jQuery Mobile 工具栏 backBtnTheme 选项
jQuery Mobile是一套基于 HTML5 的用户系统交互小部件工具箱,用于构建在 jQuery 之上的各种用途。它旨在构建可用于移动设备、选项卡和桌面的快速响应式网站。
在本文中,我们将使用 jQuery Mobile工具栏 backBtnTheme选项。 Toolbar backBtnTheme 选项用于设置工具栏后退按钮的配色方案。它接受映射到主题中的样本的单个字母 (az)。
句法:
使用指定的backBtnTheme选项初始化工具栏:
$( ".selector" ).toolbar({
backBtnTheme: "b"
});初始化后获取backBtnTheme选项:
var backBtnTheme = $( ".selector" ) .toolbar( "option", "backBtnTheme" );设置backBtnTheme选项,初始化后:
$( ".selector" ).toolbar( "option", "backBtnTheme", "b" );
CDN 链接:
下面的示例演示了 jQuery Mobile工具栏 backBtnTheme选项。
示例 1:在此示例中,我们将在没有指定 backBtnTheme 的情况下初始化工具栏。
HTML
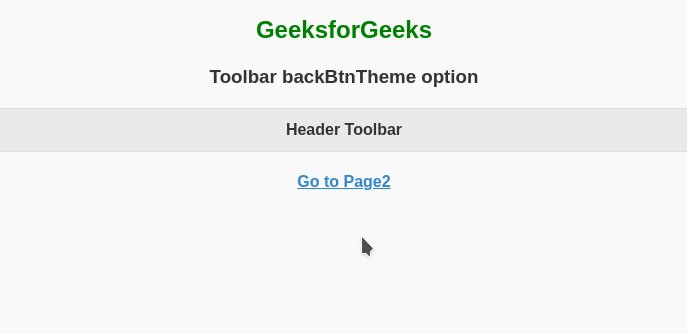
GeeksforGeeks
Toolbar backBtnTheme option
Header Toolbar
Go to Page2
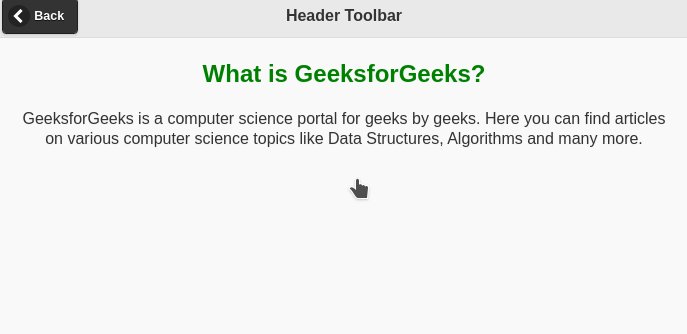
Header Toolbar
What is GeeksforGeeks?
GeeksforGeeks is a computer science
portal for geeks by geeks. Here
you can find articles on various
computer science topics like Data
Structures, Algorithms and many more.
HTML
GeeksforGeeks
Toolbar backBtnTheme option
Header Toolbar
Go to Page2
Header Toolbar
What is GeeksforGeeks?
GeeksforGeeks is a computer science
portal for geeks by geeks. Here
you can find articles on various
computer science topics like Data
Structures, Algorithms and many more.
输出:

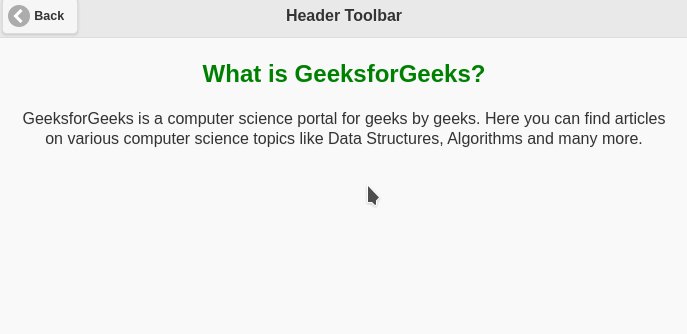
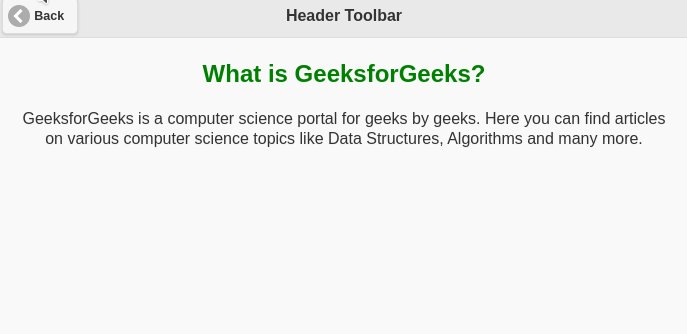
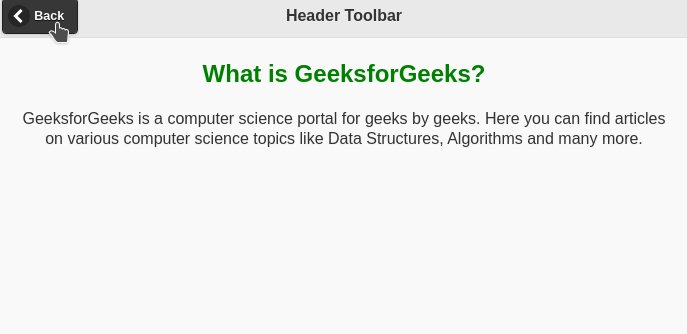
示例 2:在此示例中,我们将使用指定的 backBtnTheme 来初始化工具栏,以指定样本“b”。
HTML
GeeksforGeeks
Toolbar backBtnTheme option
Header Toolbar
Go to Page2
Header Toolbar
What is GeeksforGeeks?
GeeksforGeeks is a computer science
portal for geeks by geeks. Here
you can find articles on various
computer science topics like Data
Structures, Algorithms and many more.
输出:

参考: https://api.jquerymobile.com/toolbar/#option-backBtnTheme