en>touch translation.json
第3步-使用插件
您需要使用手动引导程序才能使用此插件。查看配置一章以获取更多信息。我们需要将i18n插件添加到main.js文件中。
main.js
import {I18N} from 'aurelia-i18n';
import XHR from 'i18next-xhr-backend';
export function configure(aurelia) {
aurelia.use
.standardConfiguration()
.developmentLogging()
.plugin('aurelia-i18n', (instance) => {
// register backend plugin
instance.i18next.use(XHR);
// adapt options to your needs (see http://i18next.com/docs/options/)
instance.setup({
backend: {
loadPath: '/locales/{{lng}}/{{ns}}.json',
},
lng : 'de',
attributes : ['t','i18n'],
fallbackLng : 'en',
debug : false
});
});
aurelia.start().then(a => a.setRoot());
}
第4步-转换JSON文件
这是您可以设置转换值的文件。我们将使用官方文档中的示例。 de-DE文件夹实际上应该用于翻译成德语,但是为了更容易理解,我们将使用英语短语。
translation.json
{
"score": "Score: {{score}}",
"lives": "{{count}} life remaining",
"lives_plural": "{{count}} lives remaining",
"lives_indefinite": "a life remaining",
"lives_plural_indefinite": "some lives remaining",
"friend": "A friend",
"friend_male": "A boyfriend",
"friend_female": "A girlfriend"
}
步骤5-设定地区
我们只需要导入i18n插件并将其设置为使用de-DE文件夹中的JSON代码即可。
app.js
import {I18N} from 'aurelia-i18n';
export class App {
static inject = [I18N];
constructor(i18n) {
this.i18n = i18n;
this.i18n
.setLocale('de-DE')
.then( () => {
console.log('Locale is ready!');
});
}
}
第6步-查看
有几种方法可以转换数据。我们将使用一个名为t的自定义ValueConverter。在下面的示例中,您可以看到各种格式化数据的方式。将其与translation.json文件进行比较,您会注意到用于格式化的模式。
Translation with Variables:
${ 'score' | t: {'score': 13}}
Translation singular:
${ 'lives' | t: { 'count': 1 } }
Translation plural:
${ 'lives' | t: { 'count': 2 } }
Translation singular indefinite:
${ 'lives' | t: { 'count': 1, indefinite_article: true } }
Translation plural indefinite:
${ 'lives' | t: { 'count': 2, indefinite_article: true } }
Translation without/with context:
${ 'friend' | t }
${ 'friend' | t: { context: 'male' } }
${ 'friend' | t: { context: 'female' } }
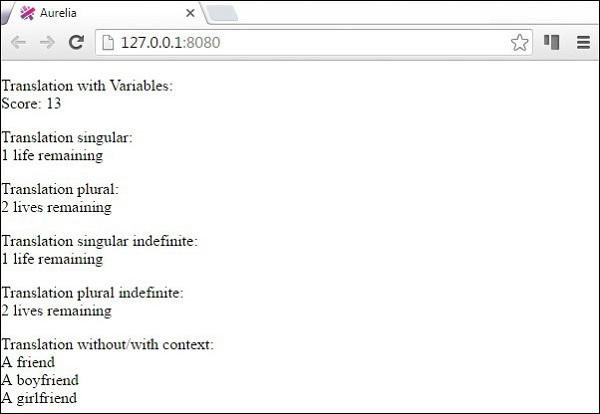
当我们运行该应用程序时,我们将获得以下输出。