Bootstrap 中带有下拉菜单的药丸
Bootstrap提供了各种用于改进内容导航的选项。 Bootstrap 下拉菜单是用于显示数据列表的可切换菜单,与 JavaScript 插件交互。我们可以通过单击来切换列表。除此之外,我们可以使用带有下拉菜单的引导组件药丸作为可以显示的药丸。
我们使用.nav-pills类来显示 Bootstrap 菜单选项,如药丸。我们需要将.nav-pills类添加到
- 元素,以便显示 Bootstrap 菜单选项,如药丸。以下是在引导程序中使用下拉菜单实施药丸的过程。
- 谷歌浏览器
- 微软边缘
- 火狐
- 歌剧
- 苹果浏览器
在 Bootstrap 中使用 Dropdown 实现 Pills 的分步指南:
第 1 步:在所有其他样式表之前将 Bootstrap 和 jQuery CDN 包含到
标记中以加载我们的 CSS。第 2 步:在.nav类之后的
- 标记中添加.nav-pills类
我们现在已经成功地实现了带有药丸的引导下拉菜单。
最终代码:
HTML
Bootstrap Dropdown with Pills
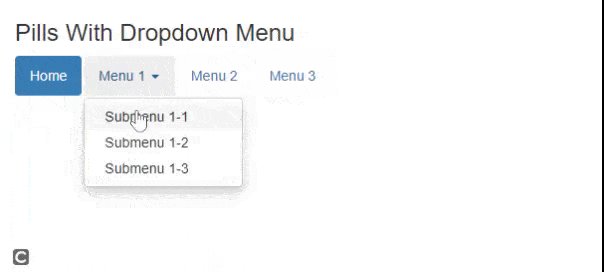
Pills With Dropdown Menu
输出:

带有下拉菜单的药丸
支持的浏览器: